<!DOCTYPE html>
<html lang="ko">
<head>
<title>이벤트루프</title>
<script>
const onClickLoop = () => {
console.log("시작");
setTimeout(() => {
console.log("1초 뒤 실행");
}, 1000);
console.log("끝");
};
</script>
</head>
<body>
<button onClick="onClickLoop()">시작버튼</button>
</body>
</html>자바스크립트로 위와 같은 코드를 짰을 때 코드는 일반적으로 위에서 아래로 실행이 되니까
- 시작
- 1초 뒤 실행
- 끝
이런식으로 결과 값이 나올 것이라고 예상하기 쉽다.
하지만 이벤트 루프가 일어나기 때문에
- 시작
- 끝
- 1초 뒤 실행
이런식으로 실행된다.

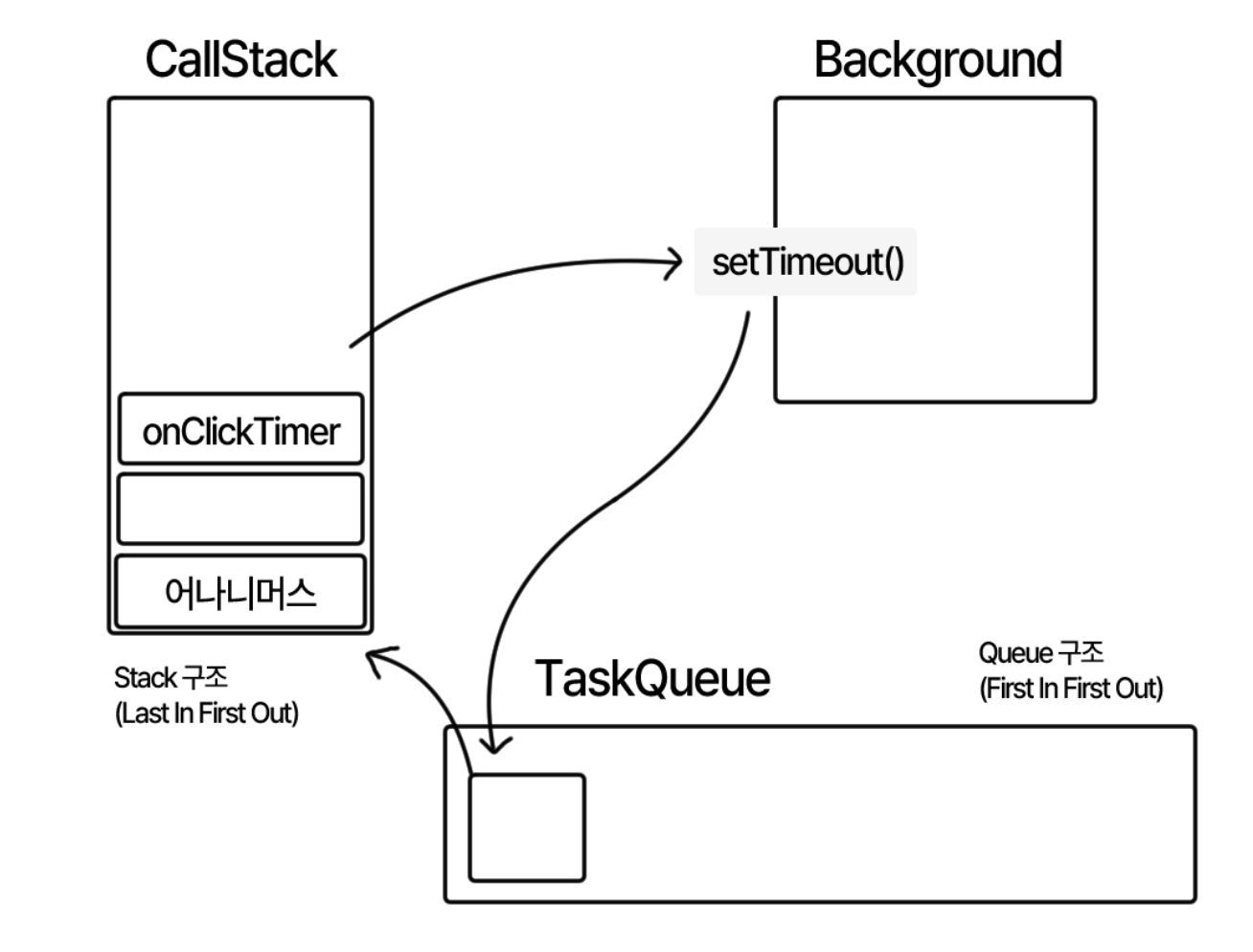
코드가 실행되면 순서대로 콜스텍에 담기는데 이 때 바로 실행되지않는 일부 코드들은 백그라운드 같은 대기실에 보내진다 그리고 백그라운드에서 실행시간이 지나면 큐에 담기고 콜스택에 남아있는 코드가 없으면 큐에서 콜스택으로 넘어가서 다시 하나씩 실행된다. 이 과정을 이벤트루프라고 한다.
대기실에 보내지는 코드들
Ajax 요청 코드
이벤트리스너
setTimeout 등
