프로젝트를 만들때 폴더 구조는 매우 중요하다.
실무에서 사용하는 폴더 구조는 여러가지 방법이 존재한는데, 이러한 방법들을 패턴이라고 부른다.
리액트에서 사용하는 유명한 패턴으로는 container / presentation 패턴과 atomic 패턴이 있다.
container / presentational 패턴
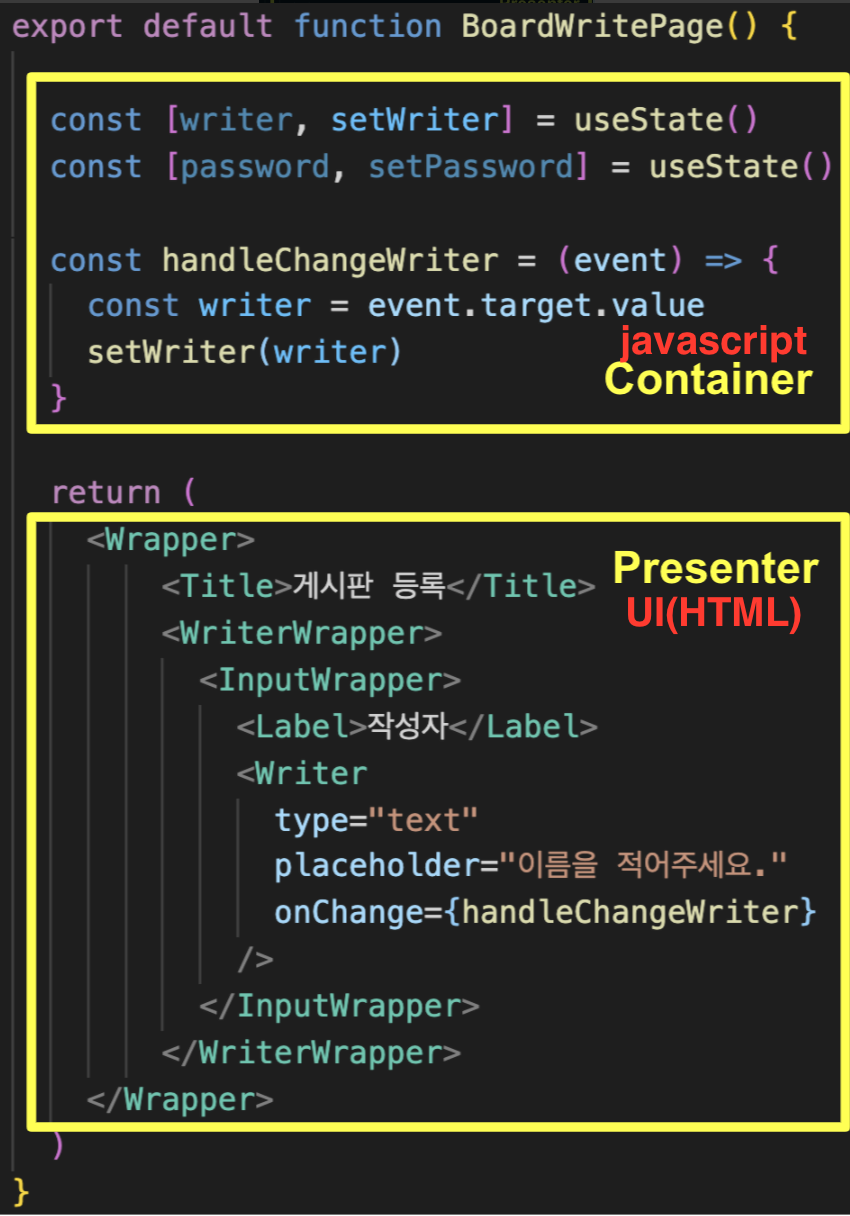
container / presentation 패터이란, 소스코드를 자바스크립트(기능) 와 JSX(UI)로 나누는 방법을 의미한다.
여기서 containe는 자바스크립트 부븐을 의미하고, presentational은 JSX 부분을 의미한다.

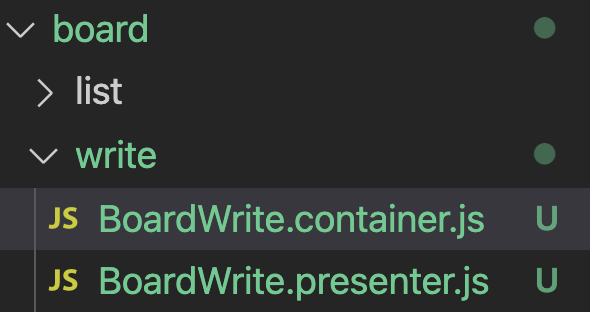
위 파일을 나누면 아래와 같이 나뉜다.

위와 같이 나누어진 파일들을 컴포넌트라고 부르고 컴포넌트(Component)란 프로그래밍에 있어 재사용이 가능한 각각의 독립된 모듈을 뜻한다.
컴포넌트에는 부모 컴포넌트와 자식 컴포넌트가 있다.
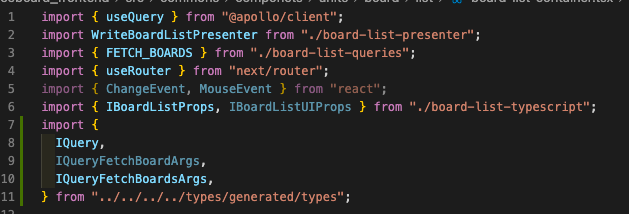
import 되어 불려가는 컴포넌트가 자식 컴포넌트이고, 반면 import하여 불어오는 컴포넌트를 부모 컴포넌트라고 한다.
자식 컴포넌트는 부모 컴포넌트 안에 포함 되는 구조이다. 사용방법은 아래와 같다.

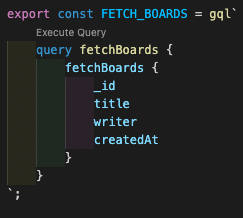
위와 같이 컴포넌트에서 기능을 export로 내보내주고, 아래와 같이 import하여 불러와서 사용하는 방식이라고 생각하면 된다.

props
위와 같은 폴더구조를 사용하면 문제가 생기는데, 데이터와 기능의 연결고리가 끊어지게 된다.
이를 해결하는 방법이 prop를 사용하는 것이다.
prop는 부모가 가지고 있는 변수, 함수를 자식한테 물려주는 것이다.
부모 컴포넌트가 props를 물려줄때는 객체로 묶어서 넘기게 된다.

위와 같이 함수에 매개변수로 props를 넣어주고, 사용할 수 있게된다.
