React 시작하기
1.React.js 시작하기(1)

React.js는 JavaScript를 더 효율적이고 생산적이게 이용할 수 있도록 하는 JS 라이브러리다.vanilla JS에는 React.js의 라이브러리와 문법이 존재하지 않기 때문에 이를 import from을 통해 끌어와준다. import React는 리엑트팀
2.React.js 시작하기_useState

유저친화적 웹페이지 특정 사이트를 방문하는 유저는 그 사이트에서 자신이 원하는 목적을 달성하기 위해 사이트를 탐방할 것이다. 또, 그 과정에서 사이트와 수 많은 상호작용이 오갈 것이다. 예를 들자면 로그인하기, 검색해서 원하는 상품 찾기 등 말이다. 우리도 평소에 쉽
3.React.js 시작하기_useEffect()

useEffect()는 React의 side-effect 중 하나이다. 그리고 side-effect는 어떤 함수를 실행함에 따라 외부 값이 변화하는 현상을 말한다. 그렇기 때문에 개발자가 원하는 값을 바꾸는 것에 있어 유용하기도 하지만 원치 않는 값의 훼손을 불러올 수
4.React.js 시작하기_짤막지식

React에서 css를 적용하는 방법에는 여러가지가 있다. 그 중에서 나는 각각의 컴포넌트에 한해서만 적용되는 css-module 형태로 연습 중이다. 이 방법으로 css를 적용하게 되면, 해당 컴포넌트에만 적용되는 css가 가능해지기 때문에 프로젝트가 커지면서 cla
5.React.js 시작하기_Routing(1)

Routing이란 인터넷 브라우저 등 프론트엔드가 담당하는 client-side에서 해당 경로의 주소로 접속할 때 서버로 부터 주소에 해당하는 HTML파일을 불러오는 것을 말한다.쇼핑 사이트를 예로 들면, 우리는 모든 컨텐츠를 한 눈에 볼 수 있는 메인 페이지에서 구매
6.React_memo_1

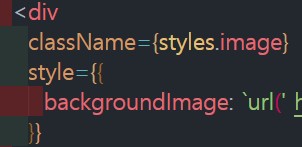
프로젝트에서 종종 inline 스타일로 css를 적용해야할 때가 있다.한편, React에서는 inline 스타일로 css를 적용하는 방식이 조금 다르다.일반적인 JavaScript에서는 다음과 같이 적용 시킨다.하지만 React는 다음과 같은 방식으로 inline-st
7.React 폴더 구조, 설계에 대한 고민

우리는 React로 프론트엔드 개발을 하면서 흔히 폴더 구조에 대한 고민을 하게 된다. 하지만, 유명한 개발자들의 폴더 구조를 보면, 저마다 다른 구조를 이루고 있는 것을 보아 React를 이용한 개발에서 우리가 무조건 선택해야하는 길은 없어 보인다.React 개발팀
8.React개발자들이 Next.js을 쓰는 이유

wanted_pre_onboarding 3주차 첫 번째 학습내용은 SEO를 위해 SPA, CSR, SSR에 대한 특성을 파악하는 것이었다. 각각을 간단히 설명하자면 이렇다.SEO(SearchEngineOptimization) - 검색 최적화 웹 개발자의 첫 번째 목적
9.Next.js 와 TypeScript 조합으로 프로젝트 만든 썰

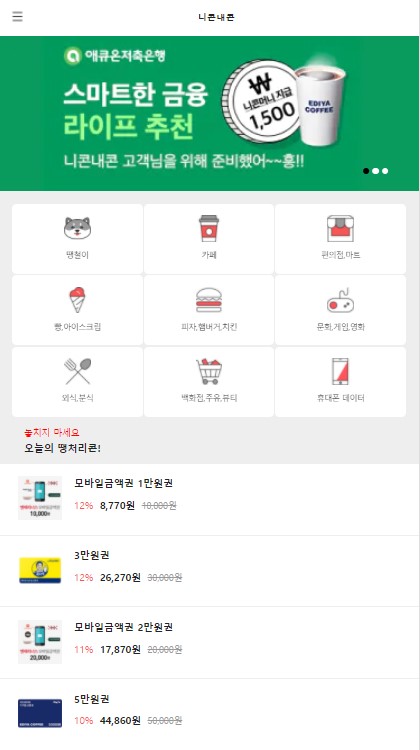
서비스 링크: https://ncnc-app-iota.vercel.app/Next.js와 TypeScirpt를 이용하여 API로 호출된 데이터를 조건에 맞게 구성하는 상품 페이지 구현하기메인 및 카테고리, 브랜드, 상품 상세 페이지선택한 카테고리에 해당하는 브
10.React complete study_Debugging React Apps_(7)

개발을 하다보면 우리는 항상 에러를 마주한다. 조건이 항상 다르기때문에 우리가 경험하는 에러는 아주 다양하다. 이러한 이유로 아마 우리는 에러 없는 코드를 절대 짤 수 없을 것이다."어짜피 에러는 발생할 것이다." 라는 사실을 받아들였다면, 다음 방향은 그것을 어떻게