개요
리액트에서는 컴포넌트를 나누어 개발을 진행을 한다.
이때 대형 프로젝트에서 재사용할 수 있는 컴포넌트들은 필수이다.
이 컴포넌트를 나누는 패턴은 여러가지 있는데 그 중 하나인 아토믹 디자인 패턴을 알아볼 것이다.
아토믹 디자인은 사용자 인터페이스를 작고 단순한 요소로 분리한 개념이다.

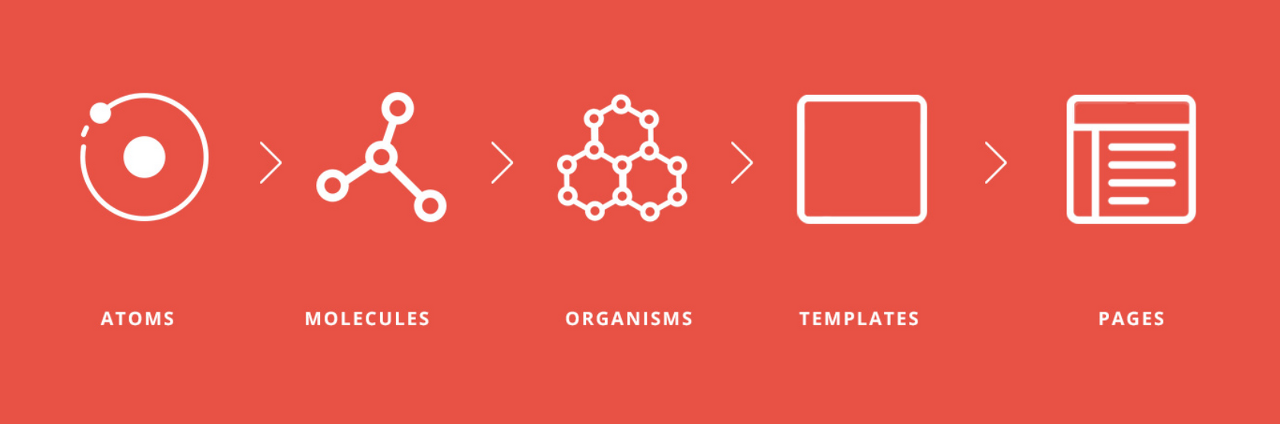
아토믹 디자인 패턴은 Atoms(원자), Molecules(분자), Organisms(유기체), Templates(템플릿)으로 구성되어지고 최종적으로 Pages 단위가 된다.
즉, 이는 일관된 UI를 만들고 유지보수성을 향상 시켜준다.
구성요소
Atoms
- 버튼, 제목, 텍스트 입력 필드(input)과 같은 가장 작은 구성 컴포넌트
- 모든 컴포넌트들의 기초가 되는 블록이며, 더 이상 분해 불가한 필수 요소
Molecules
- 2개 이상의 Atoms로 구성
Organisms
- Molecules의 모음
Templates
- Organisms들을 모아 템플릿을 생성한 것
Pages
- 실제 페이즈를 구성하는 단위
사용이유
가장 큰 이유로는 컴포넌트 재사용성이 높아진다.
대형 프로젝트에서는 버튼과 인풋 등의 요소들은 디자인을 거의 바꾸지 않고 재활용 되어서 쓰이는 경우가 대다수이다.
장점
- 재사용 가능한 설계 시스템을 제공한다.
- 일관성 있고 재사용의 효율을 높이는 디자인이 가능해진다.
- 유지보수가 쉽고 디자인의 수정 또한 쉬워진다.
- 레이아웃의 이해가 쉬워진다.
- 스타일 가이드의 관리가 용이해진다.
단점
- props drilling이 많아질 가능성이 있다.
- 재사용을 하지 않는 것까지 나눌 경우 불필요한 컴포넌트가 생길 수 있다.
