이벤트 루프(Event Loop)란?
이벤트 루프(Event Loop)는 브라우저 메인 스레드 동작 타이밍을 관리하는 관리자 라고 할 수 있다.
여기서 메인 스레드란 자바스크립트 코드 실행이나 브라우저 렌더링을 맡는 브라우저의 주된 동작이 수행되는 곳이다.
스레드
- 프로세스가 할당받은 메로리를 실행하는 단위이다.
- 하나의 프로세스가 여러 스레드로 나뉠 수 있다.
프로세스
- 운영체제가 프로그램의 실행을 위해 프로그램에 메로리를 할당하는 단위
이벤트 루프를 알아야 되는 이유
브라우저의 동작 대부분이 메인 스레드에서 싱글 스레드로 실행이 된다.
싱글 스레드에서는 하나의 작업을 하고 있다면 다음 작업을 지연시키고 하나의 작업을 마치면 다음 작업으로 넘어가게 된다.
쉽게 말해 싱글 스레드의 동작은 한 사람이 여러 가지 일을 동시에 처리할 수 없는 것과 비슷하다.
예를 들어 사람이 걷기와 앉기라는 작업을 수행하여야 할 때 걷고 있다면 앉기 작업은 걷기를 끝내고 수행하여야 하기 때문에 다음 작업이 지연될 수 밖에 없다.
만약 둘 중 하나의 작업이 길어지면 다른 작업은 시작조차 못할 수도 있다.
메인 스레드도 마찬가지로, 개발자가 만약 자바스크립트 코드에 무한 루프 코드를 작성한다면 해당 작업이 다른 모든 작업을 지연시키고 메인 스레드에서 무한히 동작 할 것이다.
메인 스레드는 이벤트 루프에 의해 관리된다.
메인 스레드와 같은 싱글 스레드에서 하나의 작업이 오랫동안 실행되어서도 안 되고, 여러 작업 중 어떤 작업을 우선으로 동작시킬 것인가 결정하는 것도 매우 중요하다.
또한, 작업 간 전환 속도를 빠르게 하여 한 번에 하나의 작업씩 수행하지만 마치 동시에 수행하는 것처럼 동작해야 한다.
이러한 컨트롤을 이벤트 루프가 관리한다.
즉, 이벤트 루프를 정확히 이해를 하는 것이 브라우저 실행 전반을 이해하는 데 있어 매우 중요한 것이다.
이벤트 루프의 동작

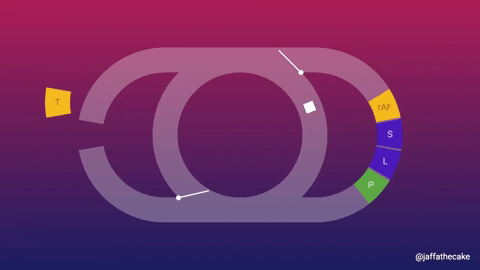
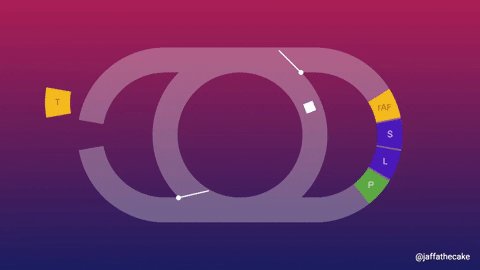
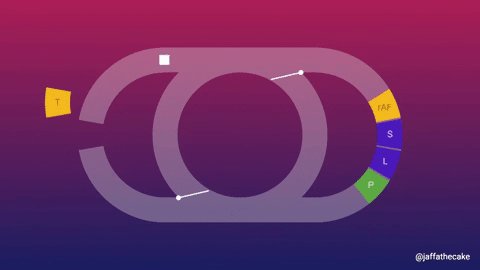
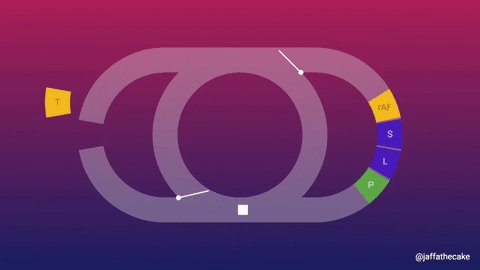
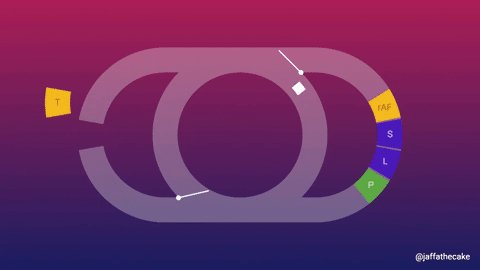
그림
- T : task queue
- rAF : request Animation Frame
- S : Style(렌더 트리 생성)
- L : Layout
- P : Paint
위 그림에서 중앙을 기준으로 왼쪽 path가 task queue, 오른쪽 path가 브라우저 렌더링이라고 생각하면 된다.
1. 초기 콜 스택에 쌓여있는 task를 모두 처리
처음 html을 가져오고 script 태그를 만나는 순간 자바스크립트 코드가 DOM 트리를 수정할 수 있기 때문에 브라우저 렌더링 과정에 들어가기 전에 동작을 잠깐 멈추고 자바스크립트 코드를 읽기 시작한다.
이 과정에서 콜 스택에 올라가 동작을 수행하게 되고 Promise 나 setTimeout과 같은 비동기 관련 콜백들링 queue에 등록된다.
2. Promise.then 콜백이 microtask queue에 등록되어 있다면 실행
처음 콜 스택에 있는 코드들이 모두 실행되고 난 후부터는 Promise가 가장 높은 우선순위를 차지한다.
Promise.then 콜백이 등록된 microtask queue는 특징이 하나 있는다, queue에 등록된 모든 콜백이 처리될 때까지 계속 수행한다는 것이다.
3. 화면 갱신이 필요하다면 렌더링 파이프라인으로 이동
사용자가 스크롤 이동을 했거나, 어떠한 특정 동작을 했을때 화면을 갱식해야 될 필요가 있다면 렌더링 파이프라인으로 이동한다.
4. task queue에 있는 콜백을 하나씩 실행
setTimeout과 사용자 이벤트를 콜백하여 실행한다.
출처 : 이벤트 루프, 넌 누구냐