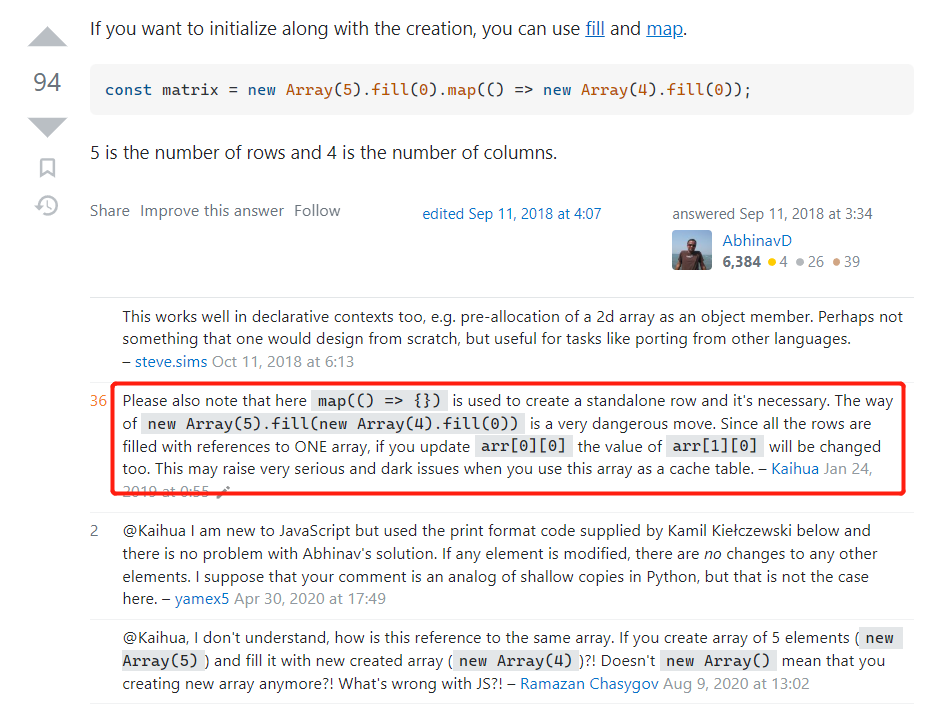
const res = new Array(column).fill(new Array(row).fill(null));빈 array를 new Array().fill()로 만든뒤,
배열 하나의 값을 바꿨는데 전체가 바뀌었다.
Array.prototype.fill2 = function (generate) {
for (let i = 0; i < this.length; i++) {
this[i] = generate();
}
return this;
};
class Person {
constructor(name) {
this.name = name;
}
}
const a = new Array(5).fill2(() => new Person("yu"));
console.log(a);
a[0].name = "stephen";
console.log(a);이는 fill의 원리를 헤쳐보면 알수 있는데,
fill로 만든 배열은 모두 한 reference를 가지고 있다.
그래서 내가 하나를 다른것으로 바꾸면, 전체가 바뀌는 것이다.


틀린 로그
[
Person { name: 'yu' },
Person { name: 'yu' },
Person { name: 'yu' },
Person { name: 'yu' }
]
[
Person { name: 'stephen' },
Person { name: 'stephen' },
Person { name: 'stephen' },
Person { name: 'stephen' },
Person { name: 'stephen' }
]stephen으로 전체가 바뀌었다
fill2
[
Person { name: 'yu' },
Person { name: 'yu' },
Person { name: 'yu' },
Person { name: 'yu' }
]
[
Person { name: 'stephen' },
Person { name: 'yu' },
Person { name: 'yu' },
Person { name: 'yu' },
Person { name: 'yu' }
]지정한 하나만 stephen으로 바뀜