- 삼항연산자
- &&연산자
- optional chaining
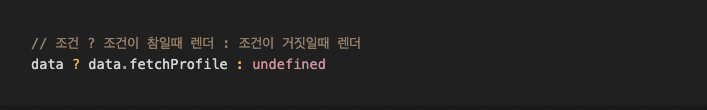
삼항연산자
data는 동기적으로 받아오는 데이터라서 받아오는데 시간이 걸리지만 받아올 때까지 기다려주지 않고 다음코드로 넘어가기 된다
그렇기 때문에 data가 없을 때에는 undefined를 렌더링하고, data가 들어오면 data.fetchProfile을 다시 렌더링해준다
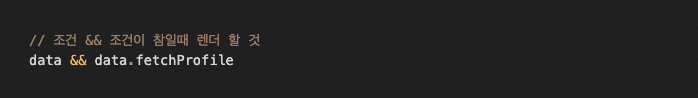
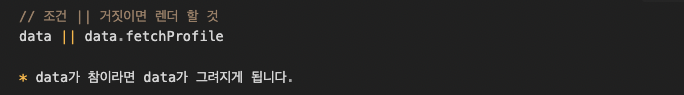
&&연산자 / | |연산자
&&연산자는 연산자 앞 값이 참일 경우에는 뒤의 값을 렌더하고 거짓일 경우엔 앞의 값을 렌더한다
||연산자는 연산자 앞 값이 거짓일 경우에는 뒤의 값을 렌더하고 참일 경우에는 앞의 값을 렌더한다
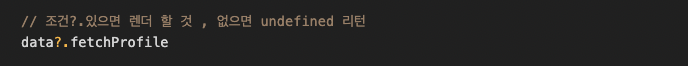
옵셔널 체이닝(option-chaining)
optional-chaining은 ? 연산자 앞 객체의 참조가undefined또는null값일 때undefined를 리턴해준다
-optional chaining이 데이터가 들어올 때까지 기다리는 것이 아니라 데이터가 없을 때에는 undefined를 리턴했다가 데이터가 들어오면 리렌더링을 한다
-백엔드와 통신해서 받아오는 데이터들은optional-chaining을 사용해야 오류가 적다