20221031_mon
실습내용
- 쿠키(cookie)
- id 저장, 오늘 본 상품 목록 조회
- 세션이 쿠키와 비슷
:서로서로 소통을해야하는데 계속 데이터를 가져오기 귀찮아서 저장해놓는 것을 세션이라고 한다.그리고 사용자 컴퓨터의 저장을 시킨다.
(SHOP 프로젝트 사용해서 알아보기)
- item_list.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultra.net.nz/thymeleaf/layout"
layout:decorate="layout/base_layout">
<!-- 같이열리는 base_layout페이지에서 content란 영역은 이 부분이 열린다. -->
<div layout:fragment="content">
<!-- 노란줄이 끄여도 사용가능 -->
<style>
.banner{
background-color: gray;
position: absolute;
z-index: 10;
width: 8rem;
height: 16rem;
top: 10rem;
right: 1rem;
}
.no-stop{
padding: 0 10px 0px;
}
.no-stop li {
width: 50px;
height: 30px;
background-color: blue;
margin-bottom: 10px;
}
</style>
<div class="banner">
<th:block th:if="${cookie_itemName != null}">
<span>오늘 본 상품</span>
<div th:text="${cookie_itemName}"></div>
</th:block>
</div>
<ul class="no-stop">
<li></li>
<li></li>
<li></li>
</ul>
<!-- <div class="row">
</div> -->
<div class="row"><!-- 상품목록내용 -->
<div class="col-12">
<th:block th:if="${#lists.size(itemList) == 0}">
<div> 등록된 상품이 없습니다.</div>
</th:block>
</div>
<th:block th:unless="${#lists.size(itemList) == 0}">
<th:block th:each="itemInfo , status : ${itemList}">
<div class="col-3 mb-3 mt-3">
<div class="card" style="width: 18rem;">
<!-- 첨부이미지 데이터가져올때 주의할 점: 상품목록조회하여 하나씩뽑은 아이템정보에서의 imgList의 imgVO중 attachedName값이다. -->
<!-- 단, 리스트의 데이터를 꺼내기위해 배열로 접근하는데 0번째를 추출하면 메인이미지를 찾아가서 꺼내기때문이다. -->
<img th:onclick="|location.href='@{/item/detailItem(itemCode=${itemInfo.itemCode})}'|"
class="card-img-top" height="400px" th:src="|@{/images/}${itemInfo.imgList[0].attachedName}|">
<!-- <img th:onclick="location.href='@{/item/detailItem}';" class="card-img-top" height="300px" src="/images/퇴근길의 마음.jpg"> -->
<!-- 타임리프경로설정_ 데이터변수명 가져가는 방법_3가지 -->
<!-- <img th:src="@{'/images/' + ${itemInfo.imgList[0].attachedName}}">
<img th:src="@{/images/} + ${itemInfo.imgList[0].attachedName}">
<img th:src="|@{/images/}${itemInfo.imgList[0].attachedName}|"> -->
</div>
<div style="font-size: 25px;" class="card-body">
No.
<span th:text="${status.count}"></span>
<div th:text="${itemInfo.itemName}"></div>
<!-- <span style="color: gray; font-size: 21px;" th:text="${#numbers.formatInteger(itemInfo.itemPrice, 3, 'COMMA') + '원'}"></span> -->
<span style="color: gray; font-size: 21px;" th:text="${#numbers.formatCurrency(itemInfo.itemPrice)}"></span>
<span style="color: gray; font-size: 21px;"></span>
</div>
</div>
</th:block>
</th:block>
</div>
<!-- <div id="test" class="aaa"></div>
document.querySelector('#test').class; ->aaa 빼내기 -->
<!-- 디자인 영역 -->
<!-- 10/31 제이쿼리문법으로 스타일주기 -->
<script type="text/javascript">
// 애니메이션 연습용
$('.no-stop li').hover(function(){
$(this).stop().animate({width:'300px'},500);// 1000이 1초여서 500이면 0.5초동안 실행한다는 의미
},function(){
$(this).stop().animate({width:'50px'},500);
});
//오늘 본 상품 스크롤에 따른 위치 변화 애니메이션
const bannerTag = document.querySelector('.banner');
//선택한 태그의 디자인 속성 값을 가져 온다.
const bannerStyle = window.getComputedStyle(bannerTag);
let bannerTop = bannerStyle.getPropertyValue('top'); //160px
//숫자로 만들어 줘야 한다 (px제외)
bannerTop = parseInt(bannerTop.substr(0, bannerTop.length - 2));
//페이지에서 스크롤 변화가 일어나면 자동으로 실행되는 구문
$(window).scroll(function(){
//현재 스크롤바의 상단 좌표
let currentTop = $(window).scrollTop();
console.log(currentTop);
//오늘 본 상품 div의 상단위치 = 현재 스크롤 바 위치 (0(최초 실행 시)) + div의 상단위치 (160px) 숫자로 만들어 줘야 함!
//변경 되어야 하는 div의 상단 위치 좌표
let newPostion = currentTop + bannerTop + 'px';
$('.banner').stop().animate({top:newPostion}, 500);
});
</script>
</div>
</html>
제이쿼리 문법 배너 확인 하기
position: absolute; 사용시 이렇게 상품이미지에 가려서 글자가 잘 보이지 않을 수 있다.

z-index: 스타일 사용해서 가린 부분을 위치조정가능하다.
: 탑에서 좌측상단이 (0,0) x,y축으로 생각하면 된다. 여기서 3차원으로 z축 좌표 만들어 표시
제이쿼리문법으로 스타일주기
- 디자인 스타일 주기

애니메이션 연습용
- 마우스 커서를 올리면 길게 늘어지고 마우스를 내리면 다시 원래대로 돌아오는 기능
: 내가 선택한 그 태그 this 가 해당 width만큼,해당시간(500=0.5초동안) animate움직이겠다. stop()을 넣으면 줄세우기가 안되고 그만멈추게된다.
<script type="text/javascript">
$('.no-stop li').hover(function(){
$(this).animate({width:'300px'},500);
},function(){
$(this).animate({width:'50px'},500);
});
</script>


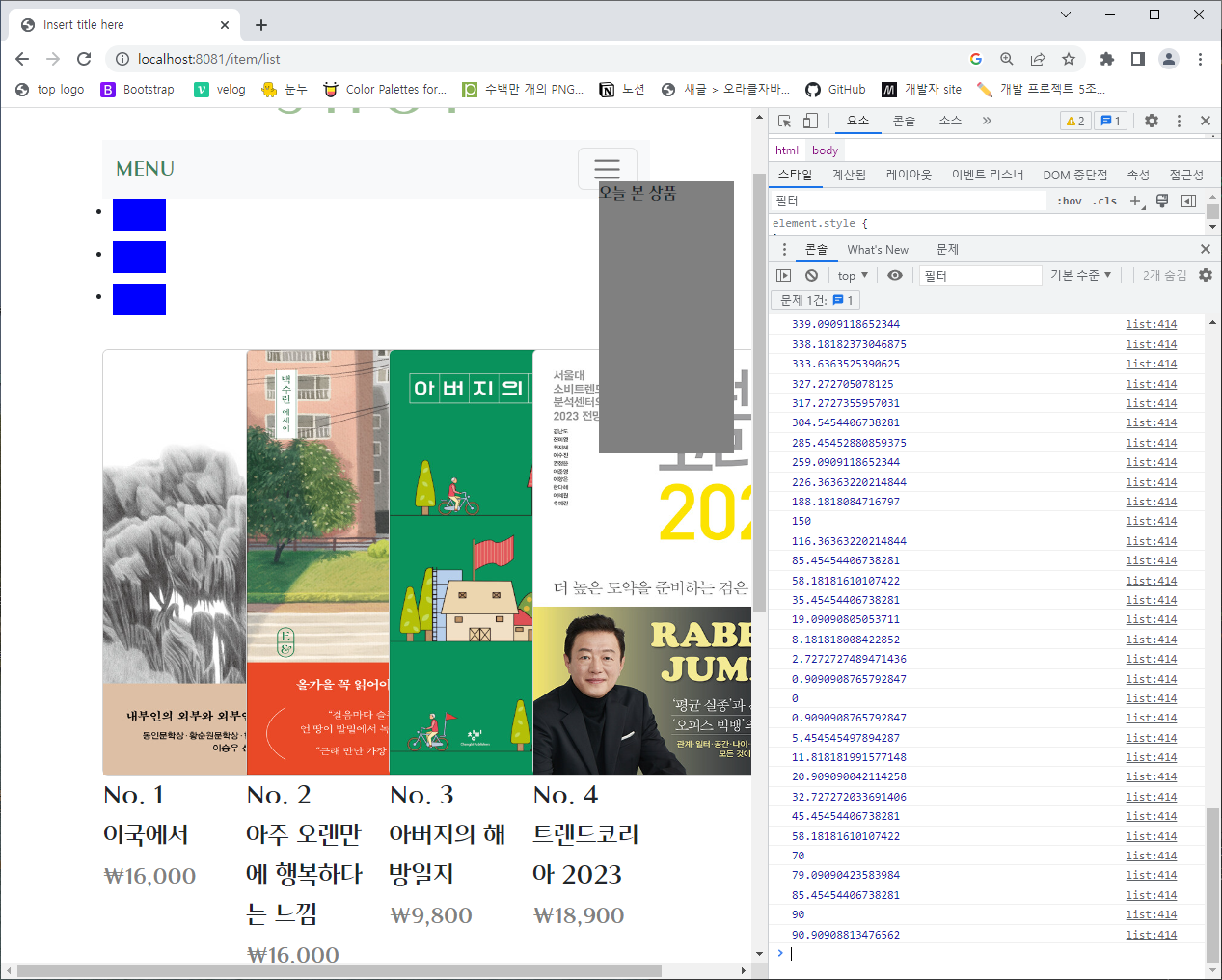
확인하기
: 스크롤을 내리거나 올리고 움직일때마다 이렇게 개발자모드로 보면 출력문이 생긴다.

쿠키 vs 세션
우리가 실제로 구현 방식은 단발성 데이터 왔다갔다해서 내가필요한 데이터를 요청할때마다 새로 데이터를 보내줘야한다.
매번 요청할때마다 들고다녀야하는 데이터를 한 번만 저장해놓으면 저장해두고 빼서 쓰고 싶다.
이 때 어디에 저장하느냐에 따라서 쿠키냐 세션이냐 한다.
세션은 서버에 저장을 해서 데이터를 꺼내두고 사용한다.
쿠키는 서버가 아닌 실제로 이 프로그램을 사용시키는 사용자의 컴퓨터에 저장을 시키는 것이다.
쿠키데이터 특징
- 세션의경우, 데이터 넣을 때, 문자열이나 숫자 모두 데이터 넣을 수 있다.
- 이와 달리 쿠키는 "문자열" 데이터만 저장 가능
: memberVO와 같은 클래스도 넣을 수 있다. list 가능- 이름,값,만료일 정보 등만 가진다. "java" "name"
- 하나의 쿠키는 4kb라는 용량의 제한이 있습니다.
왜? 세션은 사용자의 컴퓨터에 데이터를 넣기때문에.- 한 사이트당 20개의 쿠키만 저장시킬 수 있습니다.
컨트롤러로 쿠키데이터 받고 넘기자.
@Controller
@RequestMapping("/item")
class ItemController {
@Resource(name = "itemService")
private ItemService itemService;
//상품목록페이지
//boolean isLoginFail : 로그인 실패시 true/ 그렇지않으면 false
@GetMapping("/list")
public String itemList(boolean isLoginFail, Model model,ItemVO itemVO
,@CookieValue(required = false) String itemName) { //쿠키데이터 받아올때 조건 사용해야하는 어노테이션(@CookieValue) : 쿠키데이터가 없을 수도 있으니 필수는 아니다. 넘어오면 받고 안넘어오면 받지마라.그래서 requied가 false이다.
//-----로그인 성공 및 실패 여부를 html에 데이터 전달하기-------//
// System.out.println("@@@@@@@@@@@@@@@@@@@" + isLoginFail);
model.addAttribute("isLoginFail",isLoginFail);
// 상품 목록 조회(이미지 첨부 )
model.addAttribute("itemList", itemService.selectItemList());
//쿠키데이터 던지기
model.addAttribute("cookie_itemName",itemName);
return "content/item/item_list";
}
//상품상세페이지
@GetMapping("/detailItem")
public String detailItem(Model model ,String itemCode
, HttpServletResponse response) {//스프링하기전에 jsp할때 두 개의 두 포스트 안에 있던 것들이다.
ItemVO item = itemService.selectDetailItem(itemCode);
model.addAttribute("item", item);
// 상세보기한 상품의 이름을 쿠키에 저장한다.
// JAVAX.SERVLET.HTTP.cookie 의 쿠키 선택하기
// 쿠키생성
Cookie cookie = new Cookie("name", "java");//쿠키를 굽는다.(실제표현)!!! 무조건 문자열만 들어간다! 숫자는 들어가지않는다
//매개변수 : 쿠키 데이터 유지 초(60이면 1분)
//cookie.setMaxAge(60 * 60 * 24); // 하루
//cookie.setMaxAge(0);// 웹브라우저가 종료되면 쿠키데이터가 소멸
cookie.setMaxAge(60);//1분
// 생성된 쿠키 데이터를 클라이언트에 전달.
response.addCookie(cookie);//위에서 저장을 시킨 데이터를 만든 것을 response 영역에 쿠키저장한것이다.
Cookie cookie2 = new Cookie("age","20");
response.addCookie(cookie2);
// 상세보기 한 상품명을 쿠키로 저장 : 실제우리가 쿠키의 이름(cookie_itemName)으로 데리고 올때는 변수명이 아니라 실제데이터(itemName)를 부르는 지칭을 가져와야한다.
Cookie cookie_itemName = new Cookie("itemName", item.getItemName());// 데이터는 똑같은 이름으로 했을 경우 가장 최근에 들어간 데이터만 불러온다.
response.addCookie(cookie_itemName);
return "content/item/detail_item";
}
//장바구니
@GetMapping("/cart")
public String cart(Model model ,String itemCode) {
return "content/item/cart";
}
}
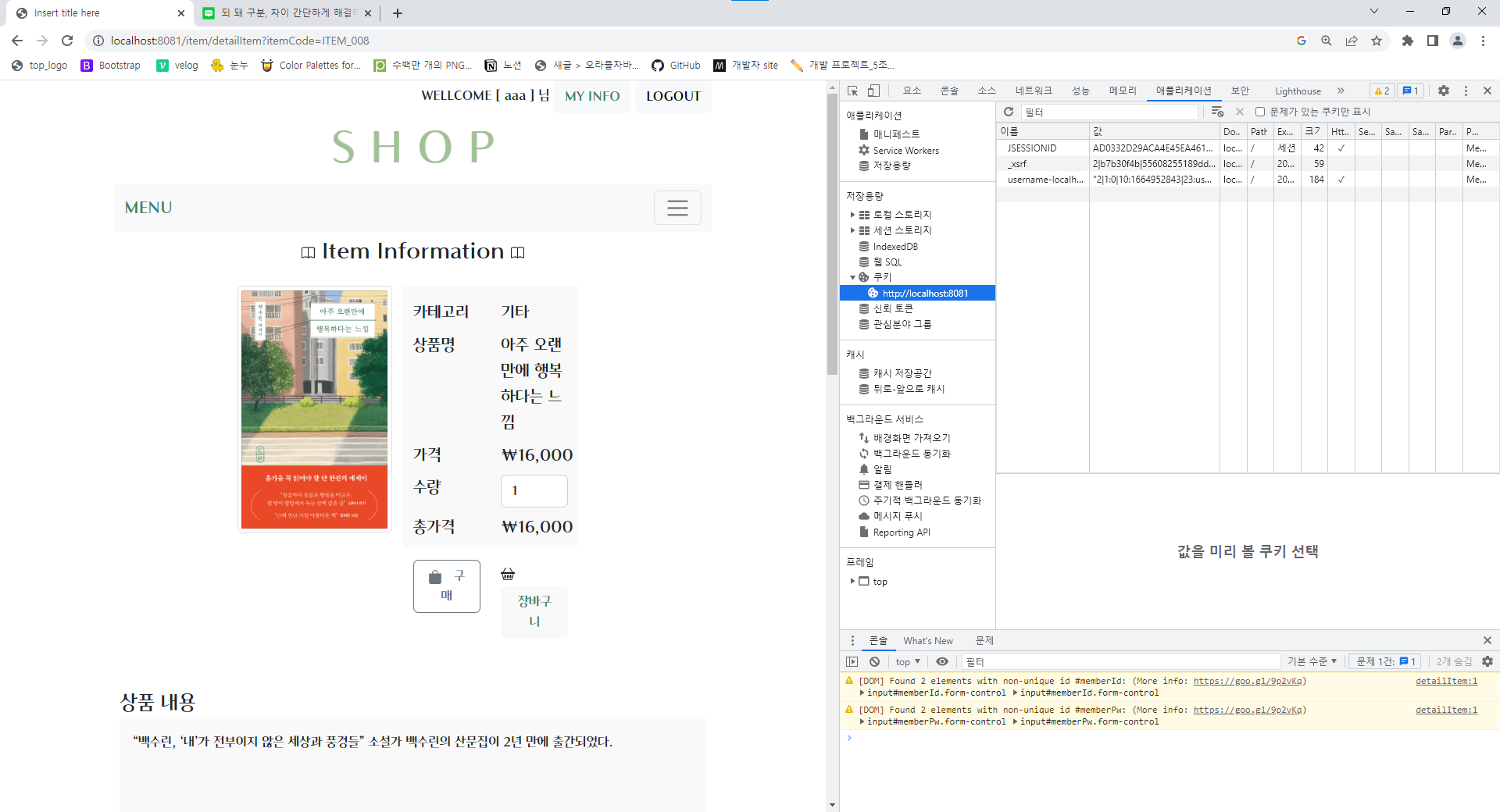
개발자모드로 쿠키 확인하기
: 애플리케이션 클릭 > 좌측 쿠키 클릭 > 오른쪽 보면 총 3개가 기본적으로 쿠키데이터가 들어가 있다.
: 컨트롤러에서 쿠키를 전달하냐 하지않냐에 따라 어떻게 쿠키가 들어갔는지 받았는지 확인이 가능하다! (상세보기 페이지에서 확인하려고 itemController에서 쿠키를 던져줘야함.)
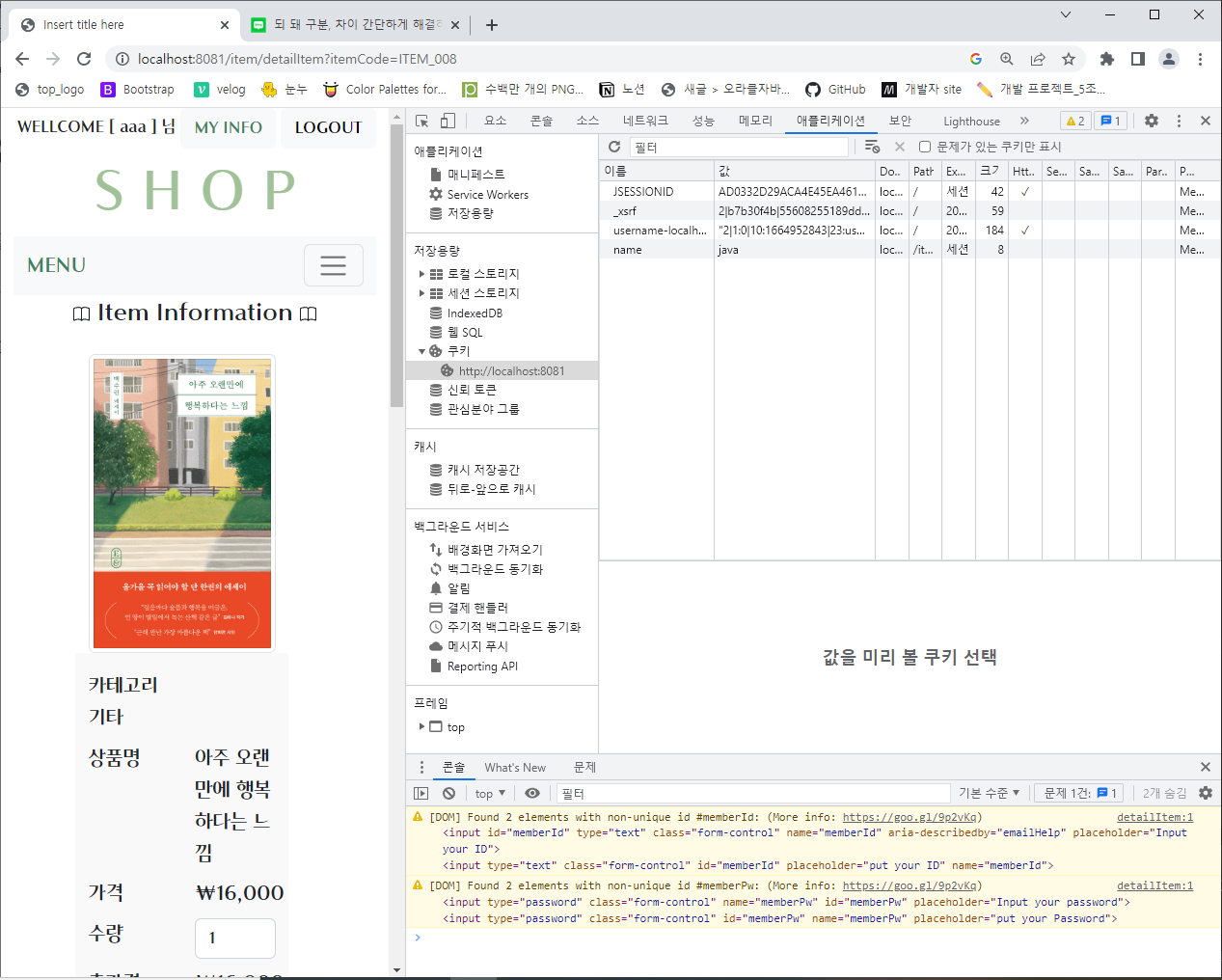
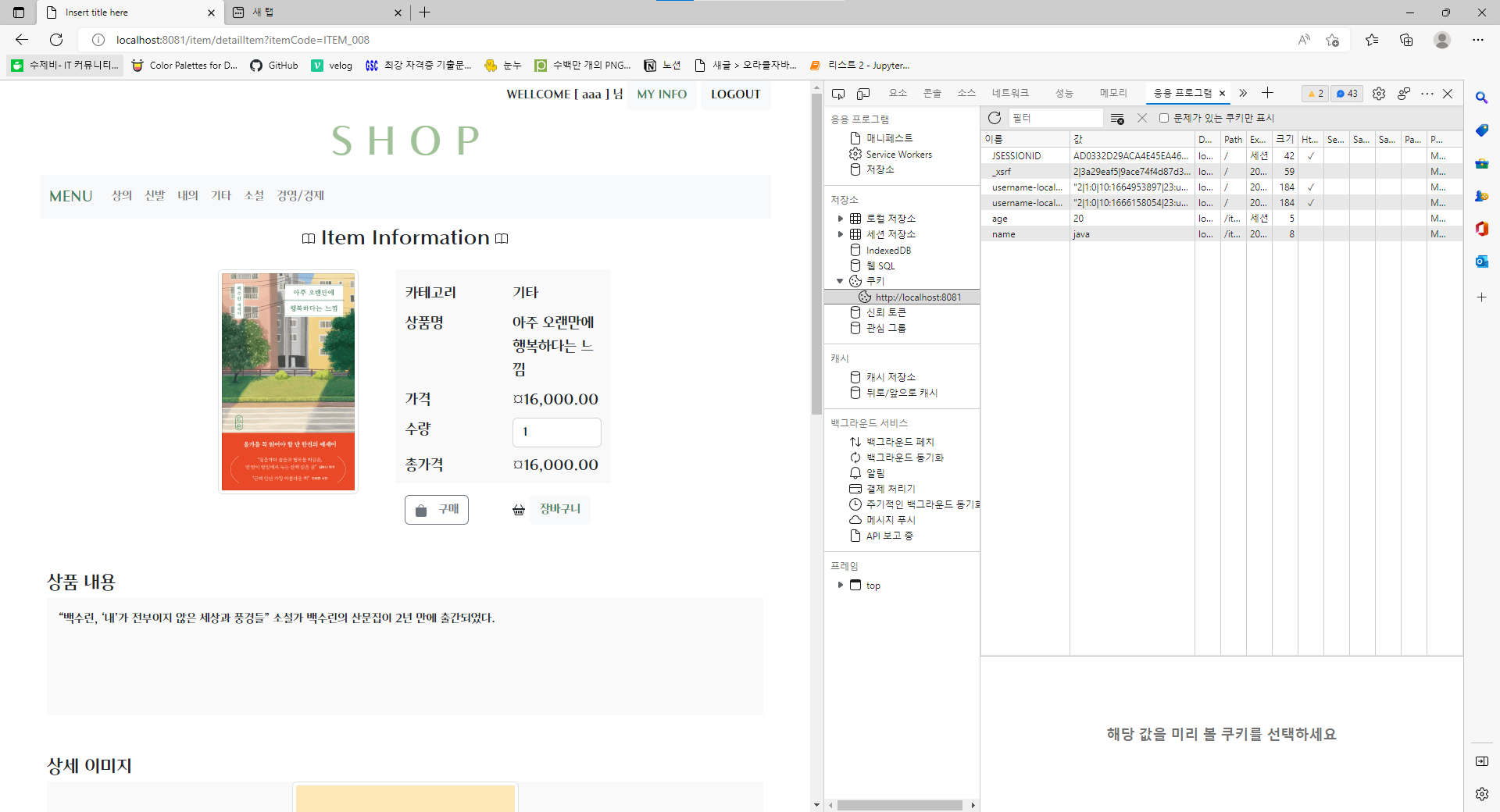
- 상품상세페이지 들어가는 경우, name,java 쿠키로 던져진 데이터를 가져와서 확인 가능하다.
- <쿠키 전달 전>

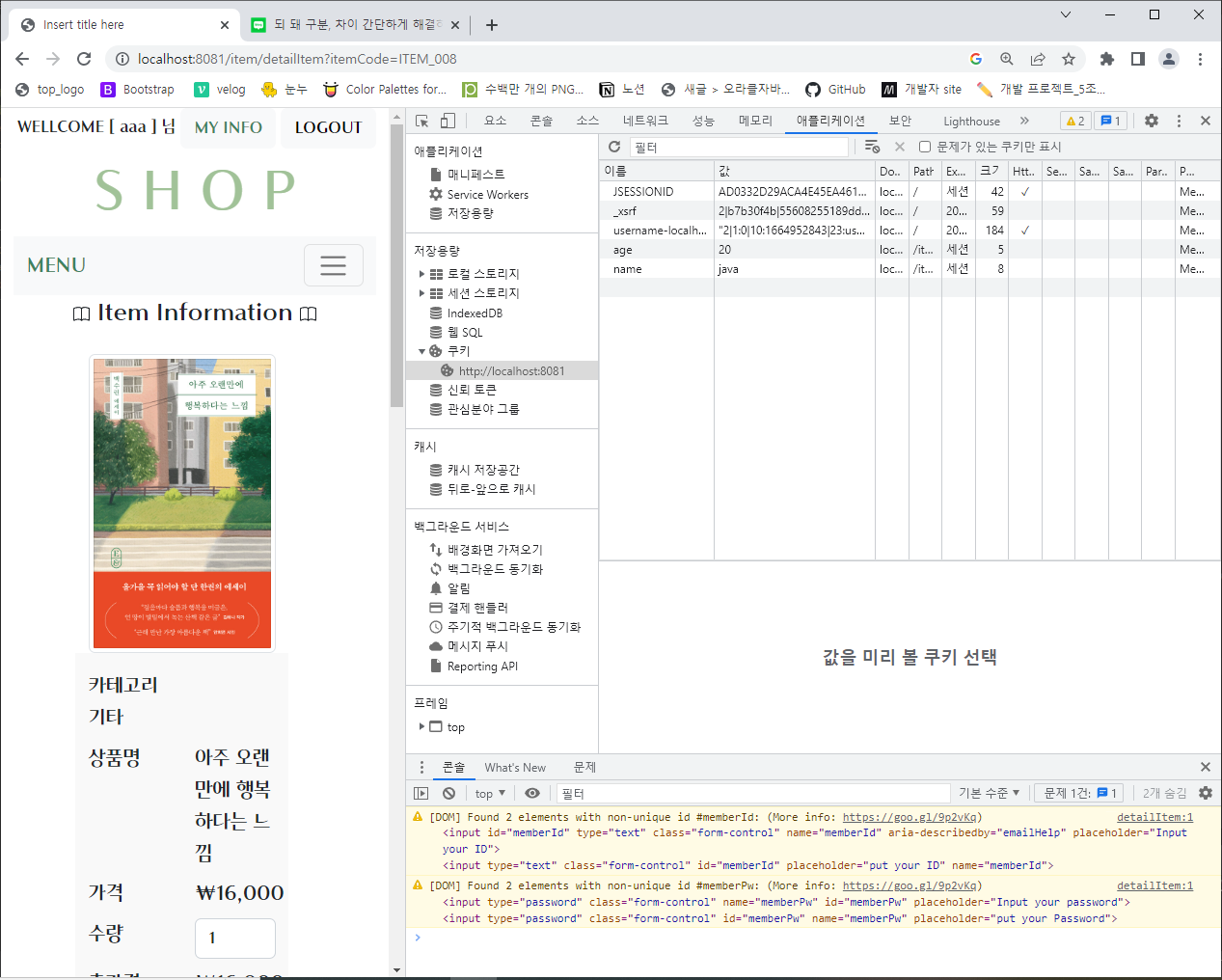
- <쿠키전달 후>

- 두 개의 쿠키 전달 했을 때(name값, age값)

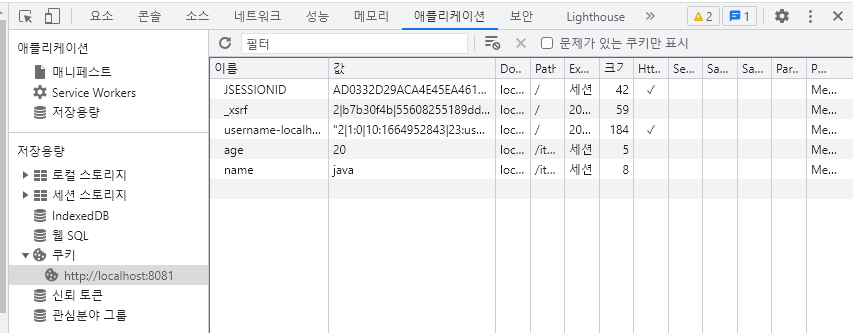
- 다시한번 개발자모드 쿠키 자세히 확인하기

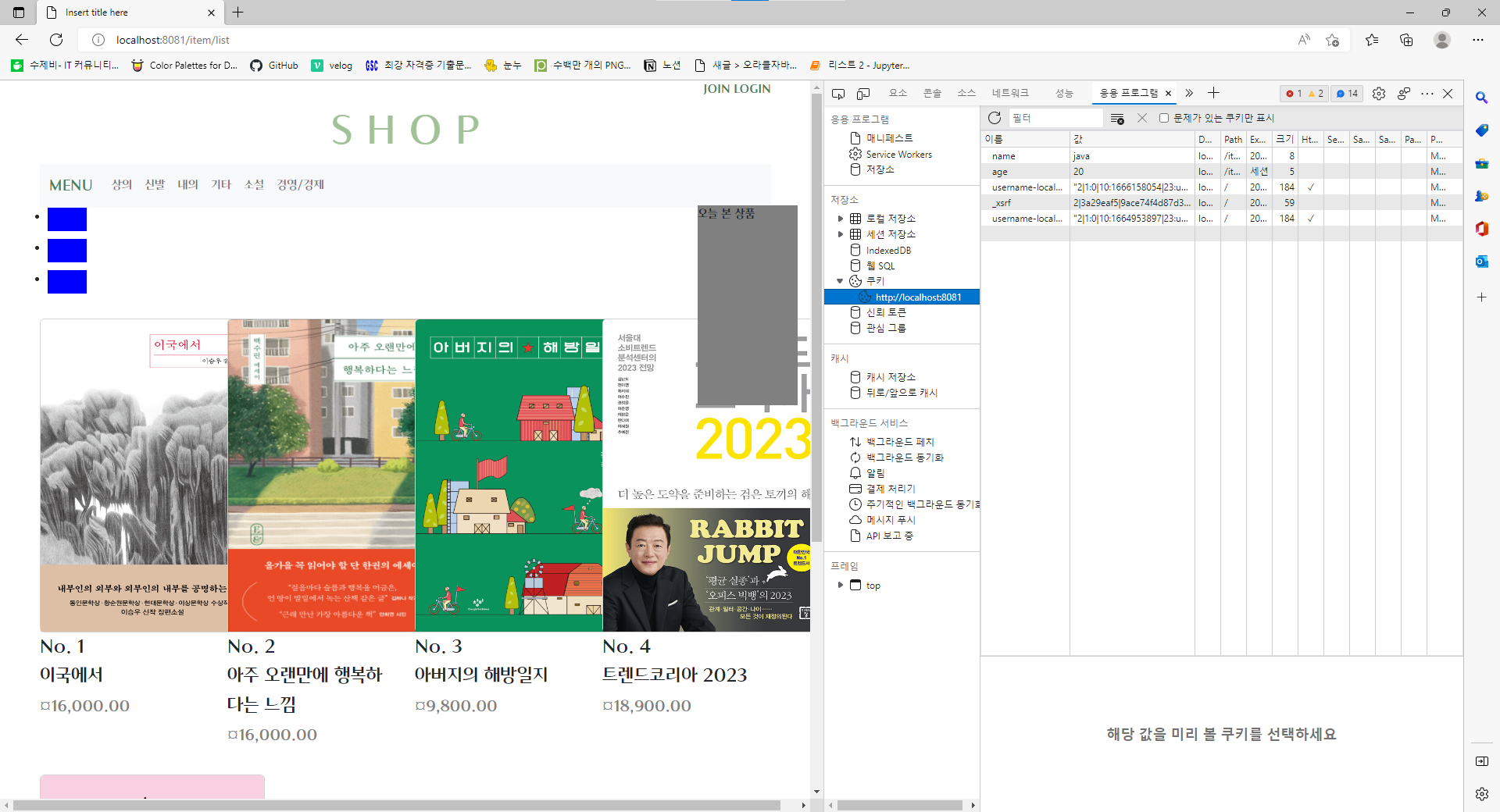
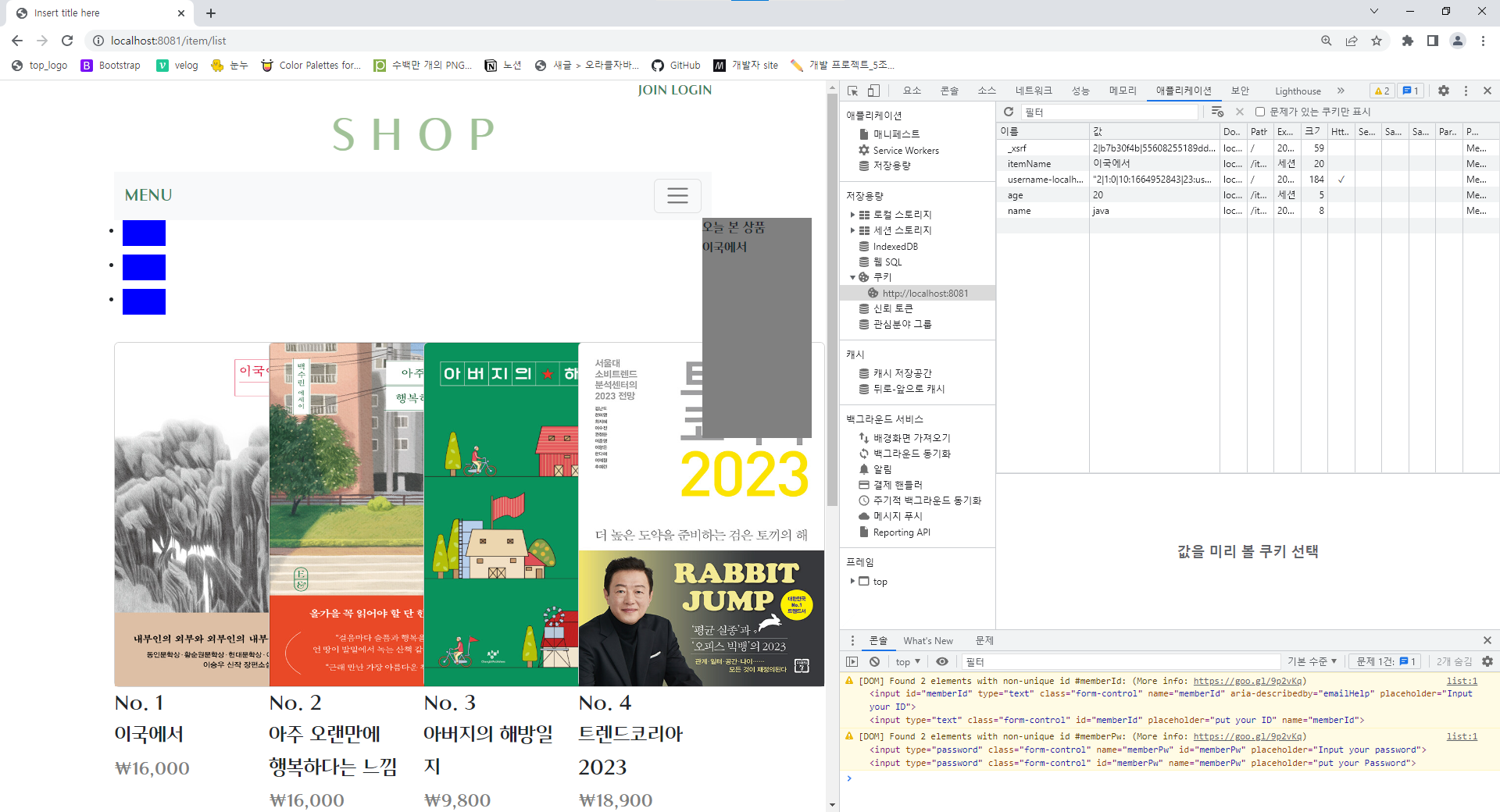
자스로 만들어진 배너로 쿠키 확인
- 다시 쿠키 확인 해보자
: 첫 아이템목록페이지 부터 배너에 쿠키데이터가 떠있는 것을 확인 할 수 있다.

- 상세페이지 클릭하여 이동시, 개발자모드로 name값과 age값 확인이 가능하다.

다시 확인하기
- 첫 화면에서는 쿠키에 들어간 데이터가 오른쪽에 배너에 뜨는 것을 보고 확인이 가능하다.
: 컨트롤러에서 보낸 상품이름값을 볼 수 있다. ->itemName
!!! 주의 !!!! - 단, 여기서 어떤 다른 페이지(상세페이지...)에 들어가면 오류가 뜬다.


내일 배울 내용 (11/1)
- 자연어 처리 (파이썬(기본) + 러닝머신(컴퓨터한테 학습을 시킴)
- 예시) 영화 평점 사이트 : 사람들이 리뷰작성시-> 5점 (너무 좋음..), 1점(졸리다..)-> 이 데이터를 모두 끌어오고 5점은 좋은 것, 1점은 안좋은 것이라고 컴퓨터가 학습하도록 한다.이 후 댓글의 단어를 보고 어떤 것이 긍정적답변인지 부정적답변인지를 구분하도록 분류학습기능을 만들수있다.