기존의 promise처럼 하나씩 요청하는 것이 아니라 전체를 보내고 한꺼번에 받아오는 것
Promise 사용했을 때
const startPromise = async () => {
console.time("=== 개별 promise 각각 ===");
const result1 = await new Promise((resolve, reject) => {
setTimeout(() => {
resolve("성공");
}, 2000);
});
const result2 = await new Promise((resolve, reject) => {
setTimeout(() => {
resolve("성공");
}, 3000);
});
const result3 = await new Promise((resolve, reject) => {
setTimeout(() => {
resolve("성공");
}, 1000);
});
console.timeEnd("=== 개별 promise 각각 ===");
};
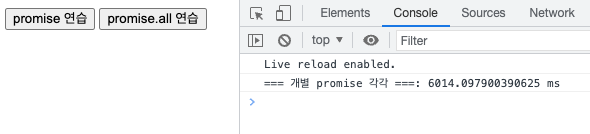
결과값: 각각 2초, 3초, 1초를 실행하기 때문에 약 6초의 시간이 걸리는 것을 확인할 수 있다.
Promise.all 사용했을 때
const startPromiseAll = async () => {
console.time("=== 한방 Promise.all ===");
await Promise.all([
new Promise((resolve, reject) => {
setTimeout(() => {
resolve("성공");
}, 2000);
}),
new Promise((resolve, reject) => {
setTimeout(() => {
resolve("성공");
}, 3000);
}),
new Promise((resolve, reject) => {
setTimeout(() => {
resolve("성공");
}, 1000);
}),
]);
console.timeEnd("=== 한방 Promise.all ===");
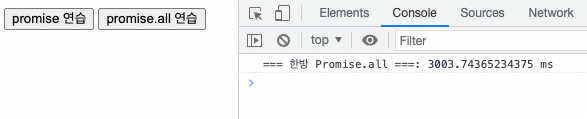
};결과값: 위와 마찬가지로 각각 2초, 3초, 1초를 실행하였지만 한꺼번에 값을 보내므로 가장 긴 시간인 3초가 걸리는 것을 볼 수 있다.