브라우저에서는 특정 데이터를 저장할 수 있다.
이는 데이터를 브라우저 자체에 저장할 수 있게 된다.
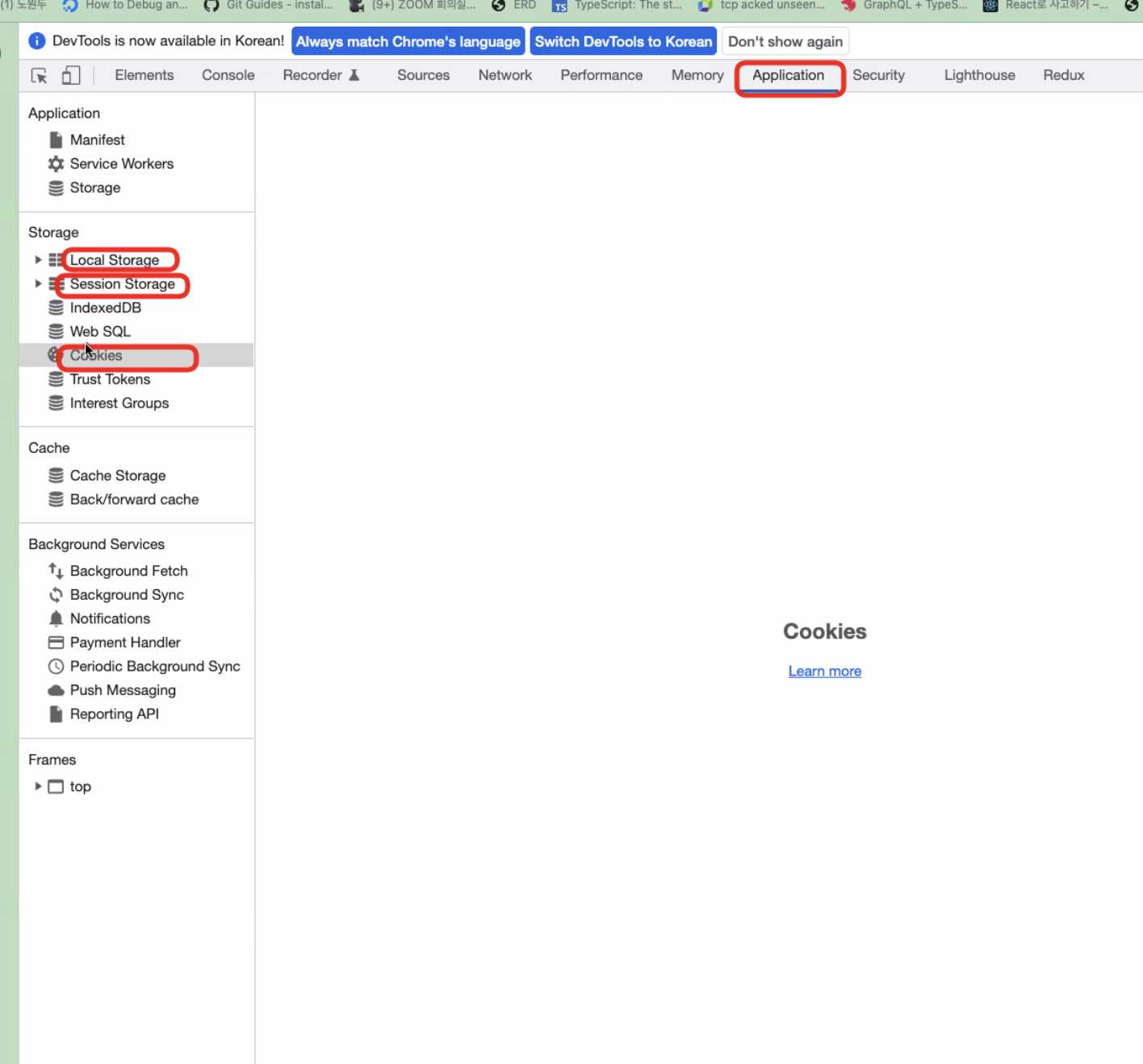
대표적인 공간으로 Local Storage, Session, Cookie가 있다.

Local Storage
로컬 스토리지(Local Storage)는 브라우저를 닫더라도 강제로 지우지 않는 이상 영구적으로 저장된다.
예시로 비회원 장바구니 같은 것들이 있다.
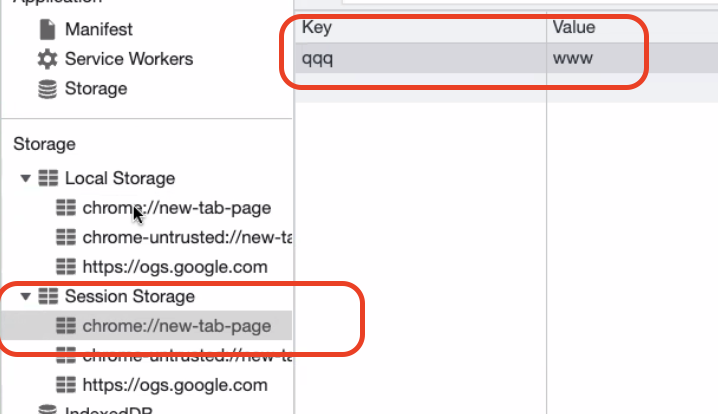
 로컬 스테이지는 위와 같이 키와 밸류로 저장이 되는데 이는 자바스크립트의 객체 형태와 똑같다.
로컬 스테이지는 위와 같이 키와 밸류로 저장이 되는데 이는 자바스크립트의 객체 형태와 똑같다.
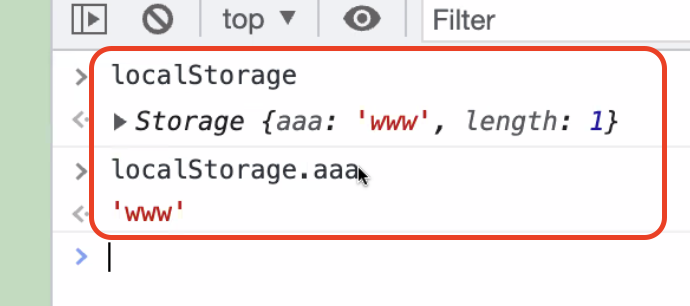
 위는 콘솔로 로컬 스토리지에 저장된 데이터를 불러오는 모습니다.
위는 콘솔로 로컬 스토리지에 저장된 데이터를 불러오는 모습니다.
자바스크립트의 객체형태로 나오게 된다.
로컬 스토리지를 이용하면 로그인을 하는 액세스 토큰도 저장할 수 있지만, 이는 매우 위험할 수 있다.
로컬 스토리지는 해킹당할 위험이 많기에 중요한 데이터는 저장하는 것은 좋지 않다.
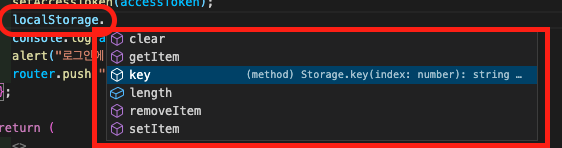
로컬 스토리지는 코드로도 접근이 가능하다.
 자바스크립트에
자바스크립트에 localStorage.를 사용하게 되면 브라우저에 로컬 스토리지 접근이 가능하다.
localStorage.setItem("key", value)setItem을 사용하면 데이터를 만들어 로컬 스토리지에 저장할 수 있다.
localStorage.getItem("key")getItem을 사용하면 데이터를 조회하고 가져올 수 있다.
Session
세션 스토리지 또한 로컬 스토리지와 매우 흡사하고, 사용법 또한 똑같다.
다른점으로 세션 스토리지는 데이터가 브라우저 전체에 저장되는 것이 아니고 현재 떠 있는 탭 내에서만 데이터가 유지된다.
다른 탭에서 데이터를 저장하게 된다면 그 탭 내에서만 데이터를 사용할 수 있게 된다.
sessionStorage.setItem("key", value)setItem을 사용하면 데이터를 만들어 로컬 스토리지에 저장할 수 있다.
sessionStorage.getItem("key")getItem을 사용하면 데이터를 조회하고 가져올 수 있다.
사용 메소드 또한 로컬 스토리지와 똑같다고 볼 수 있다.
Cookie
- 쿠키또한 위에 스토리지와 마찬가지고 데이터를 브라우저에 저장할 때 사용된다.
- 하지만 세션과 로컬 스토리지는 웹 사이트 내에서만 데이터가 참조 가능하지만 반면에 쿠키는 백엔드에 데이터를 요청할때 같이 포함되여 요청이 된다.
- 쿠키는 클라이언트에서 조작이 불가하다.
- 쿠키는 데이터에 만료일이 있기때문에 영구적인 데이터 저장은 불가하다.
