개발 동기
한국에서 인터넷을 사용하며 나무위키를 모르는 사람은 거의 없을 것이다.
나무위키는 유명인과 화제가 되었던 사건/사고에 대해 문서 형식으로 다루고,
그 문서를 인터넷 사용자라면 누구나 편집할 수 있게 만든 서비스이다.
필자는 소프트웨어와 관련된 기숙사 학교에 다니면서, 일반적인 학교보다
더 황당하고 재미있는 에피소드와 스토리가 많이 나온다는 것을 느꼈다.
이와 관련된 예시를 하나 들고 싶지만, 해당 커플이 이별 상태여서 생략하겠음.
위처럼, 따라서 내 친구들의 흑역사를 문서처럼 박제하는 위키가 필요했다.
하지만 나무위키는 어느정도의 유명세가 있어야만 작성할 수 있는 위키였기에,
우리가 직접 우리 학교만의 위키를 만들어보자는 생각을 했다.
여기서 잠깐!
나는 해당 프로젝트에서 프론트엔드 분야를 도맡아 개발을 진행했다.
따라서 기술적인 부분에서는 주로 프론트엔드와 관련된 이야기를 서술할 것이다.
조금 서운할 수도 있겠지만, 이해해 주시오... ㅎㅎ..
프로젝트 개발 시작
함께 학교를 다니며 나와 비슷한 생각을 하던 같은 반의 친한 친구 3명과,
말로만 하던 우리 만의 나무위키, 즉 학교의 이름을 딴 부마위키를 실제로
만들어보자고 이야기했다.
그 당시는 1학년이었던 2022년, 여름방학이 끝나고 9월 초 쯤이었다.
프론트엔드를 맡은 나와 내 친구 한 명은 여름방학 동안 공부했던
리액트와, 타입스크립트를 가지고 프론트엔드 개발을 시작했고,
또 다른 친구 2명은 스프링 부트로 백엔드 개발을 시작했다.
아무런 세팅도 하지 않은 cra template typescript 환경으로
프로젝트를 시작했다.
9월 14일에 이니셜라이즈한 프로젝트를 깃에 커밋하며 프로젝트를 시작했다.

버전 관리 시스템 이슈
우리는 프로젝트를 진행하며, 생각보다 많은 회의가 필요했다.
프로젝트를 만들며 "만들자!"하면 뚝딱 만들어지는 것이 아니었고
생각보다 많은 사항들을 회의를 통해 협의하고 규칙을 정해야했다.
그 당시 우리에게 제일 넘기 어려웠던 난관은 바로 실력이었다.
제대로 된 경험도 다들 없었지만, 위키같은 어떻게 보면 조금 큰
서비스를 만든다고 하니, 팀원 모두 막막해하는 눈치이긴 하였다.
그러던 찰나, 부마위키를 기획하며 가장 큰 난관에 봉착했다.
위키는 기록이 남아야 한다
말 그대로 위키는 기록이 남아야 한다. 단순하게 문서가 편집만 되는
것이 아니라, 저번 버전과 이번 버전에서는 어떤 변경사항이 있는지,
또 누가 해당 문서를 편집해야하는지 등의 기록이 남아야한다.
그리고 당시 우리는 생각했다.
"이거 어케함??????"

진짜 혼돈의 도가니였다. 도대체 기록을 어떻게 남게 하냐는 것이다.
회의를 통해 여러가지의 방법을 도출하기는 했다.
부마위키 문서 기록 전용 레포지토리를 깃허브에 만든 다음,
사용자가 서비스에서 문서를 편집할 경우 셸 스크립트를 이용하여
깃허브에 커밋 후 그 내용들을 가져온다던지 등등...
그나마 위의 방법이 도출된 방법 중 제일 나은 방법이었고,
우리는 "아니 그럼 그걸 또 어떻게 하는데?"라고 생각하며
프로젝트의 진행이 완전히 멈추게 되었다.
우리보다 먼저 교내 위키를 만들었던 선린 인터넷 고등학교의 7layer라는 팀이 있었는데,
지인의 도움으로 연락이 닿아 위키 버전 관리 시스템에 대해 질문을 했지만,
돌아오는 답변은 그 때 기수가 아니라서 잘 모른다 였다.
그래서 팀원 4명 모두 의욕을 상실하여 "아 이건 불가능한 프로젝트다."라고 판단을 했다.
몇 주 동안은 그렇게 부마위키의 개발을 중단하고, 각자 공부할 것들과
다른 프로젝트에 매진하기 바빴다. 그러던 어느 날...
이슈 해결
백엔드 개발을 맡아서 하던 팀원 중 한 명은 내 기숙사 룸메이트였는데,
어느날 "야 부마위키 버전 관리 하는 법 알았다!" 라고 이야기했다.
그래서 나는 그나마 희망을 가져보며 "뭔데?"라고 물었고, 답변은
"그냥 데이터베이스에 같이 넣으면 되는 거였다!"라고 이야기했다.
그 때 당시는 조금 의아했다. 데이터베이스에 대한 지식도 SQLD 기출 정도의
기본적인 지식 밖에 없었을 뿐더러, 그렇게 해도 성능이 괜찮은 지도 몰랐었다.
아직도 기억나는데, 그 때 그게 가능하냐고 세 번은 연달아 물어본 것 같았다.
"그게 가능하다고?"
"가능함."
"진짜 가능하다고??"
"어 가능함."
"그게??"
"어."
어쨌건 이슈 처리가 급했던 우리에게 성능은 지금 막 다급한 문제가 아니었다.
신뢰도는 조금 떨어지지만, 그래도 어떻게 방법을 찾은 우리는 다시 개발을 시작했다.
프로젝트 개발
본격적으로 아무 것도 없는 cra 환경에서, 개발을 하며 필요한
여러가지 세팅을 시작하고 개발을 진행했다!
개발에 사용하던 기술이나 이슈, 여러가지 등을 짧게 짧게 서술하겠다.
CORS
백엔드와 프론트엔드가 있는 프로젝트를 처음 시작하면 가장 먼저 겪게 되는
이슈가 CORS이다.
나는 당시 교내 대나무숲을 같이 개발하고 있었기에, CORS에 대한 지식까지는
아니지만 이해와 어떻게 해결해야하는지 정도는 구글링을 통해 알고 있었다.
당시에는 프론트엔드가 어떤 설정을 해야 이와 같은 CORS 이슈가 해결되는 줄
알고, 프론트엔드 단에서 프록시를 설정하려 했다.
craco를 이용하자 ( 22.09.05 )
당시 리액트를 막 갓 뗀 시기였고 cra 환경으로 프로젝트를 생성했기에,
당장 웹팩으로 프로젝트를 세팅하기에는 기술적으로 무리가 있었다.
그래서 cra환경에서도 웹팩 설정을 해주게 하는 craco라는 라이브러리를 사용했다.
라이브러리를 설치하고, init을 통해 프록시를 설정하여 CORS를 미리 대비했다.
/** craco.config.ts */
module.exports = {
devServer: {
historyApiFallback: true, // react router
port: 8080,
proxy: {
'/api/': {
target: 'http://localhost:3095',
changeOrigin: true,
},
},
},
};이 당시 앞서 설명했던 버전 기록 이슈로 인해 커밋이 일시적으로 끊겼었다.
절대 경로 설정 ( 22.09.24 )
또한, 상대 경로로 import 구문이 복잡해지는 이슈를 대비해서,
미리 tsconfig.json을 통해 골뱅이로 import를 불러오는 절대경로를 세팅했다.

allFiles ( 22.10.06 )
그리고 당시 동아리 선배님들이 작성하신 프론트엔드 코드를 많이 참고했는데,
이중 allFiles라는 모듈이 굉장히 인상깊었다.
/** allFiles.ts */
import Home from "./pages/Home";
import Header from "./components/Header";
export {
Home,
Header,
};이 모듈은 import할 수 있는 컴포넌트나 모듈들을 전부 import한 다음,
다시 export로 내보내 다른 곳에서 이를 사용할 때 allFiles에서
꺼내 사용할 수 있게 하는 모듈이다.
선배들의 코드를 보며 내 실력으론 읽지도 못하던 코드가 대부분이었으나,
이 모듈만큼은 코드를 보고 감명을 받아 우리 프로젝트에도 적용시키기로 했다.
폰트와 스타일시트 ( 22.10.07 )
폰트를 어떤 것을 사용할지에 대해서도 굉장히 고민을 많이 했었는데,
당시 깃허브 폰트가 매우 깔끔하다고 생각했던 우리는 깃허브가 사용하는
폰트인 구글의 Open Sans 폰트를 사용하기로 했다.
또한 index의 스타일시트를 css가 아닌 scss로 마이그레이션하고,
Sass를 사용하여 부마위키 페이지를 퍼블리싱하는 것으로 정했다.

Sass를 통해 퍼블리싱한 부마위키 홈 사진.
라우팅 ( 22.10.21 )
당시 우리는 학생, 선생님, 사건/사고, 교내 동아리 이렇게 총 4개로 섹션을
나누어 개발을 진행하자고 기획했다.
또, 문서를 클릭했을 때는 카테고리/문서명 으로 라우팅을 넘겨주기로 했다.
코드는 당시 세팅해두었던 라우터이다.
/** App.tsx */
import { BrowserRouter as Router, Routes, Route } from 'react-router-dom';
import {
Home,
Student,
Teacher,
Accident,
Club,
StudentInfo,
TeacherInfo,
AccidentInfo,
ClubInfo
} from './allFiles';
const App = () => {
return (
<Router>
<Routes>
<Route path={'/'} element={<Home />} />
<Route path={'/student'} element={<Student />} />
<Route path={'/teacher'} element={<Teacher />} />
<Route path={'/accident'} element={<Accident />} />
<Route path={'/club'} element={<Club />} />
<Route path={'/student/:name'} element={<StudentInfo />} />
<Route path={'/teacher/:name'} element={<TeacherInfo />} />
<Route path={'/accident/:name'} element={<AccidentInfo />} />
<Route path={'/club/:name'} element={<ClubInfo />} />
</Routes>
</Router>
);Sass mixin 사용하기 ( 22.10 ~ )
스타일드 컴포넌트의 상속과 비슷하게 사용할 수 있는 mixin 기능을
이용하여 리팩토링을 진행했고, 그 덕에 코드의 양을 매우 많이 줄일 수 있었다.
mixin은 블록처럼 어떠한 css코드를 선언해두고, 이를 다른 css코드에서
include 키워드를 통해 불러오는 문법이다.
@mixin titleline {
width: 90%;
height: fit-content;
display: flex;
flex-direction: column;
}
@mixin description {
margin: 30px 0 40px 0;
display: flex;
align-items: center;
margin-left: 30px;
font-weight: 500;
}
.department-wrap {
@include titleline();
margin-top: 80px;
.department-description {
@include description();
}
.department {
margin-left: 30px;
font-weight: 800;
color: #545454;
margin-bottom: 5px;
font-size: 24px;
}
}당시 부마위키를 퍼블리싱할 때는 이런 식으로 mixin을 사용했다.

협업 컨벤션 설정 ( 22.10.25 )
이 때까지는 내 친구와 직접 구두로 협의를 하여 규칙에 맞게 협업을 진행하였으나,
직접 말을 하니 까먹는 부분도 있었고 서로 지키지 못한 부분도 있었다.
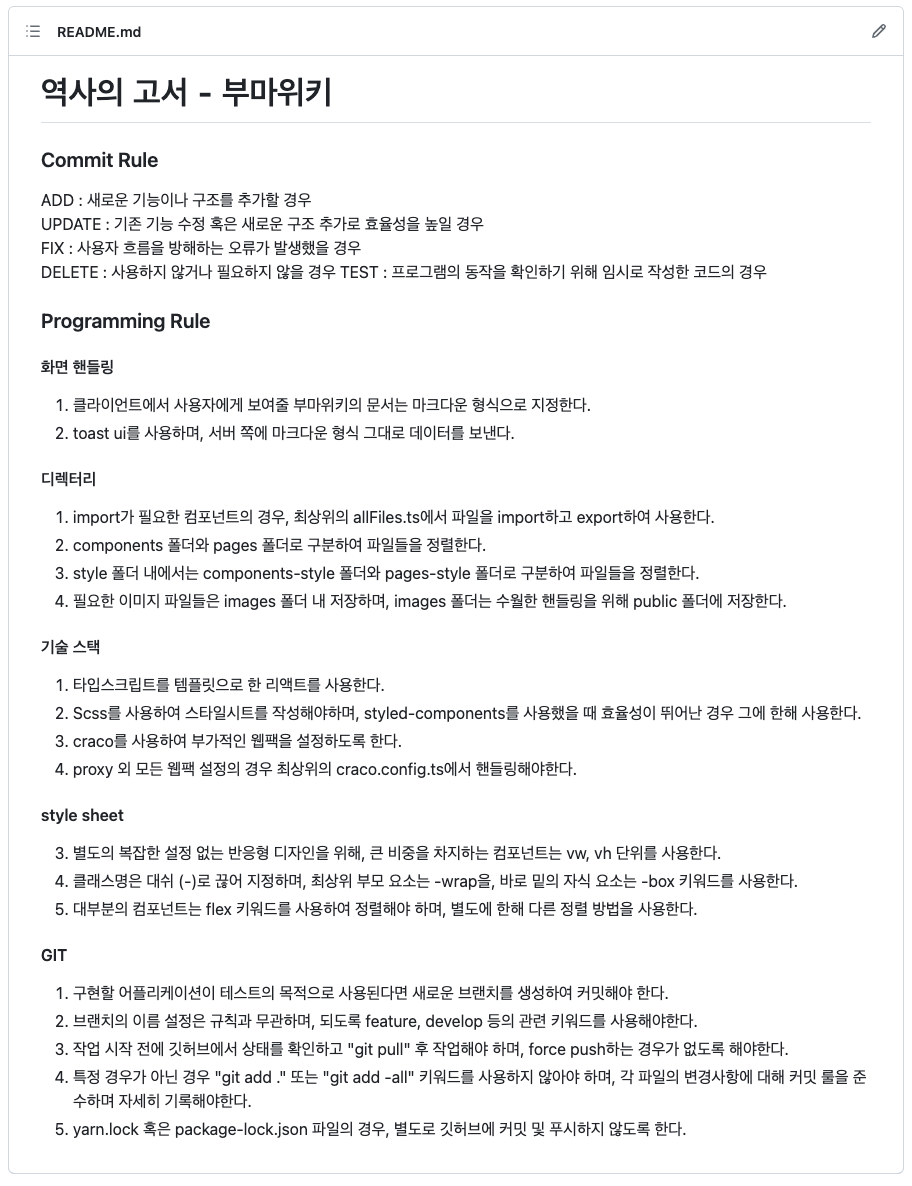
그래서 컨벤션을 만들어 README에 올리고, 해당 컨벤션에 따라 개발을 진행했다.

깃 커밋 이슈 ( 22.10.28 )
당시 같이 협업을 하던 친구의 git이 꼬여버려서 커밋이 안되는 이슈가 발생했다.
그래서 커밋이 오가니제이션에서만 안되는 것인지 확인하기 위해서,
그 친구의 계정으로 임시로 본인 레포지토리를 생성하고 커밋을 했는데
분명 remote를 이 친구의 레포지토리로 설정을 했음에도 불구하고 갑자기
오가니제이션에 커밋이 되어버렸다.

당시 많이 화가 나 있긴 했다.. 음.....
황급하게 깃허브에 커밋 삭제하는법 몇 시간 동안 구글링하다가 결국 안돼서...
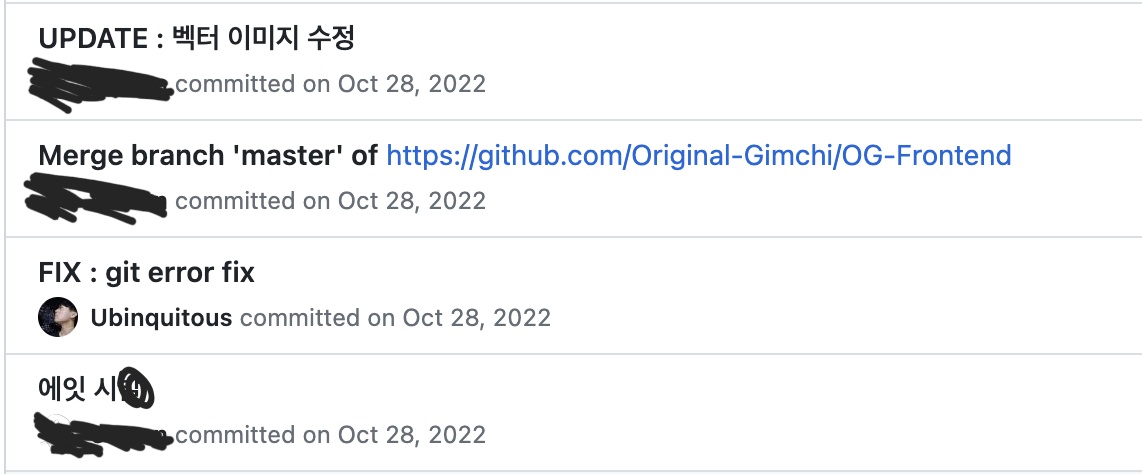
이 전설의 커밋 메시지는 2학년이 올라가고 동아리를 설립했을 때
동아리 선배들에게도 조리돌림 당한 전설의 기록이 되었다.
서버 구축 ( 22.11 ~ )
당시 우리는 계속 24시간 돌아갈 수 있는 서버가 필요했다.
하지만 대나무숲을 개발하며 겪어본 결과, AWS 클라우드를 사용하기에는
무언가 하나라도 설정을 잘못 건드리면 갑자기 돈이 몇 십 만원 단위로
쭉쭉 빠진다는 두려움이 있었다.
그래서 우리는 라즈베리파이나, 라떼판다같은 소형 컴퓨터를 구매하고,
그 컴퓨터에 우분투를 설치하여 서버를 돌리면 좋겠다는 생각을 했다.
이 생각을 동아리 선생님께 말씀드리자, 동아리 선생님은 안 그래도 마침
동아리 예산이 많이 남았다며 흔쾌히 50만원이나 되는 라떼판다 최신형을
학교에 신청하여 사주셨다... 다시 생각해도 너무 감사하다.
그래서 우리는 라떼판다에 우분투를 설치하고, ssh 설정을 통해
우리의 컴퓨터에서 원격으로 접속할 수 있게 세팅하여 서버를 구축했다.
그래서 프론트엔드는 한결 편하게 API와 관련된 것들을 개발할 수 있었다.
API 연결 ( 22.12.28 )
당시 처음으로 라떼판다의 서버로 API를 연결했다.
매일 공공 API를 가져와서 만드는 프로젝트만 진행하다가,
진짜 백엔드와 처음 연결을 해보니 감회가 매우 새로웠다.
당시 1번 문서의 수정 기록을 불러오는 코드였다.
axios.get('http://[IP주소]/docs/find/1/version')
.then((res) => {
console.log(res)
})
.catch((err) => {
console.log(err)
})브라우저 쿠키로 토큰 저장하기 ( 23.01.02 )
우리는 당시 브라우저 쿠키를 통해 액세스 토큰과 리프래시 토큰을 저장하기로 했다.
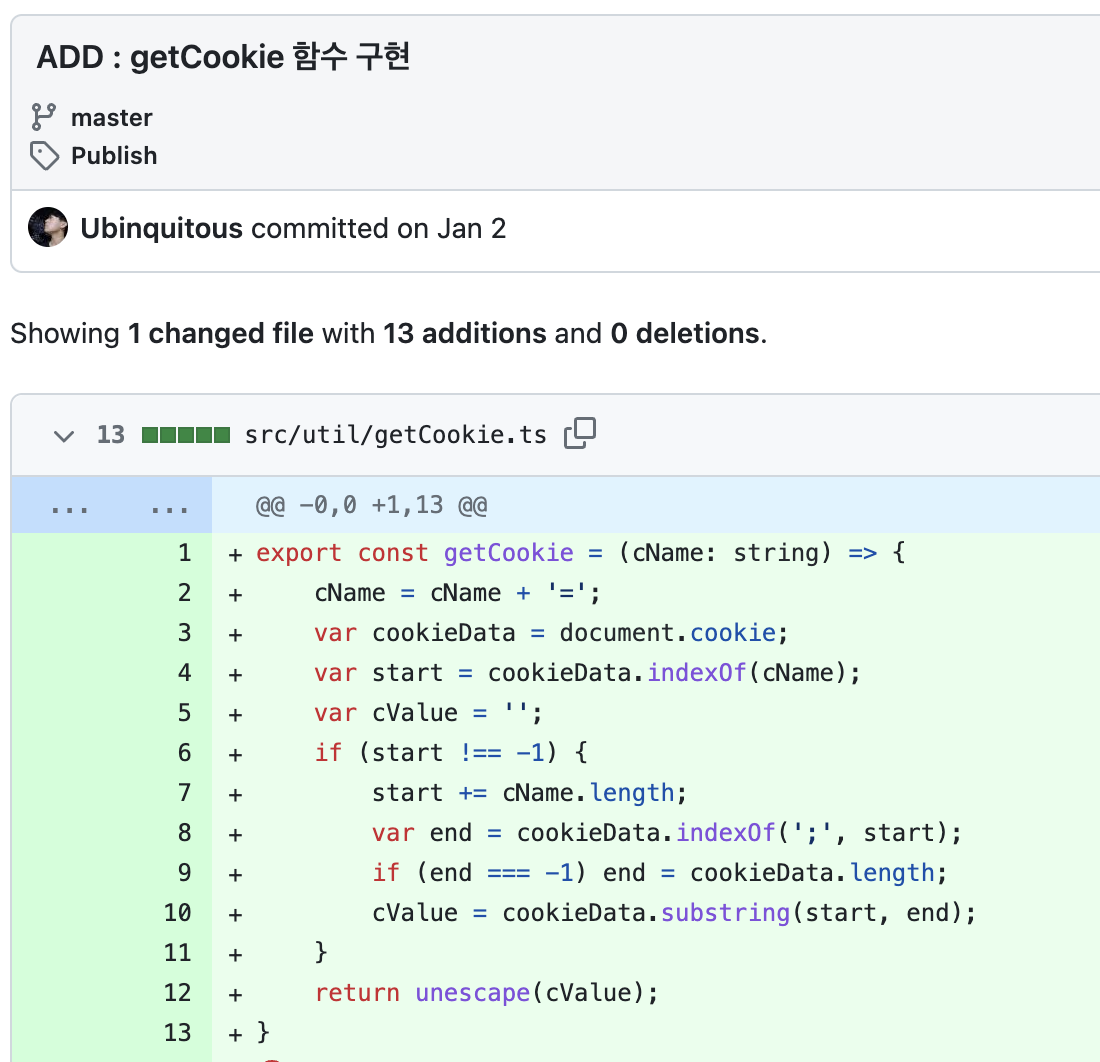
이를 더 쉽게 불러오기 위해 getCookie라는 쿠키를 파싱해주는 함수의 코드를
구글링을 통해 가져온 다음, 로그인 로직을 처리할 때 유용하게 사용했다.

문서 편집 시스템 API 연결 ( 23.01.04 )
막 18살이 되었을 때이다.
문서를 편집하는 함수를 만들고, early return 방식을 사용하여
문서 형식의 예외를 처리한 다음, 서버에 put 요청을 보내는 코드이다.
const onClickUpdateDocs = () => {
if (contents.length <= 2) {
alert('문서가 비어있습니다!')
return;
}
axios.put(`docs/api/update/${router.id}`, {
headers: {
authorization: getCookie('authorization')
}
}).then(() => {
alert('문서가 편집되었습니다!');
navigate('/');
}).catch((err) => {
console.log(err)
alert('오류가 발생했습니다!')
})
}가만보면 PUT 메서드인데 변경되는 내용이 하나도 안 들어간.. 무언가
이상한 코드이긴 하다.
이런 코드도 짜보며 오류를 직접 겪고 고치고, 구글링하고 하며 실력을
쌓아왔던 것 같다.
지옥의 파싱 - 문서 편집 엔진
부마위키의 프론트엔드를 담당하며 가장 시달렸던 것은 바로 파싱이었다.
우리는 처음에 위키를 만들 때에는 문서 엔진으로 마크다운을 사용하자고 했다.
하지만 마크다운 문법상, 너무 자유분방하고 위키와 안맞을 것 같다는 의견이 있었다.
그래서 우리는 HTML과 비슷하게 우리만의 태그를 만들어서 사용하자고 했다.
그래서 프론트엔드는 딱히 문서 엔진에 지식이 없어 replace로 이 태그들을
HTML 태그로 바꾸어서 사용자에게 보여주는 식으로 처리했다.
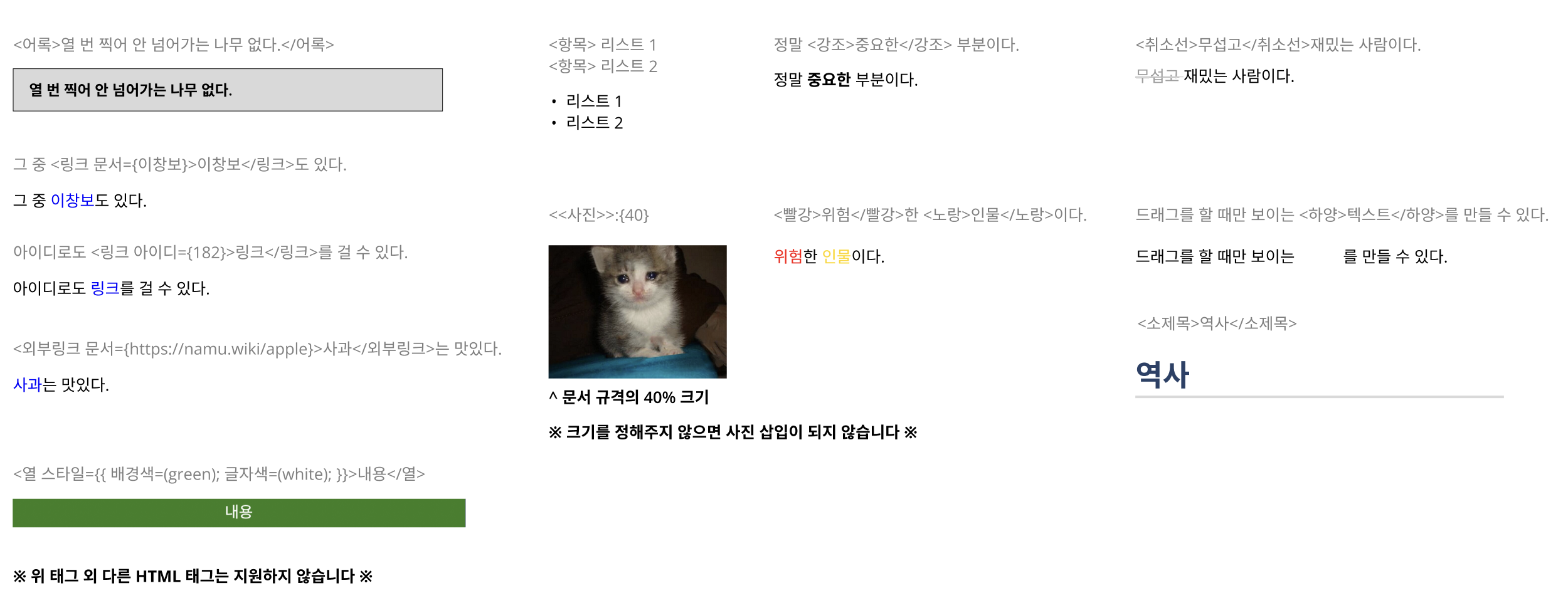
당시 우리가 정해두었던 부마위키 만의 문법들이다.
실제 부마위키의 코드를 보면 이런 식으로 이루어져있다.

지옥의 파싱 - 날짜 ( 22.01.07 )
당시 날짜를 연월일시분초로 파싱하는 것도 생각보다 가벼운 작업은 아니었다.
오전과 오후를 판단하는 것도 그 당시에는 힘들었고, 날짜와 관련된 라이브러리에 관한 지식도 없었기에 직접 날짜를 파싱하는 함수를 만들어 사용했다.

지옥의 파싱 - 최근 수정된 시간 ( 22.01.08 )
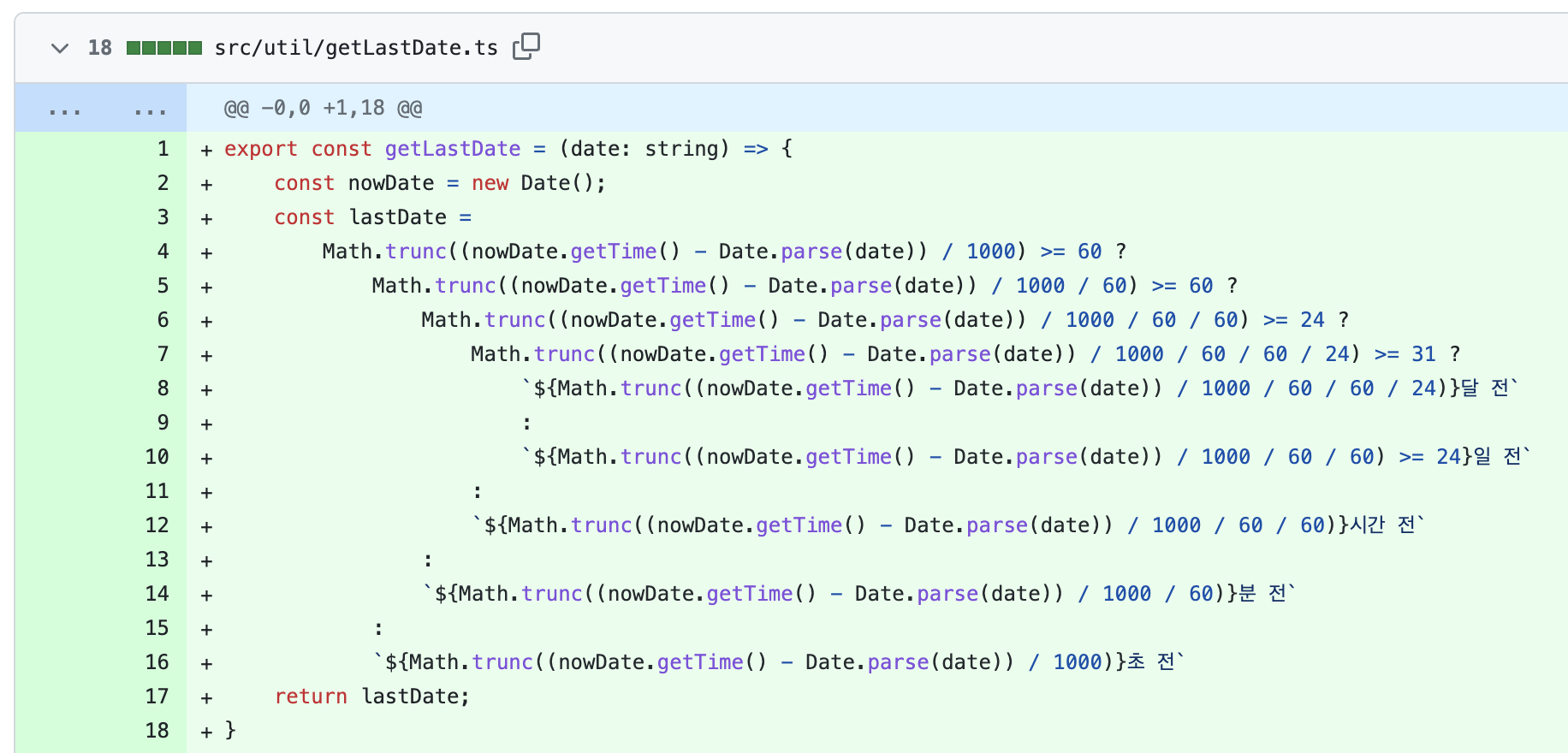
우리는 최근 수정된 문서에서, 몇 초 전, 몇 분 전, 며칠 전과 같이
현재 시간을 기준으로 얼마나 전에 작성되었는지를 띄워주고 싶었다.
이를 구하는 방법이 거의 없다고 생각했지만... 나의 피눈물나는 파싱을 통해
어찌저찌 로직을 구현했다.
당시 백엔드 친구들이 이 코드를 보고 미친거 아니냐면서 찬사를 보냈다.

이런 코드를 짜고 자부심을 가지고 있었는데, moment나 dayjs같은 라이브러리를
사용하면 두 세줄로 줄여진다는 것을 알고난 후로는 조금 민망했다.
근데 진짜 다시봐도 광기같다..ㅋㅋㅋㅋㅋㅋ
베타 테스트 버전 배포
이렇게 여러가지의 시행착오를 겪으며 결국 서비스를 거의 완성했고,
우리는 서비스에 어떤 점들이 필요하고 어떤 부분에서 오류가 나는지를 확인하기
위해 베타 테스트로 서비스를 배포하였다.
친구들에게 홍보를 했고, 사용해보면서 어떤 불편한 점이 있고 어떤 오류가 있는지
알려달라고 하며, 이슈에 대해 계속 회의하고 부족한 점을 보완해갔다.
라우팅 이슈
당시 라우팅 이슈로 인해 2:2로 열띤 토론이 일어났다.
당시에는 문서를 생성된 숫자로 라우팅을 진행했다. 예를 들면 23번째로
생성된 문서라면 /docs/23과 같은 형식으로 id를 통해 라우팅을 진행했다.
그러다 학생들의 문서를 세팅하던 중, 실수로 문서를 잘못 세팅하여
1번~20번 정도의 문서를 삭제했었다.
문제는 이 문서를 삭제하고나면 이 1번~20번이 영원히 비게 되는 것이었다.
그래서 나는 이 문제가 서비스의 결함이라고 생각했고, 같이 프론트엔드를 맡아
개발을 하던 친구에게도 이야기했다.
그래서 라우팅을 문서의 이름으로 하자고 제안했고, 테스트 버전이 끝나면 DB를
싹 삭제한 다음 다시 배포를 하자고 했다.
하지만 백엔드를 맡은 친구들의 의견은 조금 달랐다.
당시에 베타 테스트 버전임에도 만들어진 사건이나 재미있는 문서들이 생각보다 많았고, 이 친구들은 문서 아이디로 라우팅을 하다가 해당 문서가 삭제되었을 때
그 문서 번호가 영원히 빈다는 것에 대해 "괜찮지 않나?"라는 의견을 가졌었다.
그렇게 토론 후, 결국 "일단 한번 DB를 밀어야 하는 건 맞다"라는 의견으로
협의를 보며 베타 테스트 버전을 닫고, 라우팅을 문서 이름으로 하기로 했다.
그래서 1월 중순 ~ 2월 중순까지는 꾸준히 백엔드와 프론트엔드 모두
리팩토링을 하고 구조를 바꾸며, 사용자들이 아쉬워했던 부분도 보완을 해가며
개발을 했다.
우리는 마케팅에 대해서도 굉장히 고민을 많이 했었다. 당시 우리가 학교의
2번째 기수였기 때문에 바로 위에 선배들 외에는 3학년 선배는 없었다.
그래서 선배들도 어떻게 이 위키를 쓰게 하느냐가 관건이었고, 신입생 또한 그랬다.
우리는 신입생들이 입학하기 전 미리 서비스를 돌려서, 어느 정도 문서가 채워져
있어야 할 것이라고 생각했다.
그래서 입학하기 1~2주 전 즈음에 서비스를 정식으로 배포했다.
동명이인 이슈
정식 배포였음에도 우리가 생각치 못한 여러가지 이슈들이 많았다.
제일 먼저 다가온 이슈는 동명이인 이슈였다.
동명이인으로 문서를 두 개 생성하자, 서버에서 오류가 발생하여
해당 이름으로 등록된 문서를 둘 다 불러오지 못하는 이슈였다.
우리는 로그인을 한 학생들만의 문서가 있는 것이 아니라, 전교생의
문서가 존재했었기에, 이를 고유 id와 이름으로 같이 비교할 방법도 없었다.
그래서 현재까지도 난제로 남게 되었다. 그래서 당시 동명이인이었던 두 명의
문서를 삭제하고, 박우빈1, 박우빈2와 같은 형식으로 문서의 이름을 다르게 생성했다.
덕분에 별 탈 없이 잘 사용하고 있는 듯 함.
마케팅 이슈
베타 테스트 때 친구들이 열심히 써둔 문서들이 깨끗하게 사라지자 실망했던 터인지,
부마위키의 초기 사용자는 전교생의 숫자인 120명 중 6명도 채 안될 정도로
매우 적었다.
당시 매우 프로젝트를 열심히 만들었는데 사용자가 적은 것을 보고, 굉장히
회의감이 들고 의욕이 없어졌다.
극복
나는 학교에서 방송부로 활동하고 있는데, 시간이 날 때 방송부에서 방송부장
선배님과 이야기를 나누었던 적이 있다.
여러가지 이야기를 하던 중, 선배가 그래도 1학년 때 자기들끼리 모여서
대나무숲, 부마위키같은 교내 서비스를 만든다는게 대단한 것 같다고 하셨다.
그 때 나는 감사했지만, 만들었는데 선배님들이 잘 안써주셔서 속상하다고 좀 찡찡댔다.
또 선배님이 그 찡찡댐을 받아주시면서 써주겠다고 약속하셨었던 기억이 난다.
당연히 빈 말인줄 알고 별로 기대는 하지 않고 있었다.
사용자 수 급상승
여기부터는 소마고 회고록에서도 나오는 내용과 비슷하다.
선배님께서 실제로 친구들에게 부마위키에 대해서 이야기해주셨고,
여러 선배들이 서로 친구들의 문서를 채워가며 부마위키를 많이 이용해주셨다.
갑자기 사용자 수가 급증하고 선배들의 문서가 꽉꽉 채워지니,
우리 학년 친구들도 그 것을 보고 부마위키를 너도나도 가입했다.
그러자 자연스럽게 신입생들에게도 부마위키가 알려져, 아직 신입생들은 계정이
없었을 시기인데도 불구하고 부마위키를 언제 쓸 수 있냐는 문의가 많이 들어왔다.
신입생들도 학교 이메일을 발급받고, 학교 관련 모든 정보를 제공하는 BSM이라는
서비스의 계정이 생기자 부마위키를 가입하기 시작했다.
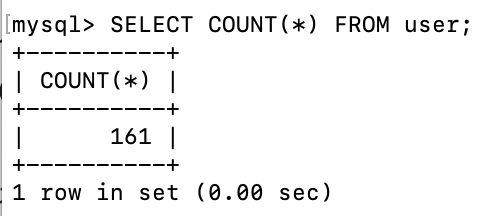
지금 현재는, 165명 즈음 되는 전교생 중 161명이 부마위키에 가입해있다.

당시 수업 시간에도 부마위키 글이 올라왔으며, 최근 수정된 문서의 텀은
새벽을 제외하고 1시간 전을 거의 넘지 않았다.
7일 간의 웹사이트 조회수가 6만회를 찍는 등 엄청난 성장세를 보여주었다.

코드 리팩토링
위키 특성상, SEO가 굉장히 중요했지만 서비스 초기에는 부마위키를 검색해도
검색창에 부마위키가 뜨지 않아 도메인을 몰라서 이용하지 못하는 학생들도 있었다.
이는 리액트가 CSR 렌더링 방식을 사용하기 때문에, 크롤링 봇이 웹사이트를
크롤링할 때 빈 페이지를 크롤링해서 SEO가 향상되지 않는 문제가 있었다.
이와 관련된 렌더링 방식에 대해서 다룬 내 또 다른 글도 있다.
링크
솔직히 이거 완전 열심히 썼는데 하트 몇 개 못 받아서 조금 아쉽다.
넥스트를 처음 입문하는 분들에게는 나름 도움될 수 있는 글이니 읽어보길 바란다.
아무튼 위에서 말한 것처럼, 위키 서비스 특성상 SEO가 가장 중요한데
CSR 렌더링 방식을 쓰고있다는 것 자체가 역설이기도 했다.
당시에 새로 동아리를 개설하고, 우리를 직속으로 도와주시는 선배님께서는
부마위키를 넥스트로 마이그레이션하는 것이 어떻냐고 제안하셨다.
그래서 나와 내 친구는 선배님의 도움을 받아 프로젝트를 마이그레이션했다.
마이그레이션을 진행하며 선배는 동시에 코드 리뷰도 해주셨는데, 당시 리뷰할
사항들이 너무 많아서 나름 잘 만들었다고 생각했었는데 조금 충격을 받았다.
확실히 코드 리뷰를 받으면서 여러가지 몰랐던 개념도 공부하고 하다보니,
내 실력이 쭉쭉 올라가고 있다는 것을 느꼈다.
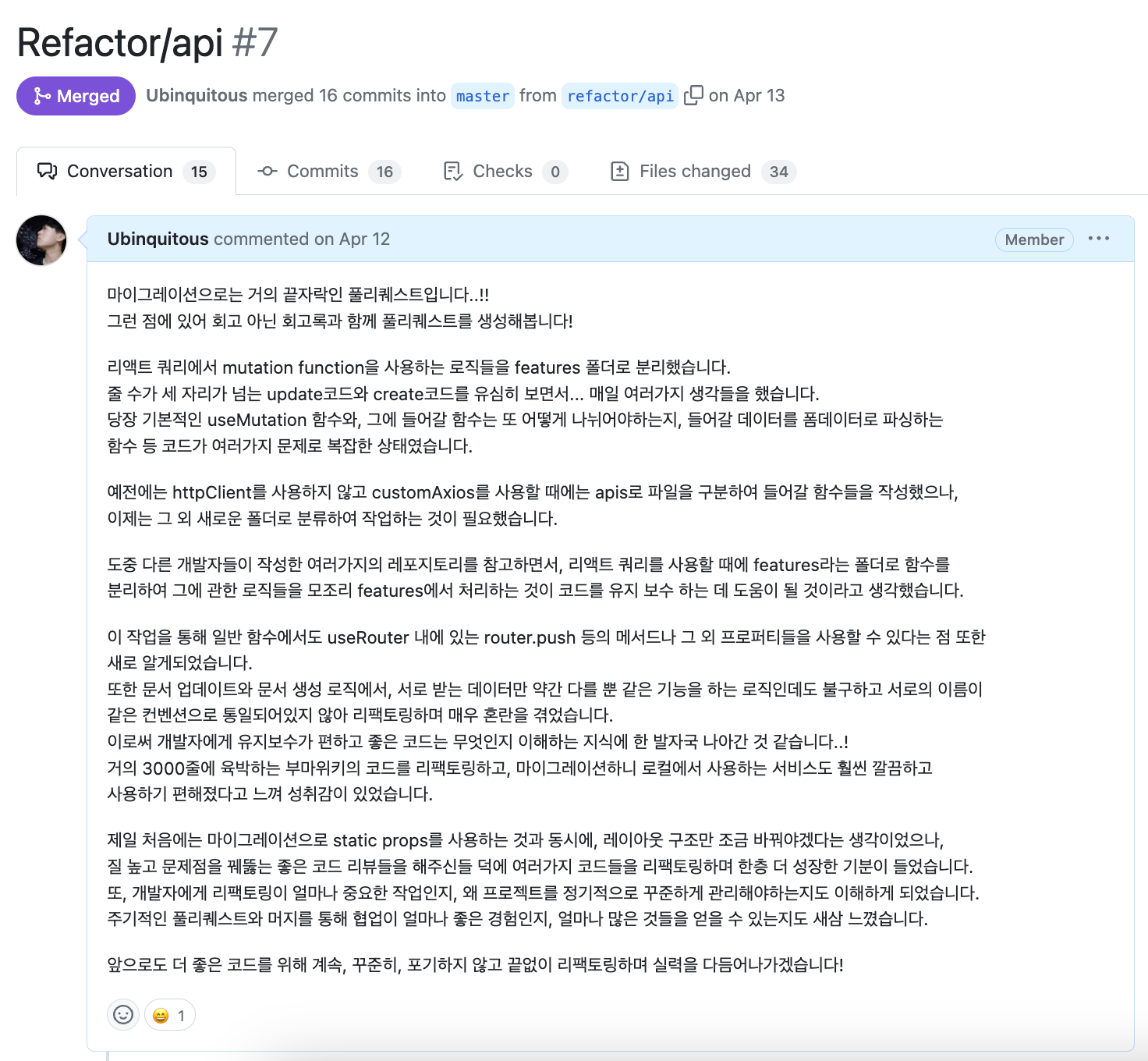
당시 PR을 올리며 기술적으로 회고도 하며 리팩토링을 진행했다.

제일 처음 마이그레이션을 할 당시에는, 넥스트가 리액트의 프레임워크이기에
리액트 프로젝트를 넥스트로 옮기기만 하는 것은 그리 큰 일이 아니었다.
그래서 후딱 옮긴 다음, SEO를 최적화시키자는 우매한 마인드가 있었다.
그렇기에 한 일주일 정도만에 넥스트로 마이그레이션을 할 수 있다는 생각을
했는데, 리팩토링과 같이 마이그레이션을 진행하고, 렌더링 방식에 대해서도
비교적 쉬운 SSR보다 설정할 것들이 많은 SSG를 사용해보니 거의 2000줄을
넘게 코드를 삭제하고 추가했던 것 같다.
엉켜있고 복잡한 코드들을 도려내고, 예외 처리는 더 세세하게,
유저 정보 관리는 더욱 효율적으로 바꾸어가며 부마위키의 코드를 안정화시킬
수 있었다.
당시 SSG로 서비스할지 SSR로 서비스할지 굉장히 고민했었다.
선배님께서는 위키의 문서가 자주 수정이 되지는 않고, 그 외에도 여러 이유와
함께 SSG로 렌더링을 할 것을 강추하셨다.
솔직히 말하면 당시 SSR로 하고 싶었던 이유가, SSR이 더 쉬웠기 때문이다^^..
그렇게 SSG로 마이그레이션을 했는데, 문서가 편집되거나 생성되어도 업데이트가
되지 않는 이슈가 발생했다.
그래서 다급하게 ISR 렌더링 방식을 채택하려 했지만, 너무 비효율적이고
ISR를 사용한다 해도 revalidate 시간이 지나야만 사이트가 다시 렌더링된다는
점도 서비스의 결함이었다.
그래서 선배님의 도움을 받아서, next에서 백엔드 api도 만들 수 있었기에,
이를 이용하여 문서가 생성/수정/삭제 되었을 때 자동으로 서버를 업데이트 시켜주는
코드를 작성했다.
이를 통해 렌더링 방식은 SSG지만, 사용자가 느끼기로는 SSR로 느낄 수 있게
마이그레이션을 했고, SSG인 만큼 첫 로딩 이외에는 웹사이트 속도가 매우 빨라져
사용자들의 만족도도 리액트를 사용할 때보다 훨씬 늘었다.
이 선배는 신한은행에 합격하셨다. 항상 잘 되셨으면 좋겠다^^..
다시 한번 존경하는 마음과 감사하다는 마음을 표합니다...
프로젝트를 통해 얻은 점
반년간 크다고 하면 크다고 볼 수 있는 부마위키라는 프로젝트를 진행하며
얻은 점은 굉장히 많았다.
트러블 슈팅
큰 프로젝트를 진행하다보니 여러가지의 모르던 라이브러리나 개발방법에 대해서도
알게 되었으며, 무엇보다도 트러블 슈팅 능력이 굉장히 높아진 것 같았다.
다른 프로젝트들에서도, 에러가 발생하면 어떤 원인으로 인해 발생한 오류인지
더욱 빠르게 분석하고 해당 에러를 해결할 수 있었다.
또 이론적으로만 공부해보았던 넥스트의 렌더링 방식에 대해서도 프로젝트를
진행하며 직접 느껴보니 더욱 잘 이해하고 어떤 장단점이 있는지 알 수 있었다.
진짜 사용하는 서비스
여러 멘토 선생님들도 말씀해주셨던게, 직접 사용자들을 상대로 서비스를 운영해본
경험 자체가 매우 귀하고 중요한 경험이라고 이야기하셨다.
현재도 부마위키가 운영되고 있는 것처럼, 많은 사용자들이 오고 가며 진짜
사용할 수 있는 서비스를 운영했다는 경험을 얻은 것이 굉장히 큰 것 같았다.
필자는 부산에 위치한 소프트웨어 마이스터고(이하 소마고 )에 다닌다.
부마위키라는 서비스가 유명해지자 다른 소마고에서도 이를 알게 되어,
"야 부산소마고에는 쟤네 학교 안에서 쓸 수 있는 위키가 따로 있대!"라는 식으로
유명해졌고, 다른 학교에서도 부마위키의 문서들을 구경했다는 내용도 들었다.
또한 레포지토리에 캐시워크 개발자님과, 서울에 위치한 기업에서 근무하시는
여러 개발자님들의 스타, 그리고 경북 소프트웨어고등학교 등 다른 학교에서
개발을 잘 한다 하시는 분들의 스타도 받게 되었다.
또한 멘토 선생님께서 다른 학교에 멘토링을 하러 다니실 때도, 여담으로
부마위키에 대해서 이야기해주셔서 몇몇 학교에서 인지도 있는 서비스가 되었다.
나의 인지도
이와 관련된 만큼, 부마위키를 개발한 나의 인지도도 올라갔다는 장점이 있다.
선생님들께서 나에 대해서 더 잘 아시게 되었고, 여러 학교의 중요한 업무를
처리하시는 선생님들께서도 재미있는 프로젝트를 만들었다는 나를 이뻐해주셨다.
이에 따른 만큼, 학교의 이름을 걸고 학생을 대표해서 서는 자리들에서도 나를
초대해주셨다.
예를 들면 직업박람회 부스 운영이나, 입학설명회에서 재학생 인터뷰
를 맡기시는 등 여러가지 학교 행사에 참여했다.
나에겐 정말 과분한 기회들이었고, 많은 사람들 앞에서 발표를 하거나 교육감님 같은
중요한 인물들 앞에서 발표를 하는 등 나를 성장시키에 좋은 기회들이 많이 찾아왔다.
이를 통해 처음에는 미숙하고 발표를 할 때 발표자의 입장에서 보기 안좋은 습관이
있는 등, 미숙했던 내가 많은 사람들 앞에서 발표를 해고 내 생각을 표출하니,
곧 다가오는 회사의 면접에도 영향을 끼칠 수 있는 말하기 스킬을 늘리고 내 단점을
보완할 수 있었다.
프로젝트를 통해 깨달은 점
프로젝트를 진행하고 난 뒤, 무언가 만들지 못하는 것은 거의 없다고 느꼈다.
물론 오만함에서 나온 말이 아니라, 시간이 오래 걸릴지라도 어떻게든 개발을
하는 방법은 어딘가에 존재한다는 것을 알게 되었다.
또한, 리팩토링을 하는 것이 얼마나 중요한 경험인지, 얼마나 실력을 더욱
올릴 수 있는 작업인지에 대해서도 알게 되었다.
또 나름 우리가 협업할 수 있는 환경은 매우 좋았는데,
같은 기숙사 학교였기에 원하기만 한다면 모여서 마음껏 회의를 할 수 있었다.
이를 통해 개발자 간의 협업과 기획이 얼마나 중요한지에 대해서도 깨달았다.
마무리
부마위키 회고록을 조금 빨리 하긴 했어야 하는데, 이제야 시간이 나서
이 프로젝트를 회고를 해본다. 마침표를 찍은 것은 아니다. 아직까지도
리팩토링할 것들이 남아있지만, 내가 서비스를 운영하며 겪었던 어려움과
여러 경험들에 대해 한 번 글로 정리를 해보고 싶었다.
한 편의 회사에서 사용할 수 있는 포트폴리오도 생기고, 값진 경험이 될 수 있었다.
나와 비슷한 고등학교를 다니며, 친구들과 협업을 경험하고 프로젝트를 개발하는
모든 사람들을 응원한다.
다들 열심히 했으면 좋겠고, 어려운 이슈가 발생하더라도 중간에 프로젝트를
포기하지 말고 끝까지 개발하여 프로젝트를 완성시켰으면 좋겠다.
모두 화이팅! 깃허브 맞팔하실분 구해용 ㅎㅎ
깃허브 링크







좋은 글이네요. 공유해주셔서 감사합니다.