패스트캠퍼스 강의를 정리한 내용입니다.
"The RED : 프론트엔드 Back to the Basics : 지속 가능한 코드작성과 성능 향상법 by 김태곤"
CSS의 변화
- CSS3는 없음
- 각 기능별 모듈만 존재
- "There will never be a CSS4" - Tab Atkins

- CSS 명세가 방대해짐
- 2020년 9월 기준, 전체 CSS 프로퍼티 533개
- 주요 개념과 자주 사용하는 속성 먼저 공부하기
CSS 프로퍼티 전체: https://www.w3.org/Style/CSS/all-properties.en.html
가장 많이 사용하는 CSS 순위: https://chromestatus.com/metrics/css/popularity
레이아웃
- 기본 개념 두 가지
- 크기와 위치
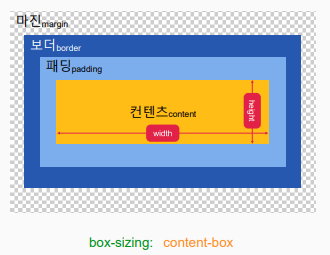
- CSS Box Model
- CSS 레이아웃의 기본이 되는 원리
- 엘리먼트의 크기를 정하는 표준
- box-sizing 속성으로 크기 계산 방식 변경 가능
*모든 엘리먼트는 사각형 박스 크기를 기준으로 영역이 정해짐

- Flexbox
- 편리한 레이아웃 작성을 위해 추가된 명세
- 부모/자식/자식들 사이의 관계를 직관적으로 정의
- IE에서도 10 버전부터 제한적으로 지원됨
- Grid Layouts
- 1차원적 Flexbox와 달리 2차원적인 구성
→ Flexbox는 한 축에 대해서만 동작하고 Flexbox의 각 라인은 다른 줄의 레이아웃으로부터 영향을 받지 않는데, Grid는 이를 보완한 레이아웃 구성 방식! - 중첩이 필요한 격자 모양의 레이아웃 구성에 적합
예를 들어, 갤러리나 게시판
*CSS Layout 학습 사이트: https://learnlayout.com/
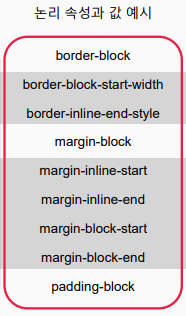
논리적 프로퍼티와 값
-
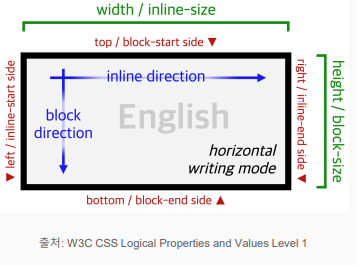
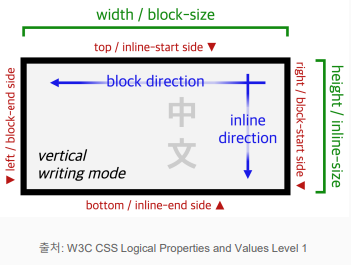
CSS Logical properties and values Module
물리적인(physical) 프로퍼티나 값이 아닌, 논리적인 프로퍼티와 값으로 레이아웃을 다룰 수 있게 하는 표준 -
inline과 block
- inline: 텍스트 쓰기 방향
- block: 텍스트 쓰기 방향에 수직
- 용어의 변화
- size: width나 height 대신 사용
- start: 텍스트 흐름의 시작 위치
- end: 텍스트 흐름의 끝 위치



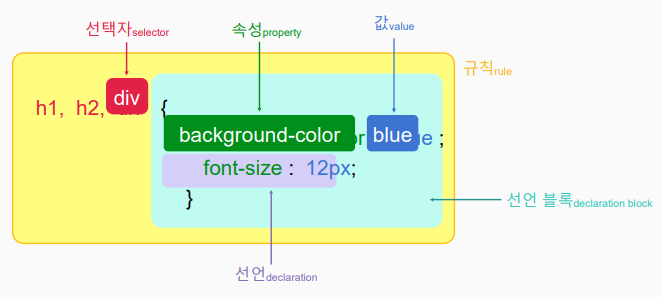
선택자
CSS 규칙 관련 명칭 정리

- CSS Selector
- 문서 트리의 엘리먼트를 찾는 패턴 표준
- 엘리먼트 선택자(Elemental selectors)
- 타입 선택자: HTML 태그 이름
- 수도 엘리먼트: 문서 트리에 직접 존재하지 않지만 엘리먼트처럼 취급
- 유니버설 선택자: 모든 HTML 태그를 선택
- 속성 선택자(Attribute selectors)
- 아이디 선택자: 엘리먼트의 id 속성
- 클래스 선택자: 엘리먼트의 class 속성
- 수도 클래스: 특정 정보나 상황에 의해 적용
- 속성 선택자: 엘리먼트의 모든 속성

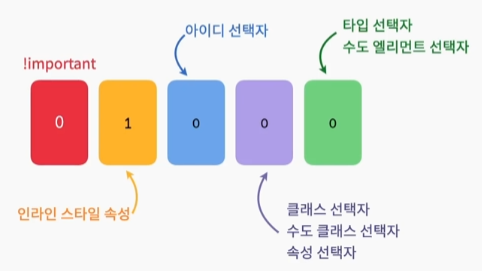
특정성
= Specificity = 특이성 = 구체성 = 명시도
- 선택자가 얼마나 구체적인지 나타내는 정도
- 더 구체적일수록 우선 순위가 높음

*유니버셜 선택자는 특정성 점수에 포함되지 않음
BEM & SMACSS
- 선택자 작성 규칙을 표준화하려는 시도
- 선택자를 조금 더 체계적으로 작성하고 관리하기 위한 방법론
BEM
- Block, Element, Modifier 순으로 클래스 이름을 조합하여 작성하는 CSS 클래스 명명 규칙
- Block
- 정보의 영역을 의미
- 예) 프로필, 로그인폼, 메뉴 등
- Element
- 블럭 내에서 특정 기능을 수행하는 컴포넌트
- 앞에 언더스코어 두 개를 추가하여 작성
- 예) 프로필의 이름이나 사진, 로그인폼의 버튼 등
- Modifier
- 블럭이나 엘리먼트의 다른 버전
- 앞에 대시 두 개를 추가하여 작성
- 예) 로그인폼의 버튼인데 disabled 명시할 때
- 규칙이 상대적으로 단순한 반면 길어진다는 단점
<style>
.block { ... }
.block__element { ... }
.block--modifier { ... }
.block__element--modifier { ... }
</style>SMACSS
- Scalable and Modular Architecture for CSS
- CSS를 사용할 수 있는 확장 가능한 모듈 아키텍처
- 규칙이 조금 복잡한데 BEM에 비해 그리 널리 사용되지 않음
- SMACSS에서 State(상태)를 표현하는 규칙
- is-를 앞에 붙여서 엘리먼트의 상태를 표현
- 예) is-hidden, is-expanded 등
<style>
.button {
background: gray;
color: black;
}
.button.is-primary {
background: green;
color: white;
}
</style>예제로 이해하는 BEM: https://naradesign.github.io/bem-by-example.html
SMACSS 온라인 매뉴얼: http://smacss.com/book
