[100 days] Security
CSRF
쉽게말하면 request data를 조작forge
bad site 에서 good site로 조작된 request를 보내고
good site에서 조작된 request를 db에 저장하고 redirect
good cookie + bad request
[방어법] 1. SameSite cookies
Chrome Lax
쿠키가 메인사이트에서 나와야지만 붙는다
app.use(
session({
secret: "super-secret",
resave: false,
saveUninitialized: false,
store: sessionStore,
cookie: {
maxAge: 2 * 24 * 60 * 60 * 1000,
sameSite: "lax", //
},
})
);[방어법] 2. CSRF Token
서버만 알고, 수명주기가 짧고
서버만이 이 토큰을 알아서, 요청이 진짜인지 판단
npm i csurf
const csrf = require("csurf");
app.use(csrf())
router.get("/transaction", function (req, res) {
if (!res.locals.isAuth) {
return res.status(401).render("401");
}
const csrfToken = req.csrfToken(); //
res.render("transaction", { csrfToken });
});
// ejs
<input type="hidden" value="<%= csrfToken %>" name="_csrf">
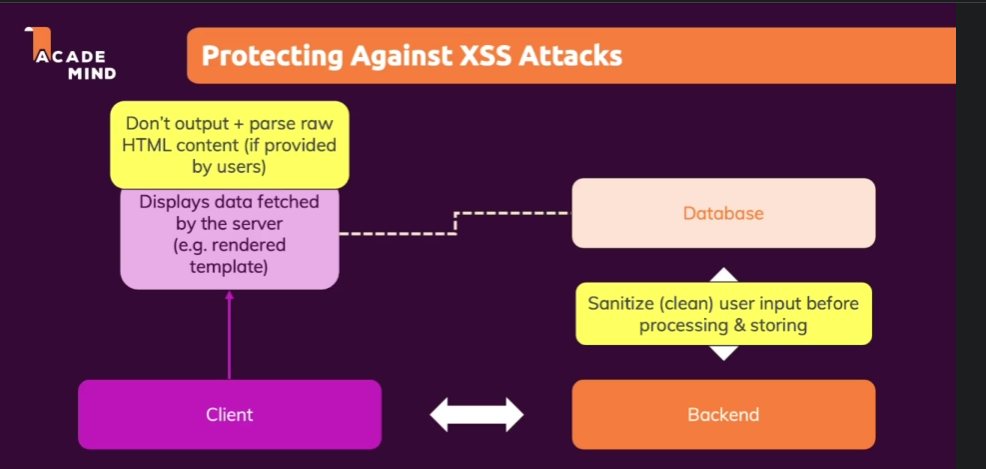
XSS
cross site scripting
사용자가 입력을 하는 공간에 악성코드를 주입
-
입력한걸 escape 처리해야한다
= (html을 바로 parse raw 하는게 아니라)HTML대신 원시 텍스트로 처리, html특정 기능이 비활성화 -
입력한걸 저장하기전에 정리

<%=사용
<%= 원시텍스트 출력
<%- (x)
<%- include('includes/header.ejs') %> 는 사용자가 입력한게 아니라