아 제목 뭐로하지
이 글에서는...
- 조건에 따른 화면 분기에서 테스트 자동화를 동시에 셋업하는 아이디어에 대해 설명합니다.
- useConditionalRendering이라는 custom hook에 대한 패러다임을 제시합니다.
STAGE 환경에서의 테스트 자동화
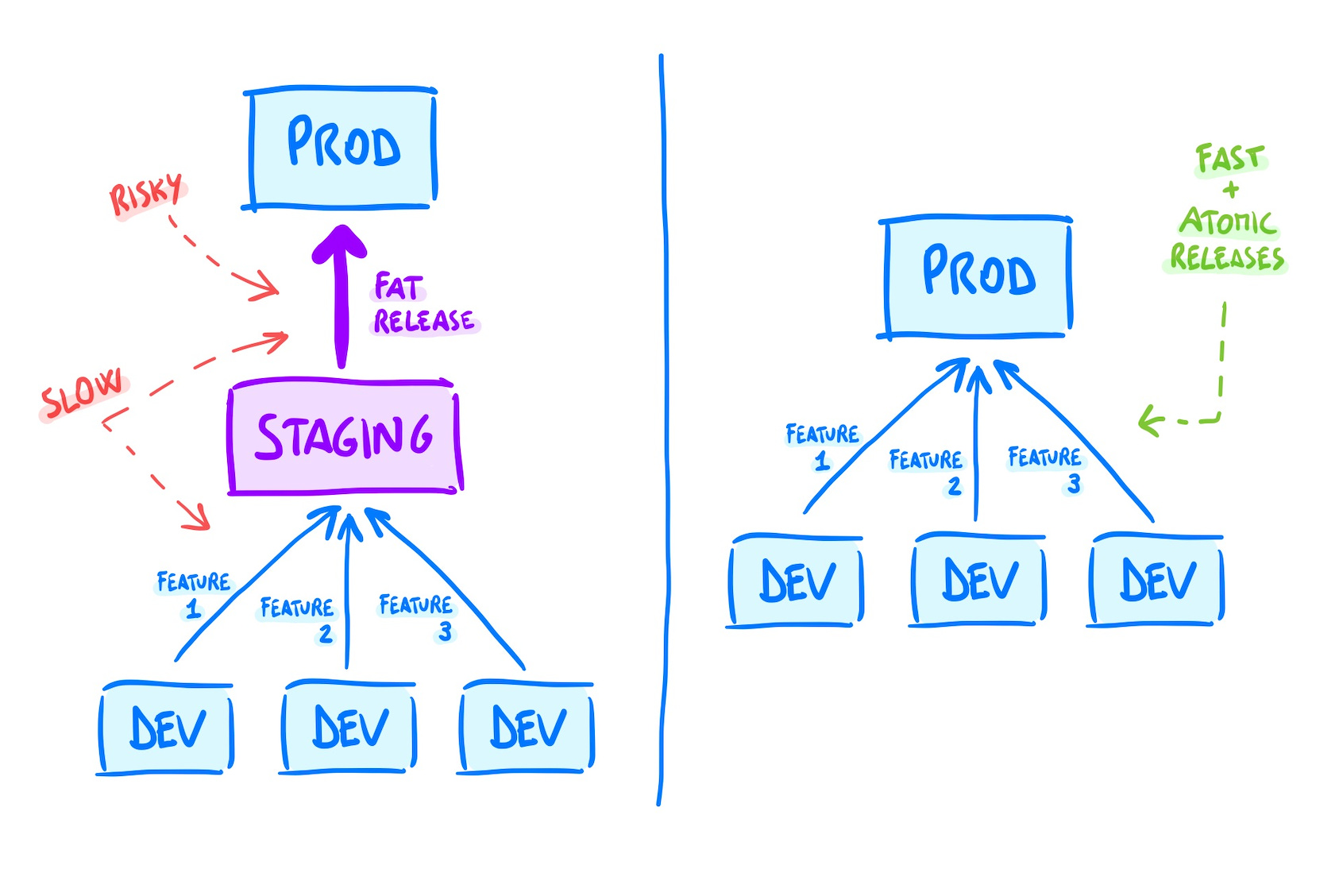
규모 있는 조직에서 하나의 어플리케이션을 관리할 때에는 보통 환경을 세 개 이상으로 나누어 테스트합니다.
일반적으로는 다음과 같은 환경들이 존재합니다.

- PRODUCTION : 실제로 사용자가 서비스를 사용하는 환경입니다.
- STAGE : PRODUCTION과 완벽히 똑같으나, 내부에서 테스트를 위해 사용하는 환경입니다.
- DEVELOP : 개발자가 개발을 위해 일시적으로 사용하는 환경입니다.
기본적으로 개발자는 DEVELOP 환경에서 개발을 끝마친 후 STAGE에 작업 사항을 업로드한 후,
STAGE에서 작업물의 이상이 없음이 확인되면 PRODUCTION으로 배포를 진행하는 프로세스를 거칩니다.
디자인 QA에 대한 번거로움
제가 속한 조직에서는 디자인이 변경될 경우 꼭 디자인 QA 프로세스를 STAGE에서 거치는데요,
이 때 어플리케이션이 조건에 따른 분기가 잦다면 쉽게 테스트를 진행하기 어려워집니다.
예를 들어 한 쇼핑몰 사이트가 있는데, 회원 등급이 일반 회원과 VIP 회원으로 나뉜다고 가정하겠습니다.
그렇다면 디자이너는 쇼핑몰 사이트의 STAGE 환경에서 일반 회원으로의 디자인 변경사항을 확인하고,
그 다음은 VIP 회원의 디자인 변경사항을 확인할 것입니다.
기본적으로는 테스트를 어떻게 진행할까요? 서버 개발자에게 테스트 계정을 만들어달라고 부탁한 후
이를 사용하여 테스트를 진행할 것입니다.
그런데 만약...
만약 그 데이터가 임의로 조작할 수 없는, 오픈API를 사용한 데이터라면 어떻게 해야 할까요?
예를 들어 무조건 본인 인증을 통해서만 특정 플래그가 할당되어 화면이 바뀌는,
그런 비즈니스 로직이 엉켜있다면 테스트는 매우 번거로워지게 됩니다.
FE에서의 처리
그렇기에 번거롭게 임의의 서버 데이터를 변경하여 테스트를 진행하지 않고, 프론트엔드의 DEVELOP 환경에서 디자이너와 개발자가 함께 모여 분기를 임의로 변경하여 화면을 확인하여 처리할 수 있습니다.
그런데 이렇게 되면...
- 프론트엔드 개발자의 테스트 의존성이 강하게 묶입니다.
- 작업 사항이 완전히 반영된 STAGE 환경이 아닌, DEVELOP 환경에서 화면을 확인하기에 실제 배포되는 화면과 다를 가능성이 있습니다.
그렇다면, 기본적으로 개발을 진행하고 STAGE 환경에서만 분기를 변경할 수 있는 테스트 툴을 만들면 어떨까요?
useConditionalRendering
위 아이디어를 바탕으로 아주 간단한 demo 훅을 개발했습니다.
아직 사용할 수 있는 단계는 아니지만, 아이디어를 받쳐주기에는 충분한 정도로 개발되어 있습니다.
Usage
- 루트에 Wrapper와 DevTools(optional)를 추가합니다.
import { ConditionalRenderingWrapper, ConditionalRenderingDevTools } from "./hooks/ConditionalRenderingWrapper";
const RootApplication = () => {
return (
<ConditionalRenderingWrapper>
<UIComponent />
<ConditionalRenderingDevTools />
</ConditionalRenderingWrapper>
);
};- useConditionalRendering hook을 호출하여 사용합니다. parameter는 배열을 가집니다.
interface UseConditionalRenderingType {
name: string; // DevTools에서 보여줄 분기명입니다.
component: ReactNode; // 조건에 따라 분기를 결정할 대상 컴포넌트입니다.
condition: boolean; // 해당 프로퍼티가 true인 경우 component를 보여줍니다.
}사용 예제는 다음과 같습니다.
import { useConditionalRendering } from "./hooks/useConditionalRendering";
const UIComponent = () => {
...
const { render } = useConditionalRendering([
{
name: "USER",
component: <UserComponent />,
condition: authority === "USER",
},
{
name: "ADMIN",
component: <AdminComponent />,
condition: authority === "ADMIN",
},
]);
return <main>{render()}</main>;
};useConditionalRendering을 사용하면...
- 복잡하고 읽기 어려운 분기별 렌더링을 명시적으로 선언하고 사용할 수 있습니다.
- DevTools를 사용하여 테스트 환경에서 추가 리소스 없이 자동으로 분기별 UI를 테스트할 수 있습니다.
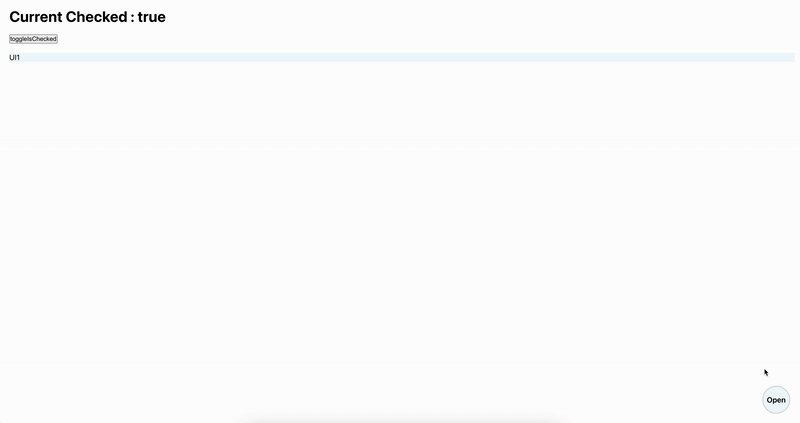
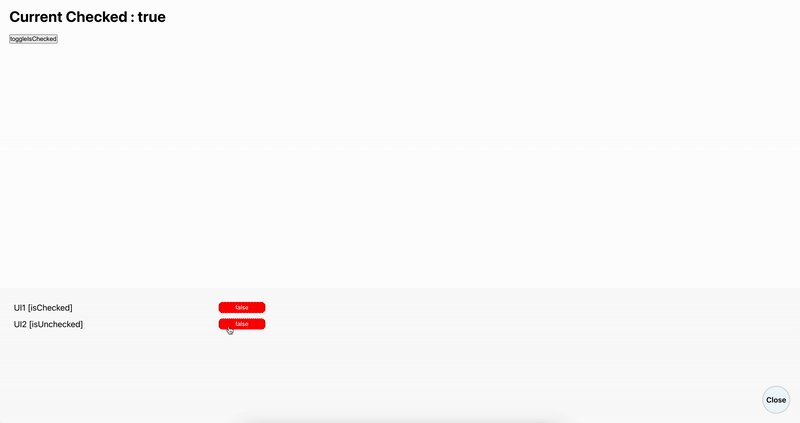
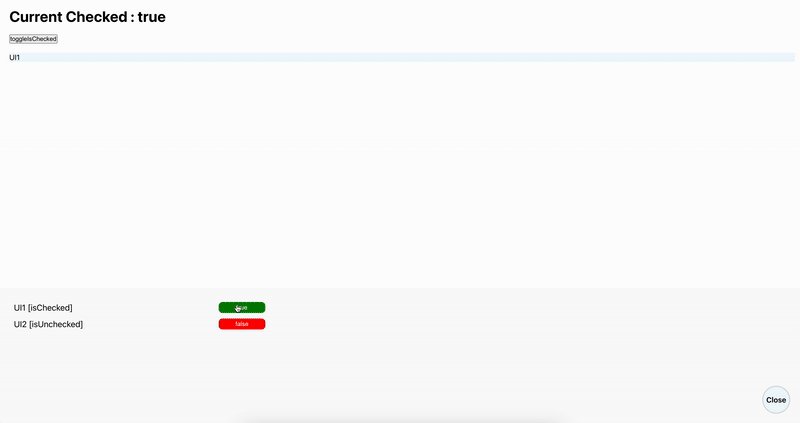
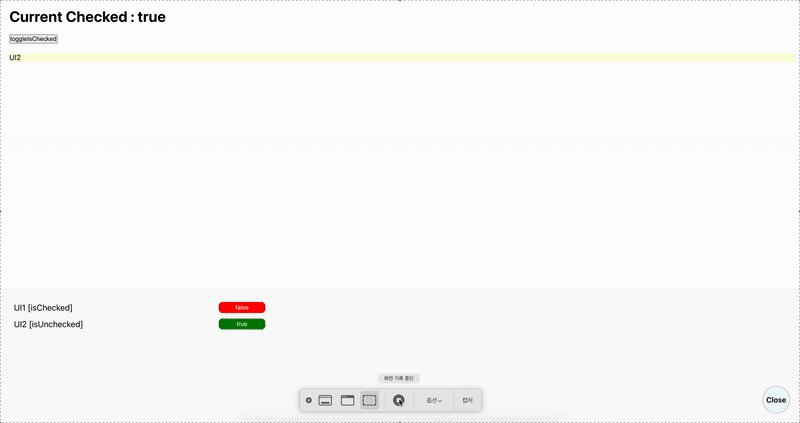
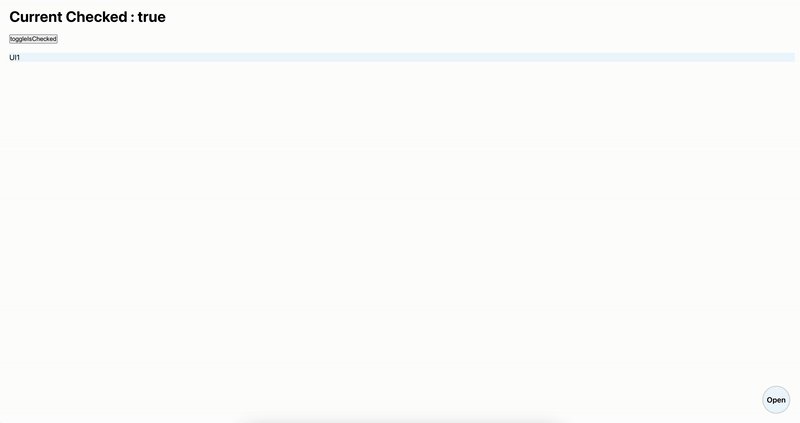
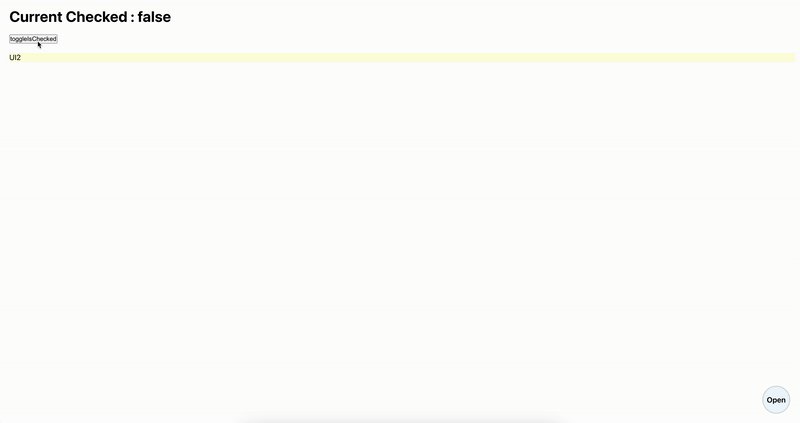
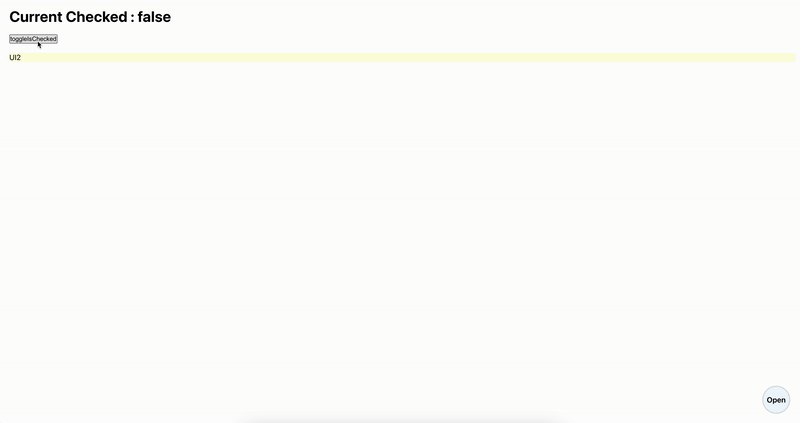
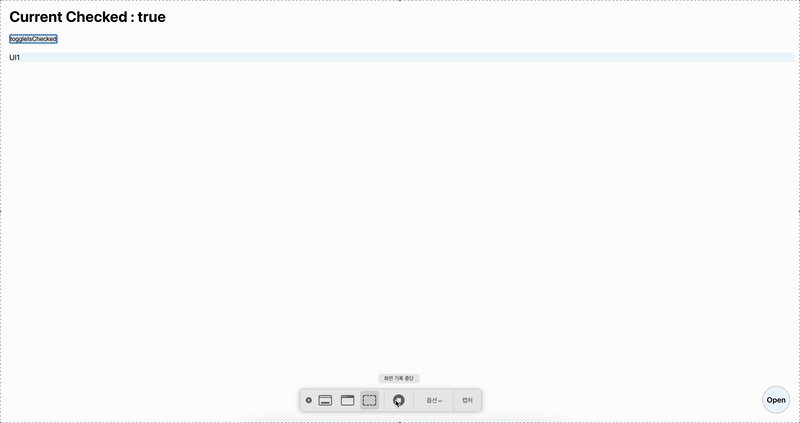
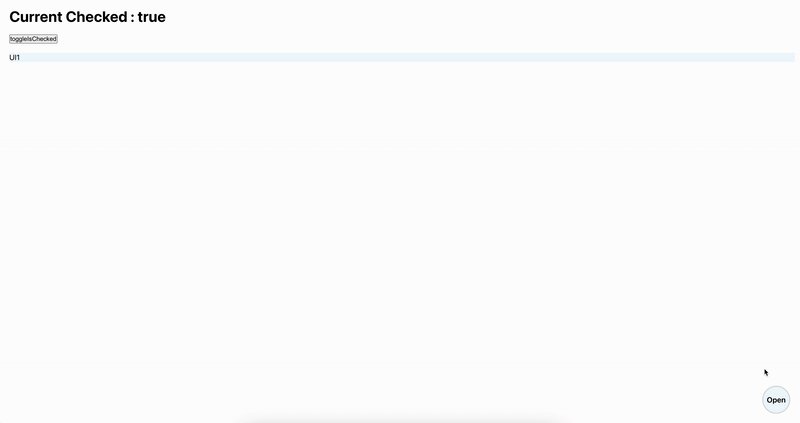
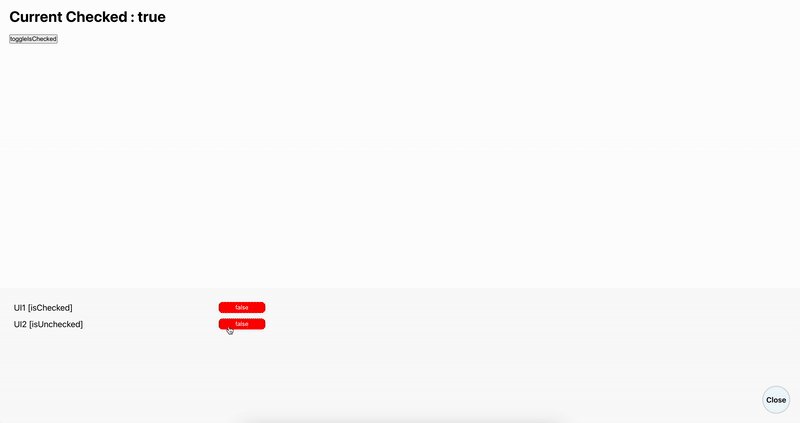
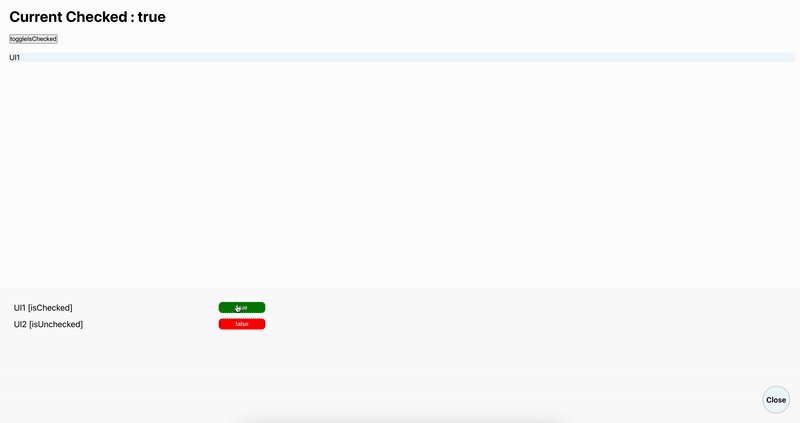
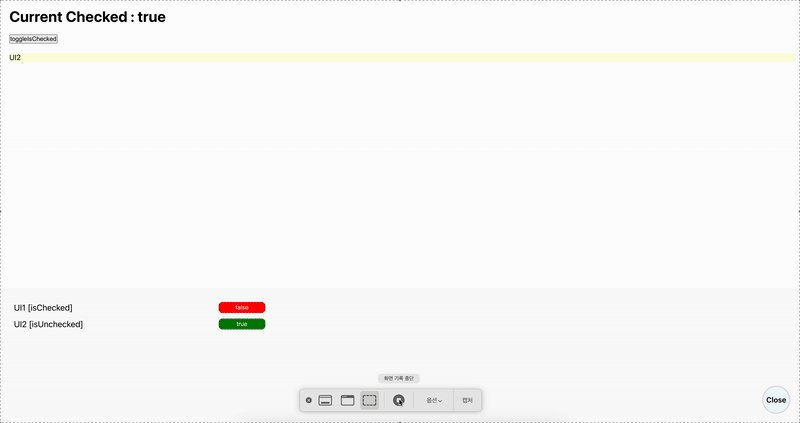
예시 화면은 다음과 같습니다.

checked라는 state에 따라서 UI1과 UI2가 다르게 보이는 간단한 예제입니다.
useConditionalRendering을 사용하면 DevTools를 사용하여 클릭만으로 분기를 변경할 수 있습니다.

이렇게 되면 개발과 동시에 테스트를 자동화하여, 개발자와 비개발자를 불문하고 STAGE에서도 쉽고 유연하게 UI 테스트를 진행할 수 있습니다.
마무리 & 해결해야 할 문제들
아직 useConditionalRendering이 demo인 가장 큰 이유 두 가지는 다음과 같습니다.
- useConditionalRendering을 사용하여 렌더링하는 컴포넌트 내에 또 다른 useConditionalRendering hook이 호출될 경우, 예상과 다르게 렌더링이 재귀적으로 돌아 어플리케이션이 멈춥니다.
- STAGE 환경이 아닌 PRODUCTION 환경에서의 영향도를 아직 검증하지 않은 상태입니다.
해당 문제를 해결하고 조금더 유연하게 사용할 수 있도록 hook을 리팩토링한다면,
클린 코드와 테스트 자동화를 동시에 챙길 수 있는 좋은 플러그인이 탄생할 것이라 생각합니다.
긴 글 읽어주셔서 감사합니다!