flex: 1(flex: 110)의 의미?
-
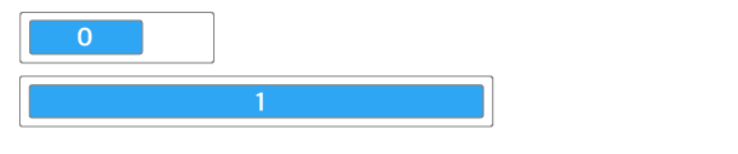
flex-grow
확장 기본값: 1
0이면 container 크기가 커져도 원래 크기로 유지된다.
1이상이면 container를 채운다

-
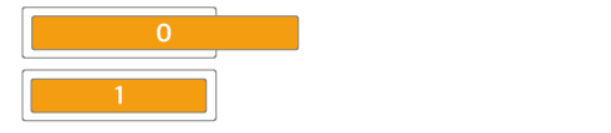
flex-shrink
축소, 기본값: 1
0이면 container 크기가 작아져도 원래 크기로 유지된다.
1이상이면 container에 맞게 크기가 줄어든다

-
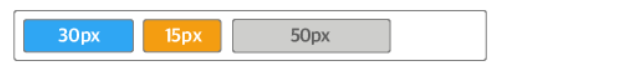
flex-basis
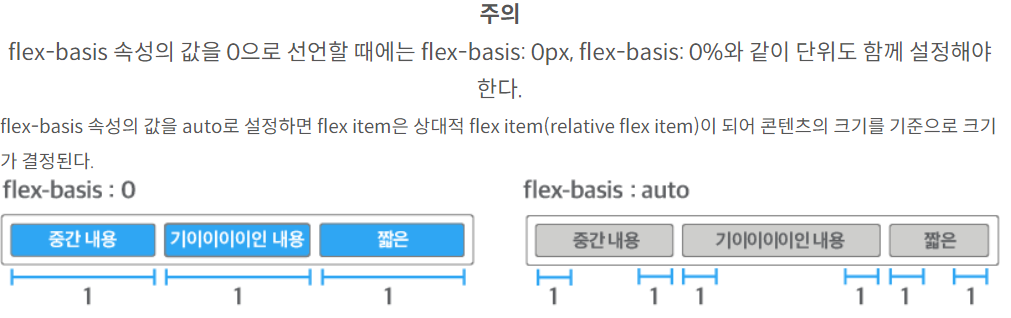
flex item의 기본 크기를 결정하는 속성이다. 기본값은 auto다.
auto와 함께 자주 사용하는 속성값이 0이다. 0으로 설정하면 flex item은 절대적 flex item(absolute flex item)이 되어 flex container를 기준으로 크기가 결정된다.
모든 단위(px, %, em, rem 등)를 속성값에 사용할 수 있다.


정리하면 flex-grow, flex-shrink, flex-basis 이 3가지를 축약한 flex: 1 = flex: 1 1 0 의 의미는
container크기에 따라 flex-item의 크기도 커지거나 작아지고, flex-item은 flex-container를 기준으로 크기가 결정된다는 뜻이다
flex 속성의 값으로 정수 하나만 선언하면 그 값은 flex-grow 속성의 값이 된다. 나머지는 기본값인 flex-shrink: 1 속성과 flex-basis: 0 속성이 적용된다.
즉, flex: 2는 flex: 2 1 0을, flex: 3은 flex: 3 1 0을 나타낸다