선택한 태그에 생기는 class
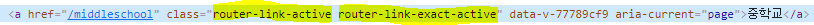
예를 들어, 운영하는 서비스 nav에 중학교, 고등학교 라우터 링크 두 가지가 있다. 이때 중학교를 선택한 상태면 개발자 도구로 중학교 라우터 링크를 살펴볼 때 router-link-active와 router-link-exact-active 두 클래스를 확인할 수 있다.

- router-link-active
선택된 router-link와 이 선택된 router-link path의 상위 router-link 모두에게 class가 붙음. - router-link-exact-active
선택된 router-link에만 class가 붙음.
클래스 명은 router를 생성할 때
linkActiveClass옵션을 사용해서 바꿀 수도 있다.
route 이동하는 다른 방법
어떤 기능을 수행한 뒤에 페이지 이동을 코드 상에서 처리하고 싶을 때
...
//$router: router 패키지를 더하면 사용 가능.
//routing 히스토리에 이동할 route 추가.
this.$router.push('/middleschool');
...router에는 더 다양한 함수들이 많음. 공식 문서 참고해서 필요한 거 가져다 쓰기.
잘못된 내용은 알려주세요.
