1. How create element?
React.createElement
React.createElement('element', {property}, text);
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<div id="root"></div>
</body>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script>
const root = document.getElementById('root');
const span = React.createElement('span', {id: 'sexy-span', style: {color: 'pink'}}, 'hi im span');
const btn = React.createElement('button', {
onClick: () => console.log('clicked me ')
}, 'click me');
const container = React.createElement('div', null, [span, btn]);
ReactDOM.render(container, root);
</script>
</html>
JSX
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<div id="root"></div>
</body>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
const root = document.getElementById('root');
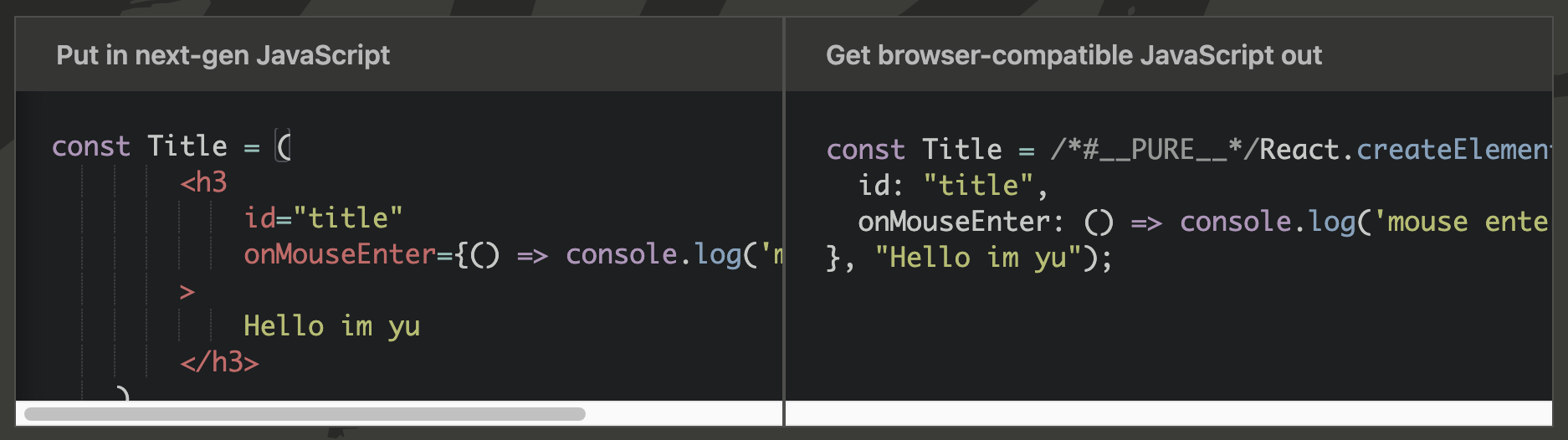
const Title = () => {
return (
<h3
id="title"
onMouseEnter={() => console.log('mouse enter')}
>
Hello im yu
</h3>
)
}
const Button = () => {
return (
<button
onClick={() => console.log('you clicked me')}
style={{background: 'tomato'}}
>
click me
</button>
)
}
// const container = React.createElement('div', null, [Title, Button]);
const Container = () => {
return (
<div>
<Title />
<Button />
</div>
);
}
ReactDOM.render(<Container />, root);
</script>
</html>
=> jsx needs to be complied as JS by babel

add <script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>, <script type="text/babel">
Component should be uppercase, otherwise React은 그걸 html tag라고 생각할 거임
2. How update UI?
rerender again!
rerender manually
need to call ReactDOM.render() when count is changed
let count = 0;
function countUp() {
count = count + 1;
render();
}
function render() {
ReactDOM.render(<Container />, root);
}
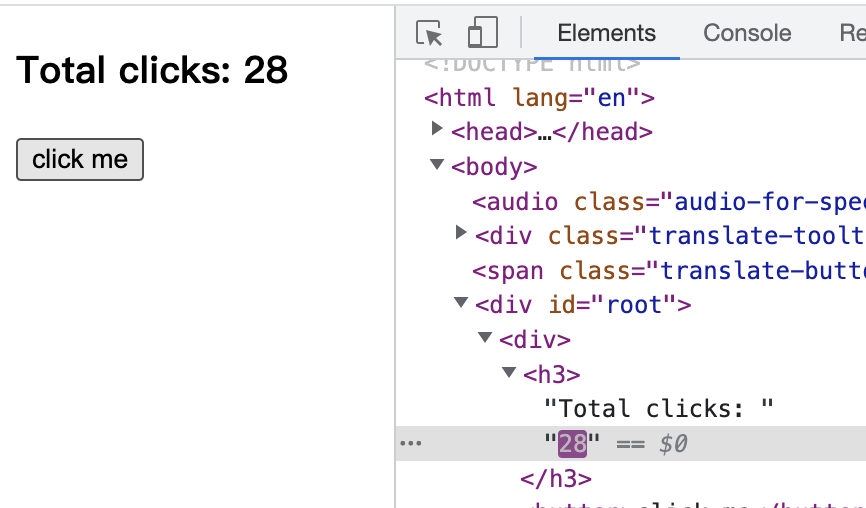
const Container = () => {
return (
<div>
<h3>Total clicks: {count}</h3>
<button onClick={countUp}>click me</button>
</div>
);
}
render(); React js only updates the data by comparing btw old and new virtual dom, not the whole one
It's a great point of react

useState
React gives us useState
const data = React.useState();
console.log(data); // [undefined, ƒ] undefined is data, and f is function to change datause destructing
modifier will trigger rerendering to update count
const App = () => {
const [count, modifier] = React.useState(0);
function handleClick() {
modifier(count+1);
}
return (
<div>
<h3>Total clicks: {count}</h3>
<button onClick={handleClick}>click me</button>
</div>
);
}
ReactDOM.render(<App />, root);2 ways to change state
1. put new state into setState()
setCount(count+1);This is not a safe way because setState can be used a different place.
2. put callback
It ensures that set new state based on the current state.
setCount(current => current + 1);Conclusion
By using React we don't have to
- Create and find html element
- Add event listener
- Update UI manually