URL
도메인을 포함한 경로
scheme(protocol)
요청할 자원에 접근할 방법 (http, ftp...)
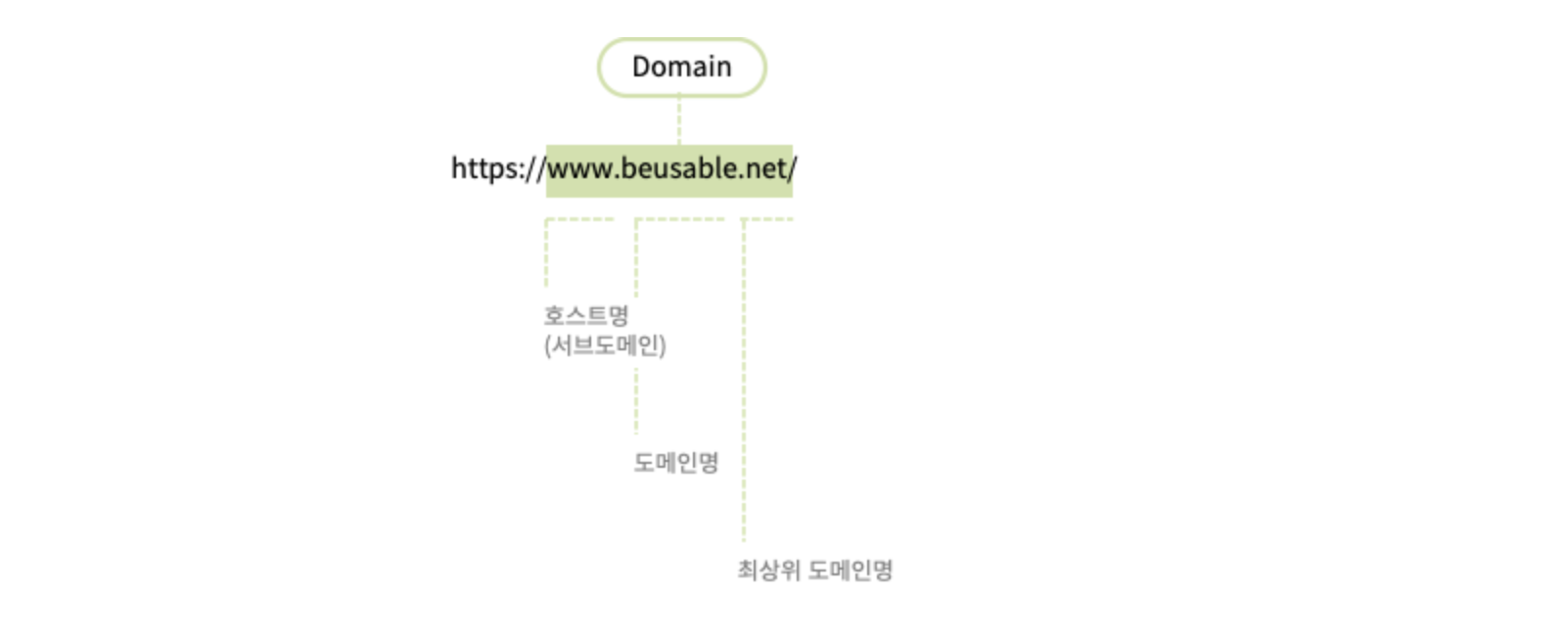
도메인
사용자가 쉽게 기억 할수 있는 IP 주소이름
실제 컴퓨터와의 통신에서는 숫자로 표현된 주소(=IP)를 사용하기 때문에

예를들어
https://www.naver.com:4000
전체 주소는 URL,
https는 프로토콜, www.naver.com은 도메인, 4000는 포트
CORS
CORS 에러가 뜨는 이유
SOP (Same Origin Policy)
같은 출처 사이에서만 리소스를 보낼수 있는 룰
브라우저가유저를보호하기 위해 (다른 인증이 안 된 웹사이트를 못 믿어서) 요청을 못 하게막음 防止 prevent(원래 그럼)
다른 출처의 리소스를 불러오려면 그 출처에서 올바른 CORS 헤더를 포함한 응답을 반환해야한다.
CORS란
한 출처에서 다른 출처의 리소스에 접근할수 있게
허락함 允许 allow
언제 cors요청을 실행하나?
웹 애플리케이션은 리소스가 자신의 출처(도메인, 프로토콜, 포트)와 다를 때 교차 출처 HTTP 요청을 실행
해결법 (CORS에서 보내는 요청)
백엔드에다가 방문허락할 다른 출처들을 미리 명시함
1) Simple request (get, post에 사용)
-
요청을 받은 서버는,
답장헤더에Access-control-allow-origin을 실어서 보냄*=> 크롬에서 오리진이 포함됬는지 비교해서 만약 포함되면 안전한 요청으로 간주하고 응답을 받음 (없으면 코스에러) -
토큰등 사용자 식별정보가 담긴요청은 좀 더 엄격함.
요청credentials: true, 답장은 *를 쓰지않고출처를 정확하게 명시하고,Access-control-allow-credentials: true로 설정
2) preflight request (put, delete)
본 요청을 보내기 전에 보내서 안전한지 확인하고 허락에 되야 본 요청을 보낼수 있음 (요청에 의해서 서버의 데이터에 영향을 받기때문)
이 둘의 차이
심플요청은 요청을 보내긴하는데 통과를 못하면 답장을 못 받고,
프리플라이트요청은 요청을 보내는것도 허락을 받아야 보낼수 있다
https://www.beusable.net/blog/?p=4507
https://developer.mozilla.org/ko/docs/Web/HTTP/CORS