
실행 컨텍스트(Execution Context)는 실행할 코드에 제공할 환경 정보들을 모아놓은 객체로, 자바스크립트의 동적 언어로서의 성격을 가장 잘 파악할 수 있는 개념입니다. 자바스크립트는 어떤 실행 컨텍스트가 활성화되는 시점에 선언된 변수를 위로 끌어올리고(Hoisting), 외부 환경 정보를 구성하고, this값을 설정하는 등의 동작을 수행하는데, 이로 인해 다른 언어에서는 발견할 수 없는 특이한 현상들이 발생합니다.
동일한 환경(스코프)에 있는 코드들을 실행할 때 필요한 환경 정보들을 모아 컨텍스트를 구성하고, 이를 콜 스택에 쌓아올렸다가, 가장 위에 쌓여있는 컨텍스트와 관련 있는 코드들을 실행하는 식으로 전체 코드의 환경과 순서를 보장합니다. 여기서 동일한 환경은 전역공간, eval() 함수, 함수실행 등이 있습니다. 자동으로 생성되는 전역공간을 제외하고 우리가 흔히 실행 컨텍스트를 구성하는 방법은 바로 "함수를 실행하는 것" 뿐입니다.
앞서 스크립트를 실행하거나, 함수를 실행, 코드블록을 실행하게 되면 자동적으로 렉시컬 환경객체가 생성된다고 알아봤습니다. 실행 컨텍스트에서 제공하는 환경 정보가 바로 이 렉시컬 환경입니다. 예제와 함께 확인해보죠.
// ---------(1)
let a = 1;
function outer() {
function inner() {
console.log(a); // Error, 할당 전에 선언 불가
let a = 3;
}
inner(); // -------(2)
console.log(a); // 1
}
outer(); // --------(3)
console.log(a); // 1(1)의 전역 렉시컬 환경의 환경 레코드 안에는 변수 a와 함수 outer이 저장되어있습니다.

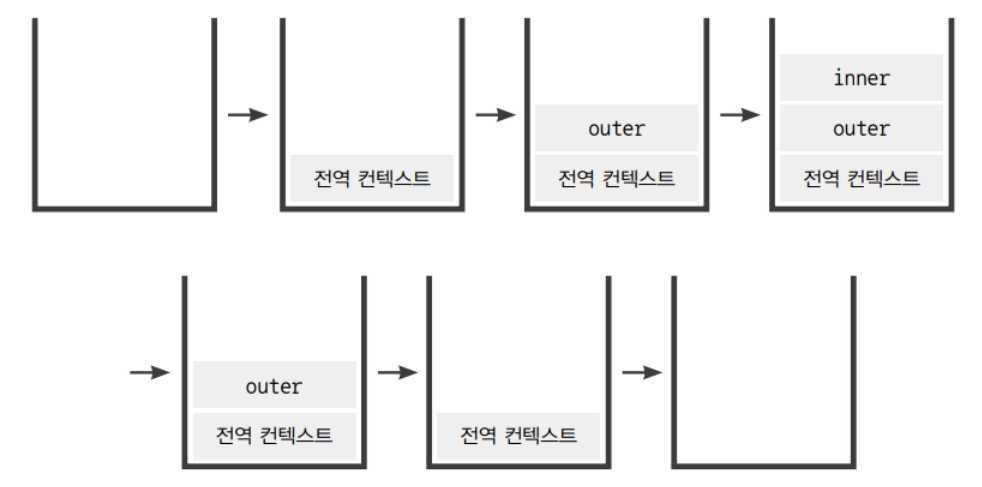
(3)에서 outer함수가 실행되는 순간 outer함수의 렉시컬 환경이 생성되고 그 렉시컬 환경정보와 this값을 설정하는 this바인딩을 담고있는 outer실행 컨텍스트를(➕"초기 렉시컬 환경을 기억하는 Variable환경도 추가된다고 합니다.") 생성한 후 콜 스택에 담습니다. 때문에 JS엔진이 콜 스택안의 순서대로 실행 컨텍스트들을 실행해도 모든 정보를 알 수 있는 것 입니다.
싱글 스레드
자바스크립트는 싱글 스레드 환경에서 동작하기때문에 콜 스택이 하나뿐입니다. 때문에 전역으로 수행하고 있는 전역 스코프의 실행 컨텍스트가 최 하단에 깔리고, 그 위에 실행되는 함수들과 블록 레벨 스코프들의 실행 콘텍스트를 차례대로 쌓아 올리면서 하나씩 처리해 나갑니다.
싱글 스레드로 동작하는 특성상 발생할 수 있는 Blocking Script는 자바스크립트에서 어떻게 해결했는지 다음 글에서 알아봅시다.
