React는 javascript를 쉽고, 효율적으로 사용할 수 있도록 Facebook에서 만든 도구이다.
React는 초기 셋팅이 필요하고 초기 셋팅을 완료하면 우리는 그것을 보일러플레이트라고 한다.
보일러플레이트는 회사마다 다를 수 있다.
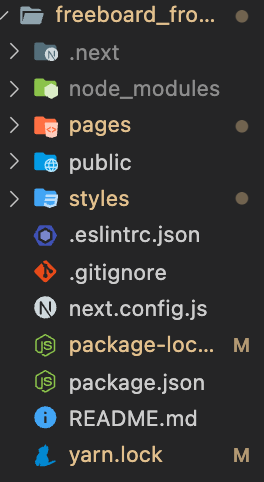
각 폴더를 한 줄로 요약하자면 이렇다.
- node_nodules - 라이브러리 / 프레임워크 저장소
- pages - 프론트엔드의 페이지 화면들
- public - 사진, 아이콘 등
- styles - css 파일
- gitignore - git 에서 제외할 파일
- package.json - 기본 매뉴얼
- README.md - 상세 설명서
- yarn.lock - 버전 잠금파일
import/export
React에서는 다른 폴더에 있는 파일을 불러올 수 있다.
우리가 만드는 소스코드는 주로 HTML, CSS, JAVASCRIPT이다.
이때, 하나의 소스코드에 이 모든 내용이 들어가면 너무 복잡해 진다.
그래서 이 코드들을 각 각 따로 만들고, 필요에 따라 서로 불러와서 사용하게 된다.
JSX/CSS(CSS-IN-JS)-emotion
JSX는 React에서 사용하는 React 전용 HTML 이다.
> 기존 HTML 방식
<div>
<div class="title">제목</div>
<button onclick="alert();">버튼</button>
</div>
> JSX 방식
<div>
<div className="title">제목</div>
<button onClick="alert();">버튼</button>
</div>CSS-IN-JS 는 CSS를 JS상수에 저장해서 사용하는 방법이다.
기존 CSS 방식
.title {
width: 996px;
height: 52px;
}
CSS-IN-JS 방식
const Title = styled.div`
width: 996px;
height: 52px;
`이 방법을 사용하면 태그에 의미를 부여 하여 코드 길이가 짧아져서 가독성이 좋아진다.
