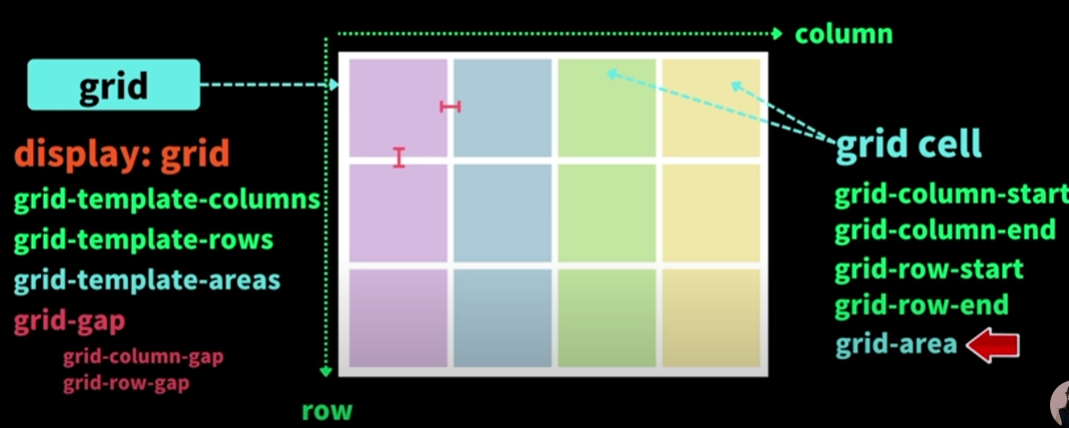
Basic row, column
Basic
/* 삼열로 100px씩 */
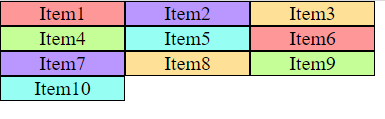
grid-template-columns: 100px 100px 100px
grid-template-columns: repeat(3, 100px);
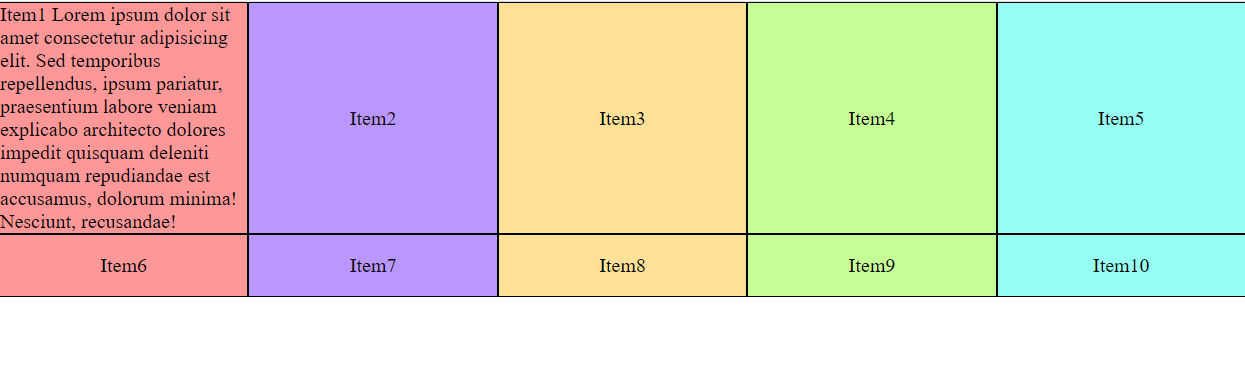
In reponsive way
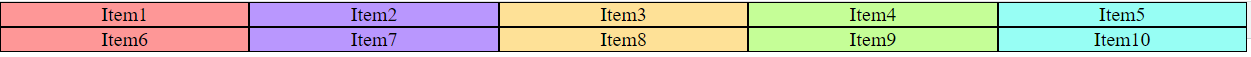
grid-template-columns: repeat(5, 10%);
grid-template-columns: repeat(5, 1fr);
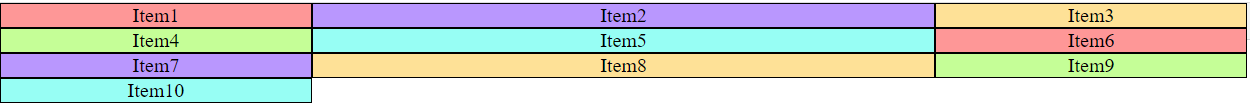
grid-template-columns: 1fr 2fr 1fr;

create row depends on column
grid-auto-rows: 150px;
grid-auto-rows: minmax(50px, auto); /* min is 50, max is auto*/
others
/* gap */
gap: 1rem;Area
grid line
1,2,3,4,5
-5,-4,-3,-2,-1
grid-column-start: 2;
grid-column-end: 4;
= grid-column: 2/4 = grid-column: 2/span 2 (2개의 영역을 차지한다)
grid-row: 1/3;
grid-row: 1/-2 = 처음에서 제일 끝에서 두번째까지

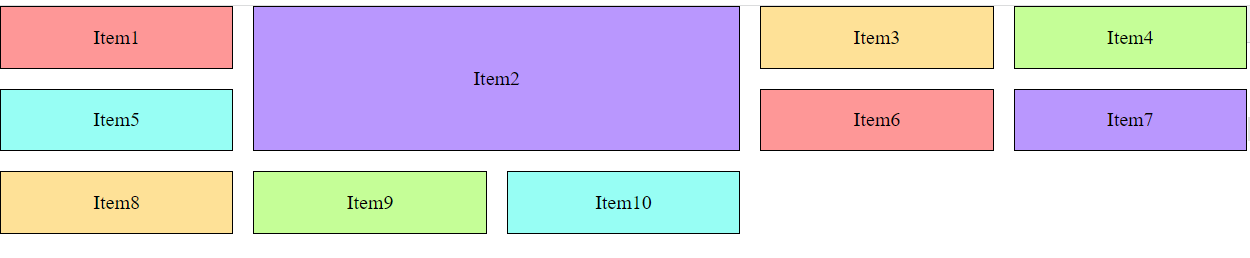
grid areas
grid-template-areas:
'a a a'
'b c c'
'b d g'
'e f g'
.image1 {
grid-area: a;
}
.image12 {
grid-area: b;
}object-fit: cover; 비율을 유지