CORS에 대해 알아보려다가SOP까지 정리하게 되었네요.- 이 포스팅은 우아한Tech의 [Youtube] 10분 테코톡 🌳 나봄의 CORS을 보며 정리하였습니다.
SOP
Same Origin Policy, 동일 출처 정책
- 다른 출처의 리소스를 사용하는 것에 제한하는 보안 방식
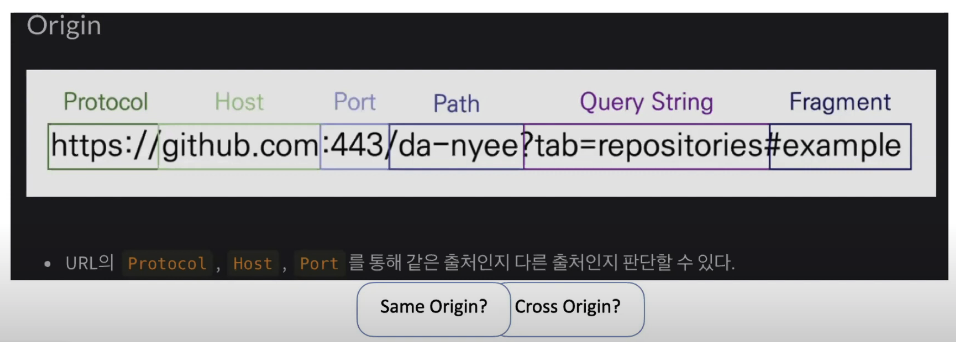
출처(origin)란?
- 하나라도 다르면 다른 출처라고 할 수 있다.
http://localhost 와 동일 출처인 url은?
- https://localhost
https프로토콜이 다르다.
- http://localhost:80 ⭕️
http기본포트가 80이다.
- http://127.0.0.1
- 로컬 호스트가 맞긴 하지만, 브라우저 입장에서는
String Value를 비교하기 때문에 다른 출처라고 판단한다.
- 로컬 호스트가 맞긴 하지만, 브라우저 입장에서는
- http://localhost/api/cors ⭕️
api/cors는 추가적으로 붙는location이다. api 앞에까지만 비교해서 동일 출처로 판단한다.
Why SOP?
일반적인 해킹 과정
선량한 사용자가 인증 토큰을 가지고 있다.해커가 흥미진진한 내용과 링크를 메일을 통해 보낸다.선량한 사용자가 링크를 타고 들어가면서 이미 작성된 스크립트의 내용이 실행이 된다.해커는선량한 사용자의 인증 토큰을 가지고 페이스북에 게시물을 올리는 해킹이 가능하다.
하지만 SOP가 있다면?
- Cross Origin 이라 판단되면 SOP 에 위반되기 때문에, 이 요청은 받아들일 수 없다라고 판단하게 된다.
Cross Origin
- 페이스북 origin: https://facebook.com/
- 해커 origin: http://hacker.ck
CORS
그렇다면 다른 출처의 리소스가 필요하다면 어떻게 할까?
Cross-Origin Resource Sharing, 교차 출처 리소스 공유
- 다른 출처의 자원을 공유
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제입니다.
CORS 접근제어 시나리오
- 단순 요청 (Simple Request)
- 프리플라이트 요청 (Preflight Request)
- 인증정보 포함 요청 (Credentialed Request)
Preflight
쉽게 말해 사전 확인하는 작업
ex) 친구야, 나 너희집에 오늘 놀러가도 돼?
ex) 어이, 서버 나 요청 보내도 돼?
- OPTIONS 메서드를 통해 다른 도메인의 리소스에 요청이 가능한지 확인 작업.
- 요청이 가능하다면 실제 요청(Actual Request)을 보낸다.
Simple Request
Preflight 요청 없이 바로 요청을 날린다.
다음 조건을 모두 만족해야 사용이 가능합니다.
- GET, POST, HEAD 메서드
- Content-Type
A. application/x-www-from-urlencoded
B. multipart/form-data
C. text/plain - 헤더는 Accept, Accept-Language, Content-Language, Content-Type 만 허용된다.
왜 Preflight 가 필요할까?
-
그냥 Simple Request 로 보내면 안되나?
CORS 를 모르는 서버를 위해서다.
-
만약 단순한 GET 요청이 아닌 DELETE 요청이라면 이미 서버에서 모든 처리를 하고 CORS 에러를 띄우는데, 에러를 이미 볼 땐 서버의 모든 데이터베이스가 삭제되어 버린 상황 😱
-
그렇기 때문에 Preflight 가 필요한 상황이다.
Credentialed Request
인증 관련 헤더를 포함할 때 사용하는 요청이다.
클라이언트측
- credentials: include
서버측
- Access-Control-Allow-Credentials: true
(Access-Control-Allow-Origin: *은 안된다.)
CORS 해결하기
- 프론트 프록시 서버 설정 (개발 환경)
- 직접 헤더에 설정해주기
- 스프링 부트를 이용하기
참고
[mozilla] 교차 출처 리소스 공유 (CORS)
[Youtube] 10분 테코톡 🌳 나봄의 CORS
[Youtube] 웹개발 짜증유발자! CORS가 뭔가요?
잘못된 정보가 있으면 언제든 코멘트 부탁드립니다 👻

