일기의 작성, 수정 버튼에 대한 데이터 전달을 끝내고, viewWillApear에 있던 loadDiaries() 메서드를 주석처리해주었다. 모든게 잘 구성되었다고 생각한 찰나, 팀원들에 의해서 리로드가 안되는 시점이 존재했었다. 바로 사용자가 로그인, 로그아웃, 회원탈퇴 시에 리로드 되지 않았던 것이다. 놀랍게도 firebase와 데이터는 로그아웃 시 전부 날아갔지만, View에는 지금까지 썼던 일기들이 그대로 남아있었다.
사용자 로그인 상태 변화 시 데이터 변화
이 데이터 변화를 View에도 알려줘야하는데 또 delegate패턴을 쓰자니, 해당 상태를 여러 VC에 알려줘야했고 모든 컴포넌트에 효과적으로 알림을 보낼 새로운 방법이 필요했다.
찾아보니, 로그인 상태 변화 감지는 observer패턴이 매우 효과적이라는 것을 알아냈다. 특히나 해당 상태 변화를 알려야할 곳이 많을수록, 더 효과적이다. 채택할 패턴을 정하고 이제 그동안 말로만 들어봤던 observer패턴의 사용방법에 대해 알아보았다.
observer패턴 사용기
- 옵저버 추가 - 관찰자를 추가하여 사용자의 로그인 상태 변화를 관찰한다.
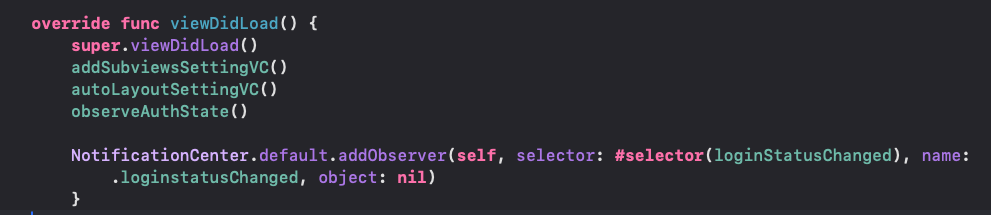
NotificationCenter.default.addObserver(self, selector: #selector(loginStatusChanged), name: NSNotification.Name("loginStatusChanged"), object: nil)여기서 loginStatusChanged는 이벤트가 발생했을 때, 실행할 메서드이며, name에 해당하는 것은 관찰하고자 하는 이벤트의 이름을 설정한거다. 한마디로 고유값을 설정하는 것.

- 알람 개시 - 로그인 상태 변화가 발생했음을 알린다.
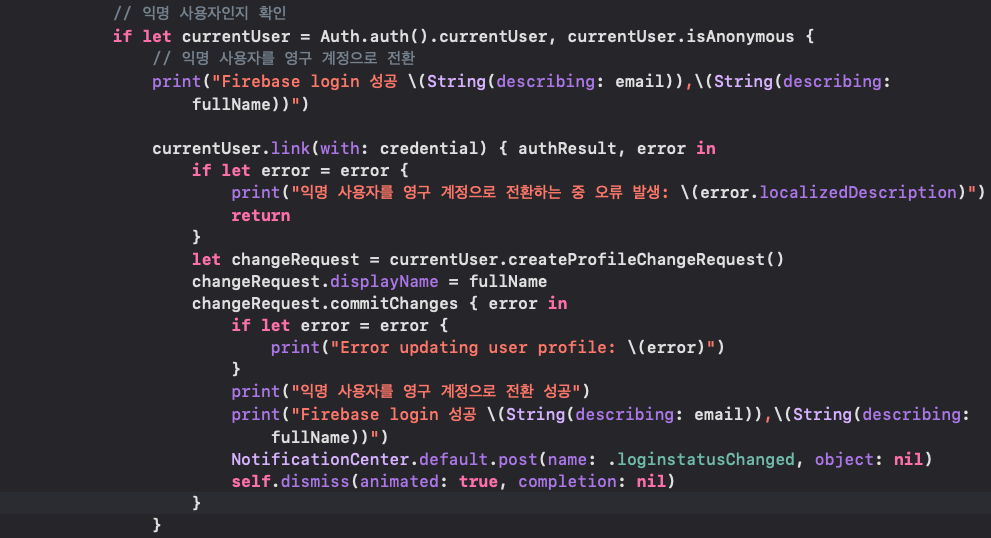
NotificationCenter.default.post(name: NSNotification.Name("loginStatusChanged"), object: nil)
name의 고유값으로 notificationcenter를 식별한다. firebase에 성공적으로 로그인, 로그아웃하는 시점에서 알림이 일어나기 때문에, 로그아웃을 취소하거나, 로그인 실패 시에는 알림이 발생하지 않도록 설계했다.
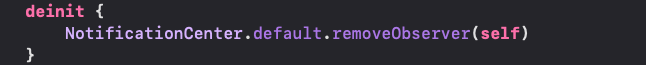
3. 옵저버 제거 - 알림을 받지 않을 때 옵저버를 제거한다.
NotificationCenter.default.removeObserver(self, name: NSNotification.Name("loginStatusChanged"), object: nil)옵저버를 제거하지 않으면, 해당 객체는 매모리에서 해제되지 않기 때문에 메모리 누수가 일어난다. 또한 NotificationCenter가 등록된 상태로 남아있다면, 해당 객체에 알림을 시도할 때 엑세스할 수 없는 메모리 영역에 접근하게 되고 충돌의 원인이 된다.

추가로 개선할 점
이렇게 데이터 관련 View 적용하는 것은 끝이 났다. 앞으로 개선해야할 것들은 일기를 작성하거나 수정할 때, 전체 데이터 reload가 아닌 작성된 일기에 한해서만 reload를 해줘야 앱이 무거워지는걸 막을 수 있을 것 같다. 다만, 새로운 일기 작성은 배열 추가를 해주면 되지만, 일기 수정에 대해서는 아이디어를 좀 더 생각해봐야할 것 같다