엑스포에서 카카오앱을 이용해 소셜 로그인하기 (prebuild x)
엑스포에서 네이버앱을 이용해 소셜 로그인하기 (prebuild o)
들어가며
react-native에서는 리액트네이티브 서울의 라이브러리
카카오, 네이버
를 사용해서 간편하게 소셜 로그인을 완성할 수 있다.
expo에서는 기본적으로 네이티브 코드를 작성,수정할수없음으로 카카오, 네이버 소셜로그인이 안된다.
그래서 expo에서는 웹뷰를 띄워 소셜로그인을 하는 것이 정석이다.
웹뷰로 해결이 가능하지만 웹뷰로 해결시 카카오\네이버 앱으로 넘어가 로그인이 불가능하다.
또 웹뷰 안에 있는 뒤로가기 사용을 제어할 수가 없다(내가 아는선에선 그렇다...)
!! 그러나 config-plugin 사용하면 expo에서도 react-native 라이브러리를 사용할 수 있다. !!
config-plugin은 expo에서도 네이티브 라이브러리를 쓸수있게 하는 기능으로 expo의 단점이라고 불리던 네이티브용 라이브러리를 사용하지 못한다는 단점을 극복하게 해준다.
** 위 라이브러리의 카카오는 expo를 지원하지만 네이버는 지원하지 않는다.
** 네이버 라이브러리를 사용하려면 prebuild를 사용해야하는데 (eject의 기능을한다) prebuild 사용시에도 expo에서 사용하던것들을 사용할 수 있으니
카카오는 plugin으로, 네이버는 prebuild로 진행하면 웹뷰를 사용하지 않고 어플이 있다면 어플로 넘어가 로그인을 하는것이 가능해진다.
즉 prebuild없이 expo에서 카카오 소셜 로그인(웹뷰 x)이 가능하다.
** 추가로 애플 로그인의 경우 Expo 자체적으로 지원한다.
그러나 expo에서 두 라이브러리를 진행한 사람이 별로 없어 정리해보고자한다.
일목요연하게 글을 쓰는 편도 아니고 용어같은걸 잘 몰라 보기 편한 글은 아니지만 react-native가 아닌 expo prebuild로 저 라이브러리를 사용한 참고글이 없기도 하고 설명서는 react-native용이라 prebuild 한 나의 상황과는 좀 달라서 누군가 볼지는 모르겠지만 적어본다......
카카오 로그인

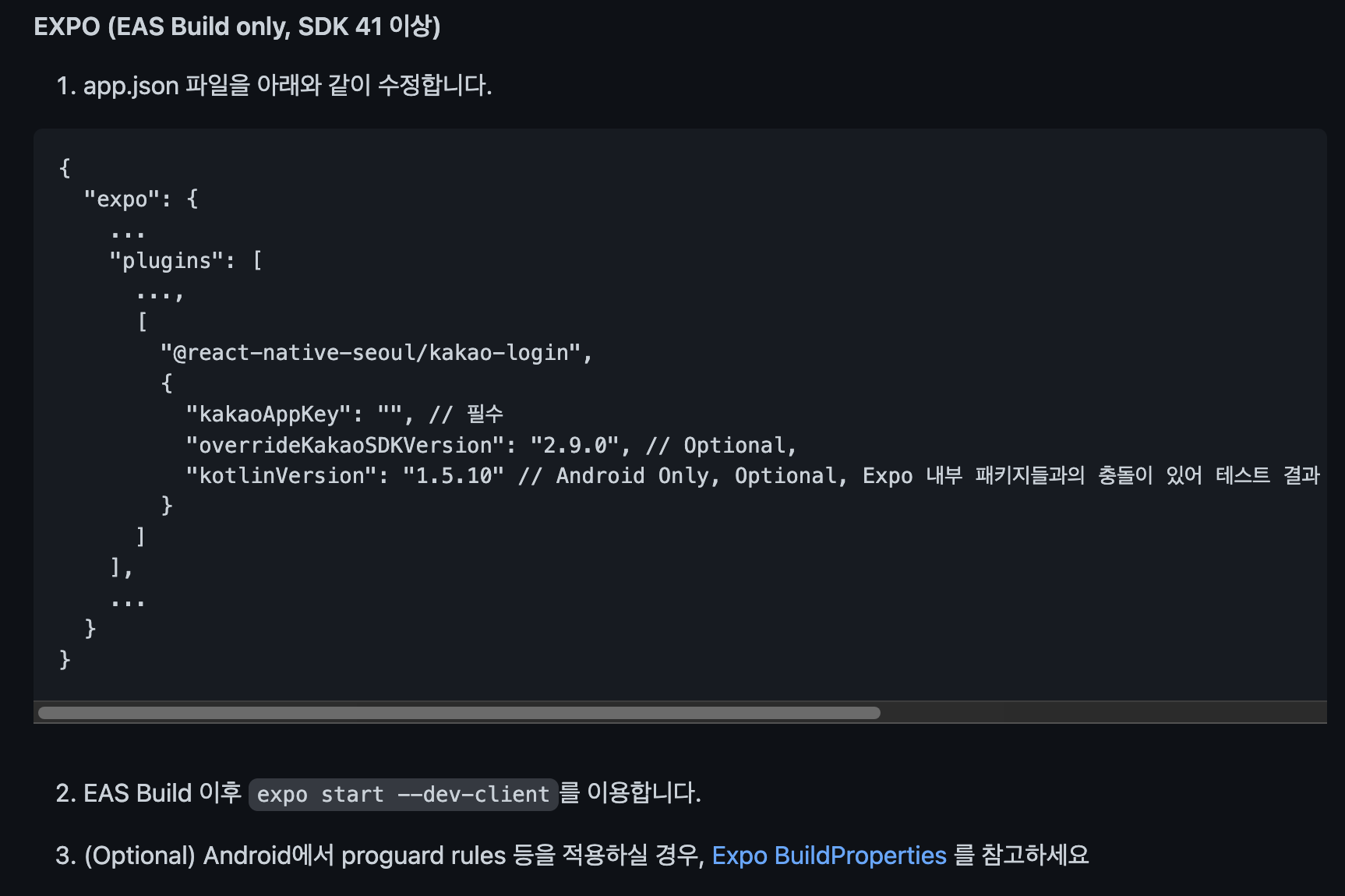
설명서에 있는대로 app.json에 작성해주면 된다.
overrideKakaoSDKVersion은 필수가 아니다.
- 설정
"plugins": [
[
"@react-native-seoul/kakao-login",
{
"kakaoAppKey": "카카오 앱키",
"kotlinVersion": "1.5.10"
}
],- 사용
import * as KakaoLogins from "@react-native-seoul/kakao-login";
const exampleKakaoLogin = async () => {
const loginWithKakao = () => {
const token = await KakaoLogins.login();
//로그인하기
const profile = await KakaoLogins.getProfile();
//프로필 가져오기
console.log(token, profile)
}
return <Pressable onPress={loginWithKakao}>
<Text>click me</Text>
</Pressable>
}끝이다!
** 추가 코드 축소, 난독화를 android에서는 설정으로 할 수 있는데 이때
app.json 혹은 app.config.js 에 다음을 추가하자
android: {
...,
enableProguardInReleaseBuilds: true,
},
android/app/proguard-rules.pro에 추가
-keep class com.kakao.sdk.**.model.* { <fields>; }
-keep class * extends com.google.gson.TypeAdapter만약 prebuild를 한 사람이라면
android/app/build.gradle에 다음 설정이 트루인지 확인
def enableProguardInReleaseBuilds = true** 만약 빌드는 되지만 앱 실행시 튕긴다면 android/app/proguard-rules.pro에 이것도 추가해주자!
왜 추가해야되는지는 추가하기...
-keep class com.facebook.hermes.unicode.** { *; }
-keep class com.facebook.jni.** { *; }
-keep public class com.horcrux.svg.** {*;}
-keep class com.facebook.react.turbomodule.** { *; } 을 추가로 더해준다
네이버 로그인은 다음글에서...




안녕하세요! 혹시 app.json만 변경 후 ios 대상으로 eas build를 하실 때 문제가 없으셨나요?