
20221018_tue
실습내용
- 선택삭제 및 선택구매 기능 구현
- buy_info.html 파일 생성
- 주문정보( no,상품명,상품대표이미지,가겨(단가),수량)
- 주문정보 가장 마지막에 총구매액 표시
- 주문자정보 : id,이름,연락처,주소
- 화면 가장 밑에 '주문확인' -> 이 버튼 클릭 시 실제 insert
장바구니 목록페이지에서 체크된 상품만 선택구매를 클릭시, buyInfo페이지로 이동해야한다.
선택구매를 클릭시, 어떻게 하세요를 먼저작성한다.
cart_list.html에서 선택구매를 클릭시 페이지이동을 해야한다.
페이지이동하는 방법은 총 두가지를 알고 있다. a태그,form태그로 가져갈 수 있다.
데이터를 넘길때는 form태그를 사용한다.
가장먼저 페이지에 보여질 데이터를 만들 수있는 쿼리를 먼저만든다.
buy-mapper를 먼저 만들어 목록조회할 수 있도록 한다.
VO
- CartVO
package Kh.study.shop.cart.vo;
@Getter
@Setter
@ToString
public class CartVO {
private String cartCode;
private String itemCode;
private String memberId;
private int cartAmount;
private String regDate;
private int totalPrice;
// 내가 만들 때_그냥 추가
private String cateName;
private String itemName;
private int itemPrice;
private String attachedName;
//선생님 ver._1:1 관계 어소시에이션 사용
// 장점) itemVO 안에 선언된 ImgList의 데이터들도
// 모두 자동으로 들고오기때문에 간단하고 빠르다.
private ItemVO itemVO;
private ImgVO imgVO;
private MemberVO memberVO;
//선택삭제시 cartCode 여러개 들고와야하기때문
private List<String> cartCodeList;
}
- BuyVO
package Kh.study.shop.buy.vo;
@Getter
@Setter
@ToString
public class BuyVO {
private String buyCode;
private String memberId;
private String buyDate;
private int totalPrice;
//mapper 추가
private String itemCode;//??없어도 될듯
private List<BuyDetailVO> buyDetailList;
private CartVO cartVO;
}
- BuyDetailVO
package Kh.study.shop.buy.vo;
@Getter
@Setter
@ToString
public class BuyDetailVO {
private String buyDetailCode;
private String itemCode;
private String buyCode;
private int buyAmount;
}
Mapper
- buy-mapper
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<!--해당 파일에 모든 쿼리문을 작성 -->
<mapper namespace="buyMapper">
<resultMap type="Kh.study.shop.buy.vo.BuyVO" id="buy">
<id column="BUY_CODE" property="buyCode"/>
<result column="MEMBER_ID" property="memberId"/>
<result column="BUY_DATE" property="buyDate"/>
<result column="TOTAL_PRICE" property="totalPrice"/>
<association property="cartVO" resultMap="cart"/>
</resultMap>
<resultMap type="Kh.study.shop.buy.vo.BuyDetailVO" id="buyDetail">
<id column="BUY_DETAIL_CODE" property="buyDetailCode"/>
<result column="ITEM_CODE" property="itemCode"/>
<result column="BUY_CODE" property="buyCode"/>
<result column="BUY_AMOUNT" property="buy_amount"/>
</resultMap>
<!-- buy_infohtml 뿌려줄 구매'할' 장바구니목록조회 -->
<!-- 방법1) 서브쿼리 사용 -->
<!-- 장바구니에 들어있는 아이템코드와 똑같은것만 itemName 조회하겠다.-->
<!-- 장바구니테이블에서 조회된 아이템코드와 같은 것일때의 상품명을 조회하겠다! -->
<!-- 실제로 내장바구니에서 선택한 것들만 들고와야한다! 그럴땐 조건절에 cartCode를 가져와야한다!! -->
<!-- ->위에서처럼 그럴땐, IN연산자를 사용해야한다!!! -->
<select id="selecteBuyingList" resultMap="cartMapper.cart"><!-- 기존에 있던 cart매퍼거를 사용한다. -->
SELECT ITEM_CODE
,(SELECT ITEM_NAME
FROM SHOP_ITEM
WHERE ITEM_CODE = c.ITEM_CODE) AS ITEM_NAME
,(SELECT ITEM_PRICE
FROM SHOP_ITEM
WHERE ITEM_CODE = c.ITEM_CODE) AS ITEM_PRICE
, CART_AMOUNT
,(SELECT ATTACHED_NAME
FROM ITEM_IMG
WHERE ITEM_CODE = c.ITEM_CODE
AND IS_MAIN ='Y') AS ATTACHED_NAME
FROM SHOP_CART C
WHERE CART_CODE IN
<foreach collection="cartCodeList" item="cartCode" separator="," open="(" close=")" >
#{cartCode}
</foreach>
</select>
<!-- 방법2) 조인사용 -->
<!-- <select id="">
SELECT SHOP_ITEM.ITEM_CODE,ATTACHED_NAME,ITEM_NAME,ITEM_PRICE,CART_AMOUNT
FROM ITEM_IMG,SHOP_ITEM,SHOP_CART
WHERE ITEM_IMG.ITEM_CODE = SHOP_ITEM.ITEM_CODE
AND IS_MAIN ='Y'
AND SHOP_ITEM.ITEM_CODE = SHOP_CART.ITEM_CODE 여기까지는 모든 장바구니 목록조회
AND cart_code in ('cart_001','cart_002')
</select> -->
<!-- 구매!!정보!! 등록 -->
<insert id="insertBuy">
INSERT INTO SHOP_BUY(
BUY_CODE
, MEMBER_ID
, TOTAL_PRICE
)VALUES(
#{buyCode}
, #{memberId}
,
(SELECT CART_AMOUNT
FROM SHOP_CART
WHERE CART_CODE = #{cartCode})
* (SELECT ITEM_PRICE
FROM SHOP_ITEM
WHERE ITEM_CODE = #{itemCode})
)
</insert>
<!-- 구매코드 1씩 증가 -->
<!--resultType="String" 의 뜻은 디비에서 실제로 쿼리실행했을 때 나오는 결과를 자바로 가져올때는 문자열로 가져오겠다. -->
<select id="selectNextBuyCode" resultType="String">
SELECT 'BUY_'||LPAD(NVL(MAX(TO_NUMBER(SUBSTR(BUY_CODE, 5))), 0) + 1, 3, 0)
FROM SHOP_BUY
</select>
<!-- ?????장바구니에서 실제 구매 등록(위와다름???) -->
<insert id="insertBuys">
INSERT INTO SHOP_BUY(
BUY_CODE
, MEMBER_ID
, TOTAL_PRICE
)VALUES(
#{buyCode}
, #{memberId}
, #{totalPrice}
)
</insert>
<!-- 장바구니목록에서 선택 구매 -->
<!-- itemCode,buyCnt는 일단 데이터 받아와야하는 것.-->
<!-- select는 구매상품의 갯수만큼 반복 -->
<!-- select할 때마다
#{buyDetailCode},#{itemCode},#{buyCnt},#{buyCode}의 데이터 한 줄이 담긴 (buyDetailVO)가
여러개 담긴List이기 때문에 컬렉션사용한다 -->
<!--foreach문에서 buyVO.getbuyDetailList() getter 호출해서 사용하겠다 -->
<!-- LPAD(#{i}+1,2,0)는 왼쪽부터 시작하는데 i는 0부터시작이라 맨처음 +1하기때문에 사실상 1부터시작하고 2이기때문에 두자릿수이면서 나머지 빈값은 0으로 채운다(왼쪽에) -->
<insert id="insertBuyDetails">
INSERT INTO BUY_DETAIL(
BUY_DETAIL_CODE
,ITEM_CODE
,BUY_AMOUNT
,BUY_CODE
)
<foreach collection="buyDetailList" item="buyDetailVO" separator="UNION All" index="i">
SELECT #{buyDetailVO.buyDetailCode}||'_'||LPAD(#{i}+1,2,0)
,#{buyDetailVO.itemCode}
,#{buyDetailVO.buyAmount}
,#{buyDetailVO.buyCode}
FROM DUAL
</foreach>
</insert>
<!-- 장바구니 선택삭제 --><!-- cart-mapper에도 있음! 먼저 만들어놓음 혹시몰라 가져옴... -->
<!--cartCodeList 에는 CART_001,CART_002,CART_003...이렇게 들어있다-->
<!-- cartCode는 위에 리스트안에 있는 하나하나 를 말한다. cart_001 -->
<!-- cartCodeList를 데이터로 가져올 때는 사실 cartVO.getCartCodeList(); getter호출과 같다 -->
<delete id="deleteCarts">
DELETE SHOP_CART
WHERE CART_CODE IN
<foreach collection="cartCodeList" item="cartCode" separator="," open="(" close=")" >
#{cartCode}
</foreach>
</delete>
</mapper> - member-mapper
: buy_info.html에서 데이터 조회해야하기때문에 필요한 주문자정보를 조회할 목록 쿼리문을 하나 새로 추가한다.(기존 목록조회 사용해도 무방)
<!-- 주문자정보조회 -->
<select id="selectMemberInfo" resultMap="selectMember">
SELECT
MEMBER_ID
,MEMBER_NAME
,MEMBER_ADDR||' '||ADDR_DETAIL as MEMBER_ADDR
,MEMBER_EMAIL
FROM SHOP_MEMBER
WHERE MEMBER_ID = #{memberId}
</select>Service
- memberService
: 주문자정보 목록조회
MemberVO selectMemberInfo(String memberId);
ServiceImpl
- memberServiceImpl
: 주문자정보 목록조회
@Override
public MemberVO selectMemberInfo(String memberId) {
return sqlSession.selectOne("memberMapper.selectMemberInfo",memberId);
};Controller
- BuyController
package Kh.study.shop.buy.controller;
@Controller
@RequestMapping("/buy")
public class BuyController {
@Resource(name = "cartService")
private CartService cartService;
@Resource(name = "buyService")
private BuyService buyService;
@Resource(name = "memberService")
private MemberService memberService;
// 선택구매
@RequestMapping("/buyInfo")
public String buyInfo(Model model,String cartCodes,CartVO cartVO,Authentication authentication) {
String[] cartCodeArr = cartCodes.split(",");// 위처럼 넘어오는 cartCodes를 쉼표',' 로 분리한다. 그럼 문자열이 여러개나와서 배열로 받아야한다.
List<String> cartCodeList= Arrays.asList(cartCodeArr);
cartVO.setCartCodeList(cartCodeList);
model.addAttribute("buyingList",buyService.selecteBuyingList(cartVO));//구매할 목록조회
//중요! memberId값은 항상 String memberId가 아니라 Authentication authentication 로 가져와야한다!!!
User user = (User)authentication.getPrincipal();
model.addAttribute("memberVO",memberService.selectMemberInfo(user.getUsername()));//구매자정보조회
// 전체 총 가격 데이터 (리스트에서 뽑아서 누적합으로 데이터 던져주기)
int finalPrice = 0;
for(CartVO e : cartService.selectCartList(user.getUsername())) {
finalPrice = finalPrice + e.getTotalPrice();
}
model.addAttribute("finalPrice",finalPrice);
return "content/buy/buy_info";
}
// 구매등록
@PostMapping("/insertBuy")
public String buyCart(BuyVO buyVO) {
buyService.insertBuy(buyVO);
return "";
}
}
Html
- cart_list.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultra.net.nz/thymeleaf/layout"
layout:decorate="~{layout/base_layout}"
xmlns:sec="http://www.thymeleaf.org/extras/spring-security">
<div layout:fragment="content">
<!-- 제목줄 -->
<div class="row mb-5">
<div class="col">
<h1>CART LIST</h1>
</div>
</div>
<!-- 장바구니 목록 테이블 -->
<div class="row ">
<div class="col ">
<table style="width: 100%;" class="table table-striped table-hover">
<colgroup>
<col width="*%" >
<col width="5%" >
<col width="15%" >
<col width="20%" >
<col width="25%" >
<col width="20%" >
<col width="20%" >
</colgroup>
<thead style="font-size: 20px; font-weight: bold; color: #425F57;">
<tr >
<td><input type="checkbox" id="allChk" checked="checked"></td>
<td>No.</td>
<td colspan="2" style="text-align: center;">상품 정보</td>
<td>수량</td>
<td>가격</td>
<td>등록 일자</td>
</tr>
</thead>
<tbody align="center" style="text-align: justify;">
<th:block th:if="${#lists.size(cartList) == 0}">
<div> 장바구니에 등록된 상품이 없습니다.</div>
</th:block>
<th:block th:unless="${#lists.size(cartList) == 0}">
<th:block th:each="cart : ${cartList}" >
<tr> <!-- 만약, td태그 밖에서 데이터 화면에 나타나게한다면? -> [[${cart.cateName}]] -->
<td><input th:value="${cart.cartCode}" th:data-item-code="${cart.itemCode}" id="chkId" type="checkbox" class="chk" checked="checked"></td>
<!-- 역순으로 순서 뽑는 방법 : 전체갯수 - index -->
<!-- 순서(No) 뽑는방법 : [[${cartStat.index}]] 이용 -->
<!-- 차례대로 순서 뽑는방법 : <th:block th:each="cart , status : ${cartList}" > <td th:text="${status.count}"> -->
<td>
<span th:text="${#lists.size(cartList) - cartStat.index}"></span>
</td>
<td ><img width="100px;" height="140px;" th:src="|@{/images/}${cart.attachedName}|"> </td>
<td >
[<span style="color: #749F82;" th:text=" ${cart.cateName}"></span>]
<span th:text=" ${cart.itemName}" ></span>
</td>
<td >
<input id="cartAmounts" type="number" min="0" th:value="${cart.cartAmount}" th:data-origin-amount="${cart.cartAmount}"><!-- value값은 화면에 보이는 값을 data-...보이지않는 값에 넣어준다. -->
<!-- 내가 클릭한 변경버튼의 해당하는 그 상품수량 숫자값을 들고오기위해 this 사용! -->
<button type="button" class="btn btn-light" th:onclick="goUpdateAmount(this);">변경</button>
</td>
<td><!-- (다른방법) [[${cart.itemVO.itemPrice}]]*[[${cart.cartAmount}]] -->
<div class="row">
<div class="col-6"><!-- 원화표시 할 떄: [[${#numbers.formatCurrency(cart.itemPrice)}]] -->
<div><span id="itemPriceSpan" th:data-item-price="${cart.itemPrice}">[[${cart.itemPrice}]]</span>*<span>[[${cart.cartAmount}]]</span> =</div><!-- 공백 표시 문자 기호 한칸띄어쓰기 -->
</div>
<div class="col-6">
<div class="totalPriceDiv" style="font-style: italic; font-weight: bold;"th:text="${#numbers.formatCurrency(cart.totalPrice)}" th:data-total-price="${cart.totalPrice}"> </div>
</div>
</div>
</td>
<td th:text="${cart.regDate}"> </td>
</tr>
</th:block>
</th:block>
</tbody>
</table>
</div>
</div>
<!-- 하단 영역 -->
<!-- 총가격 -->
<div class="row mt-5 mb-1" >
<div class="col-3"></div><!-- 줄맞춤용도 -->
<div class="col-3"></div><!-- 줄맞춤용도 -->
<div class="col-3"></div><!-- 줄맞춤용도 -->
<div class="col-3">
<div class="input-group mb-3 " >
<span class="input-group-text" id="inputGroup-sizing-default">
총가격
</span>
<div id="finalPriceTag" style="text-align: right;" th:data-total-price="${finalPrice}" th:text=" ${#numbers.formatCurrency(finalPrice)}" class="form-control" aria-label="Sizing example input" aria-describedby="inputGroup-sizing-default"></div>
</div>
</div>
</div>
<!-- 삭제 및 구매 버튼 -->
<div class="row mb-10" >
<div class="col" align="right">
<!-- --1) form태그가 선택삭제, 선택구매 각각 감싸는 방법-->
<!-- <form th:action="@{/cart/deleteCart}" method="post" id="deleteCartForm">
<input type="hidden" name="cartCodes" value="">보이지않은 형태로 체크된 cartCode들을 form으로 보내줘야한다.
<button th:onclick="goDelete();" type="button" class="btn btn-outline-danger">선택 삭제</button>바로 submit으로 보내지않고 함수를 실행해서 비어있는 value값을 데리고 와서 보내줘야한다
</form>
<form th:action="@{/buy/buyInfo}" method="get" id="buyForm">
<input type="hidden" name="cartCodes" value="">
<button type="button" class="btn btn-outline-warning" style="color: #FF9F29;">선택 구매</button>
</form> -->
<!-- --2) form태그가 선택삭제 선택구매 한꺼번에 감싸는 방법 : 둘다 똑같이 cartCode만 있으면 된다. -->
<!-- 단, 둘다 이동경로가 서로 다른 곳으로가야한다. 그럴땐, 태그의 속성들은 자바스크립트에서 변경가능하다.-->
<!-- 그래서 어차피 바뀌어야하는 action(타임리프없이!)속성값을 빈값으로 둔다.-->
<form action="" method="post" id="cartForm">
<input type="hidden" name="cartCodes" value=""><!-- value값 바뀌는 값이라 빈값주어서 자스에서 변경하도록. 보이지않은 형태로 체크된 cartCode들을 form으로 보내줘야한다. -->
</form>
<button th:onclick="deleteOrBuy(this);" type="button" class="btn btn-outline-danger">선택삭제</button><!-- 바로 submit으로 보내지않고 함수를 실행해서 비어있는 value값을 데리고 와서 보내줘야한다 -->
<button th:onclick="deleteOrBuy(this);" type="button" class="btn btn-outline-warning" style="color: #FF9F29;">선택구매</button>
</div>
</div>
<!-- 수량변경 modal 창 -->
<div class="modal fade" id=updateAmountModal tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body">
<div class="row mb-3">
<div class="col">
<div>상품 수량 변경을 하시겠습니까?</div>
</div>
</div>
<div class="row">
<div class="col text-end">
<!-- th:onclick="|location.href='@{컨트롤러경로}'|" -->
<!-- js에서 데이터 보내려면, 태그를 잘 선택해서 받아서 사용하기위해 data- 속성이용해서 보내기. -->
<button id="updateAmountBtn" th:onclick="updateAmount();" data-cart-code="" data-cart-amount="" type="button" class="btn btn-sm" style="--bs-btn-padding-y: .25rem; --bs-btn-padding-x: 3rem; --bs-btn-font-size: 1rem;">
확인
</button>
<!-- 위 변경버튼 input에 있는 data-oring-amount값을 취소버튼 클릭시 세팅되도록 여기 data-oring-amount에 넣어줄거다 -->
<button data-origin-amount="" id="cancelBtn"type="button" th:onclick="rollbackAmount();" class="btn btn-secondary btn-sm" data-bs-dismiss="modal" style="--bs-btn-padding-y: .25rem; --bs-btn-padding-x: 3rem; --bs-btn-font-size: 1rem;">
<!-- <button id="rollbackAmountBtn" type="button" th:onclick="rollbackAmount();" data-cart-code="" data-cart-amount="" class="btn btn-secondary btn-sm" data-bs-dismiss="modal" style="--bs-btn-padding-y: .25rem; --bs-btn-padding-x: 3rem; --bs-btn-font-size: 1rem;"> -->
취소
</button>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript" th:src="@{/js/layout/cart_list.js}"></script>
</div>
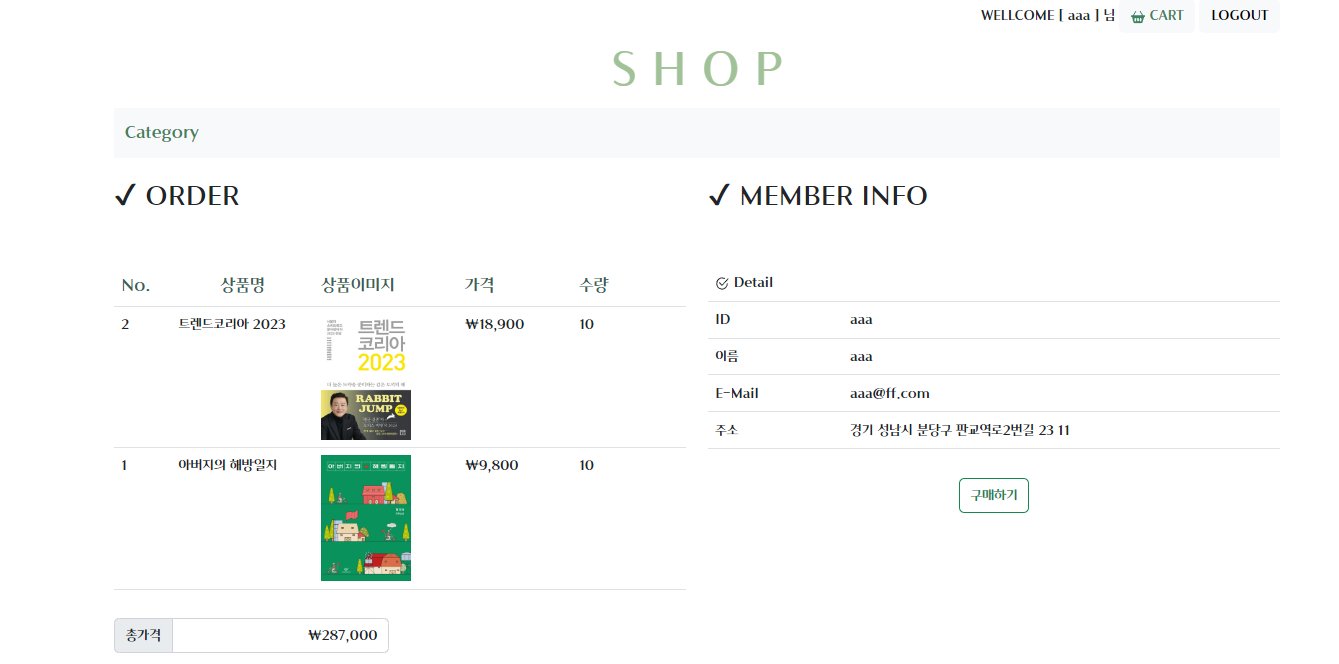
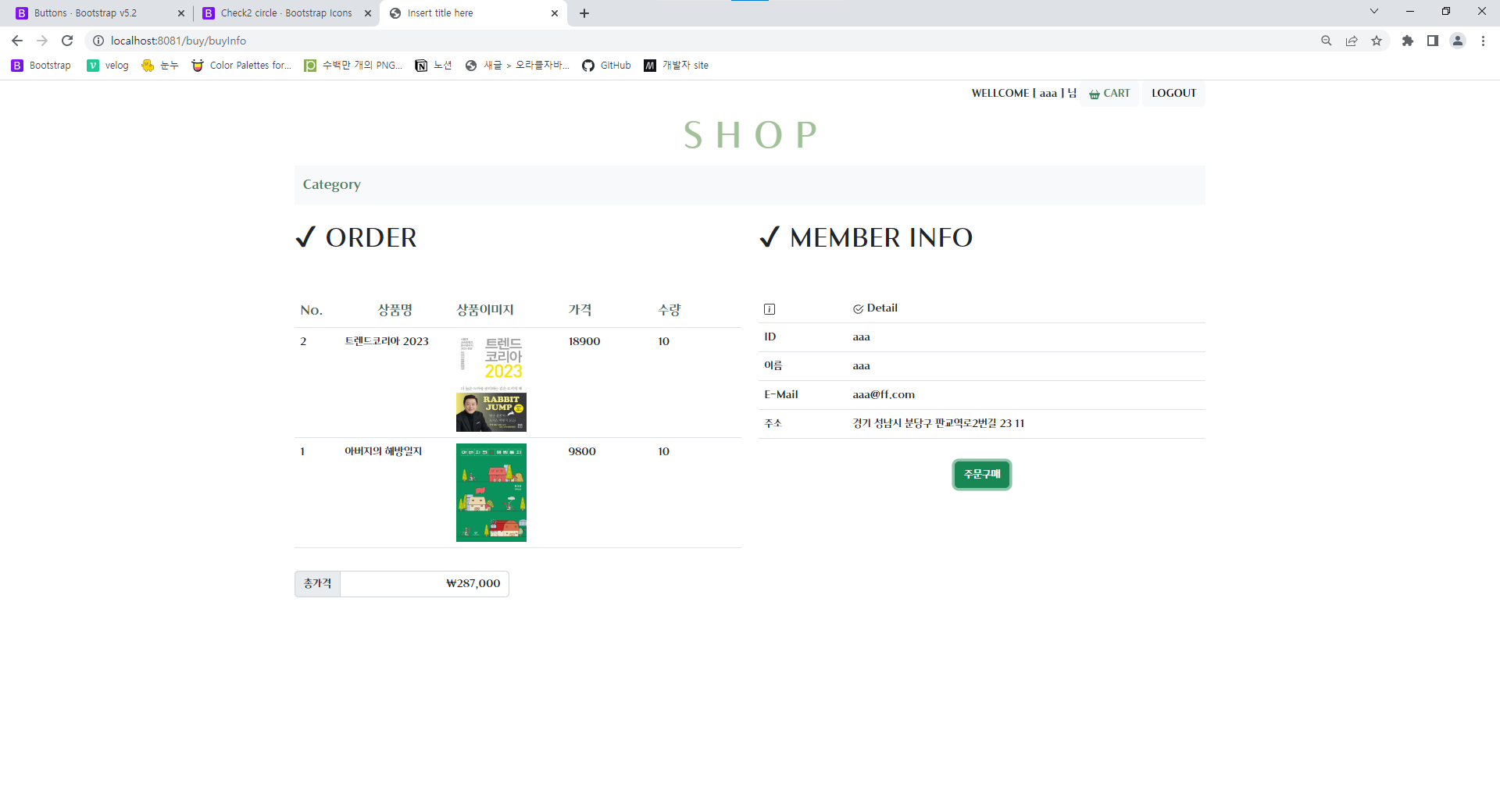
</html>- buy_info.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultra.net.nz/thymeleaf/layout"
layout:decorate="~{layout/base_layout}"
xmlns:sec="http://www.thymeleaf.org/extras/spring-security">
<div layout:fragment="content">
<div class="row mt-4">
<!-- 좌측 -->
<div class="col-6">
<!-- 제목줄 -->
<div class="row mb-5">
<div class="col">
<h2>✔ ORDER </h2>
</div>
</div>
<!-- 구매할 장바구니 목록 영역 -->
<div class="row mb-3">
<div class="col">
<table class="table table-hover">
<colgroup>
<col width="10%" >
<col width="25%" >
<col width="25%" >
<col width="20%" >
<col width="20%" >
</colgroup>
<thead style="font-size: 20px; font-weight: bold; color: #425F57;">
<tr >
<td>No.</td>
<td style="text-align: center;">상품명</td>
<td>상품이미지</td>
<td>가격</td>
<td>수량</td>
</tr>
</thead>
<tbody><!-- buy 자료형은 cartVO -->
<tr th:each="buy : ${buyingList}">
<td><span th:text="${#lists.size(buyingList) - buyStat.index}"></span> </td>
<!-- 다른방법 상품명불러오기 : ${buy.itemVO.itemName} -->
<td><span th:text=" ${buy.itemName}" ></span> </td>
<!-- 다른방법 이미지 불러오기 : th:src="|@{/images/}${buy.itmeVO.imgList[0].attachedName}|" -->
<td><img width="100px;" height="140px;" th:src="|@{/images/}${buy.attachedName}|"></td>
<!-- 다른방법 가격불러오기 : [[${buy.itemVO.itemPrice}]] -->
<td><span th:text=" ${#numbers.formatCurrency(buy.itemPrice)}" ></span> </td>
<td><span th:text=" ${buy.cartAmount}" ></span> </td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="row mt-2 mb-1" >
<div align="left" class="col-6">
<div class="input-group mb-3 " >
<span class="input-group-text" id="inputGroup-sizing-default">
총가격
</span>
<div id="finalPriceTag" style="text-align: right;" th:data-total-price="${finalPrice}" th:text=" ${#numbers.formatCurrency(finalPrice)}" class="form-control" aria-label="Sizing example input" aria-describedby="inputGroup-sizing-default"></div>
</div>
</div>
</div>
</div>
<!-- 우측 -->
<div class="col-6">
<!-- 주문자 정보 영역 -->
<div class="row mb-5">
<div class="col">
<h2>✔ MEMBER INFO</h2>
</div>
</div>
<div class="row mt-5 mb-3">
<div class="col">
<table class="table">
<thead>
<tr>
<th scope="col">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-check2-circle" viewBox="0 0 16 16">
<path d="M2.5 8a5.5 5.5 0 0 1 8.25-4.764.5.5 0 0 0 .5-.866A6.5 6.5 0 1 0 14.5 8a.5.5 0 0 0-1 0 5.5 5.5 0 1 1-11 0z"/>
<path d="M15.354 3.354a.5.5 0 0 0-.708-.708L8 9.293 5.354 6.646a.5.5 0 1 0-.708.708l3 3a.5.5 0 0 0 .708 0l7-7z"/>
</svg> Detail
</th>
<th scope="row">
</th>
</tr>
<tr>
<th scope="col">ID</th>
<td th:text="${#authentication.name}"></td>
</tr>
<tr>
<th scope="col">이름</th>
<td th:text="${memberVO.memberName}"></td></tr>
<tr>
<th scope="col">E-Mail</th>
<td th:text="${memberVO.memberEmail}"></td></tr>
<tr>
<th scope="col">주소</th>
<td th:text="${memberVO.memberAddr}"></td>
</tr>
</thead>
<tbody class="table-group-divider">
</tbody>
</table>
</div>
</div>
<div class="row">
<div align="center" class="col">
<button th:onclick="regBuy();" type="button" class="btn btn-outline-success">구매하기</button>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript" th:src="@{/js/layout/buy_info.js}"></script>
</div>
</html>JS
- cart_list.js
// [함수 2 ] 선택삭제 및 선택구매 클릭 시,진행되는 함수
function deleteOrBuy(selectedTag){
const deleteForm = document.querySelector('#cartForm');
//체크한 cartCode 다 들고 온다.(cartCode값은 체크박스안에 value값과 같다)
const checkedChks = document.querySelectorAll('.chk:checked');
//--선택한 상품이 없을 때
const checkedCnt = document.querySelectorAll('.chk:checked').length;
if(checkedCnt == 0){
alert('선택한 상품이 없습니다.');
return ;
}
//--선택된 체크박스들 있을 때
//데이터를 주고받을 땐, 문자열로 만드는게 가장 편하다.
let cartCodes = '';//우선,빈문자로 만든다.
for(const checkedChk of checkedChks){
cartCodes = cartCodes + checkedChk.value + ',';// "CART_001,CART_002,CART_003"
}
deleteForm.querySelector('input').value = cartCodes; //빈 value값에 위에서 만든 문자열 cartCodes값을 채워준다.
//cartCodes =cartCodes.substr(0,cartCodes.length-1);//가져가서 사용할땐 문자열을 잘라줘야한다.
if(selectedTag.innerText == '선택삭제'){//자스는 자바와달리 문자열도 == 사용가능
/*내가 선택한 태그 사이의 글자가 ~~이면 */
deleteForm.action = '/cart/deleteCart';
}
else {
deleteForm.action = '/buy/buyInfo';
}
deleteForm.submit();// (데이터넘기며 페이지이동 방법 2) form태그 사용시 :선택 삭제 form태그에 바로 submit주지않고 button으로 준다음 이렇게 value값 가져온 후 여기서 submit주면된다.
}결과
- 장바구니에서 체크박스 선택한 상품만 선택구매 버튼 클릭시, buy_info.html 페이지로 이동하여 데이터가 나타난다.
: 좌측은 선택한 상품 구매할 목록조회와 하단에는 상품들의 총가격이 나타난다.
: 우측화면은 주문자 회원의정보조회 데이터가 나타난다.
: (내일..) 주문구매 클릭시, js에서 상품코드 데이터들을 받아서 구매정보테이블과 구매상세정보테이블에 insert시켜야한다.