오늘은 HTTP 에 대해서 배웠다. HTTP 란 무엇인가 그리고 어디에 쓰는가, 왜 필요한가에 대해서 정리해보는 시간을 가져보자.
먼저 HTTP 라는 것이 무엇인지부터 정의해보자.
http 란?
HTTP 란 HyperText Transfer Protocol 의 약자로 Client 와 Server가 통신규약이다. 이는 웹에서 모든 데이터 교환의 기초이다. 이 통신 규약을 통해 인터넷에서 클라이언트와 서버는 클라이언트에서 서버로 요청을 보내는 request 와 서버에서 클라이언트로 응답을 보내는 response로 통신을 하게끔 되어 있다.
http의 역사
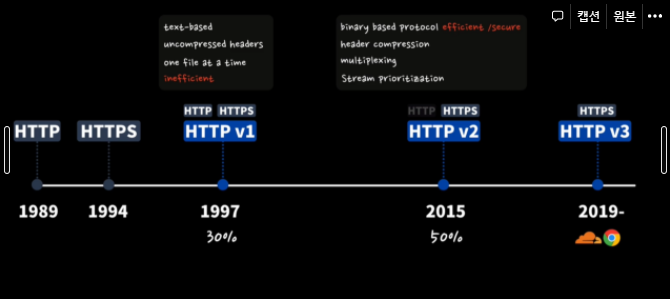
HTTP는 1989년에 처음 탄생하였고 text를 기반으로 클라이언트와 서버가 통신을 한다. 그러나 텍스트만으로 통신을 하였기에 제3자가 클라이언트와 서버사이의 통신데이터를 바로 볼 수 있었고 그것이 문제가 되어 https 라는 것이 탄생하였다. https 라는 것은 기존의 텍스트 형식을 바이너리 형태로 주고 받기 때문에 제3자가 직관적으로 무슨 통신을 하는 지 알 수 없다. 그렇기에 현재 대부분의 브라우저는 https 사이트를 지원하고 https 가 아닌 웹사이트에 접속하게 되면 보안이 안되어 있다고 표시하게 된다.
밑의 사진을 참조하기 바란다.

출처 - 드림코딩 Node.js 강의
HTTP는 왜 필요할까?
Http 의 풀네임을 생각해보자. HyperText Transfer Protocol 이다. Protocol 은 무엇일까? 한국어로 번역하면 규약이다.서로간의 약속이라는 의미다. 만약 규약이 없다면 어떻게 될까? 각기 다른 사람들이 서로 GET,POST,PUT,DELETE,PATCH 등등을 다르게 사용한다면 어떤 현상이 발생할까? 아마 웹개발자들을 골머리를 앓을 것이다. 어떤 웹사이트는 GET을 삭제로 쓸 수 있다. (단어의 의미상 그렇진 않겠지만.)
다른 예시를 들어보자. 만약 우리사회에 법이 없다면 어떻게 될까? 누군가를 폭행했을 때 그것이 죄가 될까? 법이 없는데? 모든 것을 윤리적으로 판단해야 할 것이다. 그렇게 된다면 누군가에게는 그것이 엄청나게 큰 죄일 것이고 누군가에게는 잘못이 아니라고 생각이 들것이다. 우리는 각자 다른 생각을 가진 존재이기에 규약이라는 것을 적용해서 객관적으로 판단할 수 있는 기준을 정해서 질서있는 사회를 구성한다.
그렇다면 HTTP 는 어떤 형식으로 통신하게끔 되어 있을까?
HTTP-Message
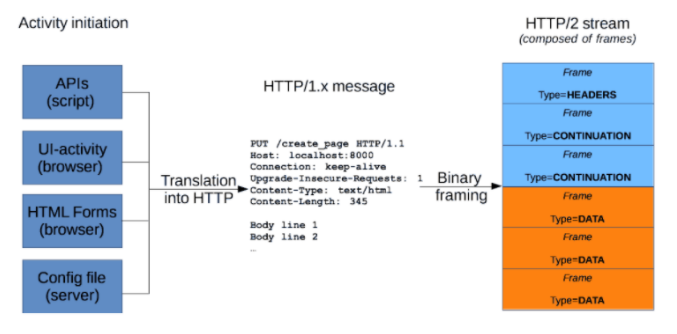
HTTP는 HTTP-MESSAGE라는 것을 통해 통신을 한다. http-message는 서버와 클라이언트 간에 데이터가 교환되는 방식이다. 메세지 타입은 request과 response가 있다.
사실 개발자가 http메세지를 손수 만질 일은 없다고 한다. 나는 아직 개념을 배우는 단계이기에 이말이 제발 사실이길 바란다..........
대부분 http-message를 구성하는 것은 소프트웨어,브라우저,프록시,웹 서버가 그 일을 한다고 한다.


참고자료 MDN
더 자세한 내용은 MDN에 있다.HTTP-Message는 mdn 을 읽어보면 잘 이해가 될것이다.
http-message 구성요소
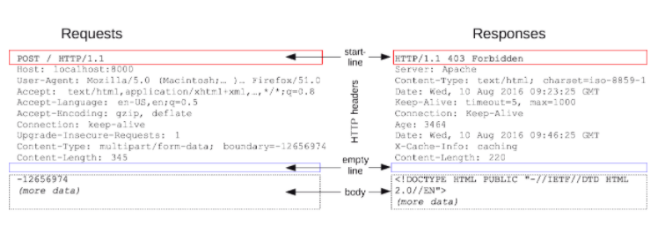
Start-line
http-message 의 start-line에는 요청하는 Request Method가 들어가있고 응답으로는 Status-Code가 들어가있다.
이제 밑에서 Request Method 가 무엇이고 Status Code 가 무엇인지 알아보도록 하자.
http-header
http-header란? 클라이언트와 서버가 요청 또는 응답으로 부가적인 정보를 전송할 수 있도록 해주는 역할이다. http-message 의 구성요소로서 최소한의 정보를 담고 있다고 생각하면 된다.
Header 의 종류
- General Header(공통헤더)
-요청 및 응답의 메시지 모두에서 사용되지만 컨텐츠에는 적용되지 않는 헤더
ex)Date,Cache-Control,Connection 등등 - Request Header(요청 헤더)
-HTTP 요청에서 사용되지만 메세지의 컨텐츠와 관련이 없는 HTTP 헤더
참고링크 - Response Header(응답 헤더)
-위치 또는 서버 자체에 대한 정보와 같이 응답에 부가적인 정보를 갖는 헤더
참고링크 - Entity Header(엔티티 헤더)
컨텐츠의 길이나 MIME 타입과 같이 Entity Body 에 대한 자세한 정보를 포함하는 헤더
요약하자면
요청 header - Host, Accept, User-Agent, Cokie, Referer 등등이 담긴다
응답 header - Date, Server, Content-Type, Last-Modified 등등이 담긴다.
Client → Server
클라이언트는 서버에게 Request 를 보낸다. 이때 무엇을 원하는지를 전달해야 한다. 무엇을 원하는지 전달하지 않으면 서버는 요청을 처리할 수가 없다.
그래서 무슨 요청을 하는지 Request Method라는 것을 정의하여 서버에게 전달한다.
Request Method 의 종류
- GET - GET 메서드는 특정 리소스의 표시를 요청합니다. GET을 사용하는 요청은 오직 데이터를 받기만 합니다. 내가 해당하는 리소스를 가져오고 싶어.라는 의미이다.
- POST - POST 메서드는 특정 리소스에 엔티티를 제출할 때 쓰입니다. 이는 종종 서버의 상태의 변화나 부작용을 일으킵니다. 이걸 만들고 싶어.라는 의미이다.
- PUT - PUT 메서드는 목적 리소스 모든 현재 표시를 요청 payload로 바꿉니다. 이걸로 바꿔줘. 업데이트 해줘. 라는 의미이다.
- DELETE - DELETE 메서드는 특정 리소스를 삭제합니다. 이걸 삭제하고 싶어.라는 의미이다.
- PATCH - PUT 메서드는 목적 리소스 모든 현재 표시를 요청 payload로 바꿉니다. 부분적으로 업데이트 하고 싶어.라는 의미이다.
- HEAD - HEAD 메서드는 GET 메서드의 요청과 동일한 응답을 요구하지만, 응답 본문을 포함하지 않습니다. BODY말고 HEAD만 가져올래라는 의미이다.
이 Method들을 통해 서버는 클라이언트가 무엇을 원하는지 알 수 있게 된다.
Server → Client
클라이언트의 요청을 받은 서버는 응답을 보내줘야 한다. 그렇다면 응답이 잘 처리되었는지 잘못 처리되었는지 알려줄 필요가 있다. 이때 필요한 것이 Status Code 다.
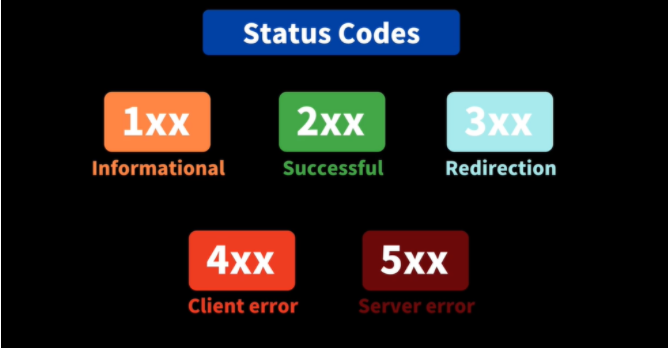
Status Code의 종류

출처 - 드림코딩 Node.js 강의
- 1xx - Informational responses
- 서버가 요청을 받았으며, 서버에 연결된 클라이언트는 작업을 계속 진행하라는 의미이다.
- 2xx - Successful responses
- 요청이 성공적으로 처리되었다는 의미이다.
- 3xx - Redirection responses
- 다른 곳으로 가면 요청이 원하는 응답을 얻을 수 있을 것이라는 의미이다.
- 4xx - Client error message
-클라이언트가 잘못된 문법이나 요청으로 인해 이해할 수 없다는 의미이다. - 5xx - Server error responses
-서버에 문제가 있음을 의미한다.
1xx ~ 5xx 까지 수많은 Status Code가 있다. Status Code를 잘 정리한 문서 인 MDN를 참조하길 바란다.
마무리
http는 깊게 파고 들면 파고들 수록 굉장히 공부량이 많아 질 듯하다. 사실 네트워크라는 것을 모조리 이해하기란 쉽지 않은 듯하다.그것이 전공이 아니고서야.... 하지만 웹 개발자라고 한다면 뗄래야 뗄 수 없는 것도 네트워크(통신) 아니겠는가. 만약 프론트앤드 개발자라면 어떻게 백앤드와 통신을 할것인가?가 문제를 가지고 있을 것이고, 백앤드는 프론트앤드의 요청을 어떻게 응답을 해줄 것인지에 대한 문제를 가지고 있을 것이다.
이제 Rest api 를 배울텐데 조금이나마 http 에 대한 이해가 생겨서 다행이라고 생각한다. 조금더 서로간의 통신에 대해서 배워보고 싶다는 생각이 들었다. 그리고 얼른 활용해보고 싶다.

잘 읽고갑니다!