패스트캠퍼스 강의를 정리한 내용입니다.
"The RED : 견고한 UI 설계를 위한 마크업 가이드 by 정찬명"
HTML
문서의 골격을 제공하고 문서에 의미를 부여하고 분위기, 느낌 등을 전달하는 언어
Quiz
- 아래 코드는 유효한 코드인가?
<a>Is it valid?</a>
→ Yes. <a>요소의 'href는 필수 속성이 아님- 아래 코드는 유효한 마크업인가?
<a>
<div>Is it valid?</div>
</a>
→ Yes. HTML5부터는 <a>요소 내부에 블록 컨테이너 요소를 담을 수 있음- 아래 코드는 적절한 마크업인가?
<p>
<a>
<div>Is it valid?</div>
</a>
</p>
→ No.
→ <a> 요소는 투명한 요소이므로 부모 요소인 <p> 요소의 Content model을 따라 Phrasing이 됨. <p> 요소는 자식 요소로 Phrasing Content만 허용하는데 <div>는 Flow, Palpable Content이므로 허용되지 않음HTML 학습 추천 경로
https://html.spec.whatwg.org/
*whatwg: Web Hypertext Application Technology Working Group
- HTML을 유지하고 발전시키는 커뮤니티
- 브라우저 제조사(구글, 애플, 마이크로소프트, 모질라) 연합
- HTML 표준
- W3C HTML 명세는 대체(폐기)됨
- 웹기술 javascript, HTML, CSS 표준 명세에 대한 브라우저 구현 현황, 호환성 정보 확인 가능
- 공식 표준이라도 브라우저 제조사가 구현하지 않으면 의미 없음
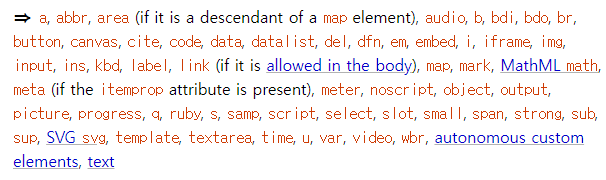
주요 HTML 콘텐츠 분류
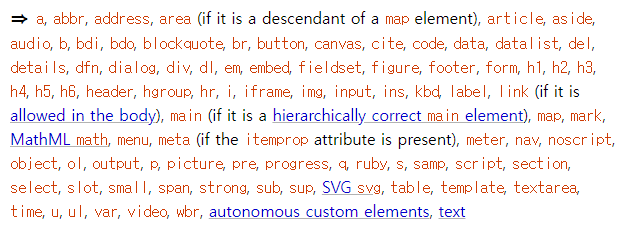
Flow Content
- body에 포함할 수 있는 모든 요소
- base, style, title 요소를 제외한 나머지 모든 요소


element content categories 명세 보기
Metadata Content
- base, link, meta, noscript, script, style, template, title
- 콘텐츠와 문서를 구조화 하는 요소를 의미
- 다른 콘텐츠의 표시, 동작, 관계 등을 설정
- link, meta, noscript, script, template 요소는 body 내에서도 사용 가능할 수 있기 때문에 경우에 따라 플로우 콘텐츠가 됨
- display: none; 방식으로 화면에 표시됨
Heading Content
- h1, h2, h3, h4, h5, h6, hgroup
- 섹셔닝 콘텐츠의 헤더
- 섹셔닝 콘텐츠가 없어도 헤딩 콘텐츠가 있으면 암시적으로 섹션(==문서의 개요)이 형성됨
- display: block; 방식으로 화면에 표시됨
Sectioning Content
- article, aside, nav, section
- 각 섹셔닝 콘텐츠는 암시적인 개요를 형성
- 섹셔닝 콘텐츠와 헤딩 콘텐츠를 함께 사용하면 명시적인 개요를 형성
- display: block; 방식으로 화면에 표시됨
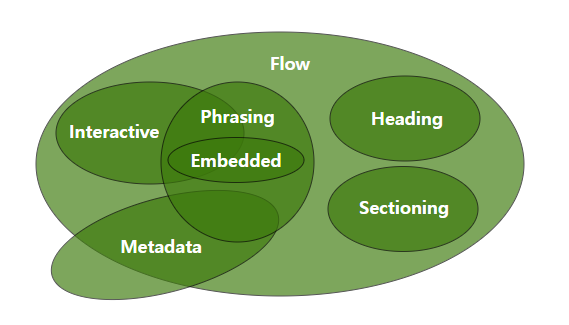
Phrasing Content

- 단락을 형성하는 구문 콘텐츠
- display: inline | inline-block | none; 방식으로 화면에 표시됨
Embedded Content
- audio, canvas, embed, iframe, img, math, object, picture, svg, video
- 모든 임베디드 콘텐츠는 구문 콘텐츠
- 외부 자원을 지원하지 않는 경우 대체 자원 명시 가능
- display: inline | inline-block; 방식으로 화면에 표시됨
Interactive Content
- a, audio, button, details, embed, iframe, img, input, label, select, textarea, video
- 사용자와 상호 작용 가능한 콘텐츠
- 입력 장치(키보드, 마우스)로 조작 가능
- display: inline | inline-block; 방식으로 화면에 표시됨
기타 HTML 콘텐츠 분류
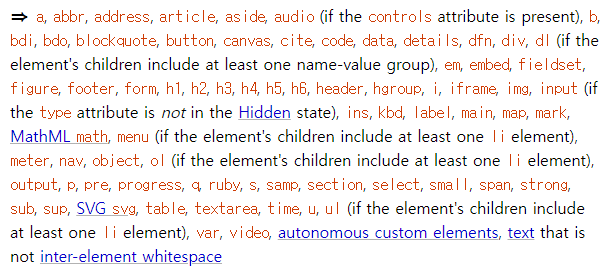
Palpable Content

- 비어 있지 않은, 볼 수 있는 콘텐츠
- 화면에서 숨겨져 있지 않고 무언가 클릭할 수 있거나, 드래그 해서 영역 설정 가능한 콘텐츠
- hidden 속성이 없음
Script-supporting element
- script, template
- 스크립트 지원 요소
- 렌더링은 되지 않으나 사용자에게 기능을 제공
Transparent content models
- a, ins, del, object, video, audio, map, noscript, canvas
- 투명 콘텐츠 모델
- 부모의 콘텐츠 모델을 따름
- 투명한 요소를 제거해도 부모 자식 관계가 문법적으로 유효해야 함
HTML 명세의 구성

명세 보는 방법
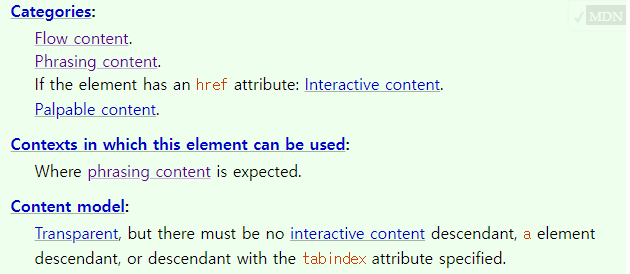
Categories
- element가 속한 카테고리 범주
Contexts
- element를 사용 가능한 맥락
- element를 허용하는 부모 요소를 유추 가능하게 해줌
- 비규범적인 설명이므로, 반드시 맞는 것은 아니므로 참고로 활용
Content model
- element가 허용하는 자식 요소
- 규범적인 설명이므로, 반드시 따라야 함
- Transparent라는 Content model을 가진 element의 예외적 해석
- a, ins, del, video가 해당됨
- 자식에 대한 설명이 아닌 태그 자신에 대한 설명
- 부모의 Content model을 따라야 함
- 예시) a 요소를 다른 부모 요소가 감싸고 있으면, 그 부모 요소의 Content model이 a 요소의 Content model이 됨
