기본적으로 리액트는 단방향 데이터 흐름의 특성을 가지고 있다. 쉽게 말해 부모 컴포넌트로부터 자식 컴포넌트로만 데이터 전달이 가능하다. 이런 상황에서 같은 형제간의 비슷한 데이터를 공유받아야 할 때 사용할 수 있는 것이 lifting state up 이다. 한 쪽이 가지고 있던 데이터를 부모에게 넘기고 부모로부터 각각의 자식 컴포넌트에게 props로 받아오는 것이다.

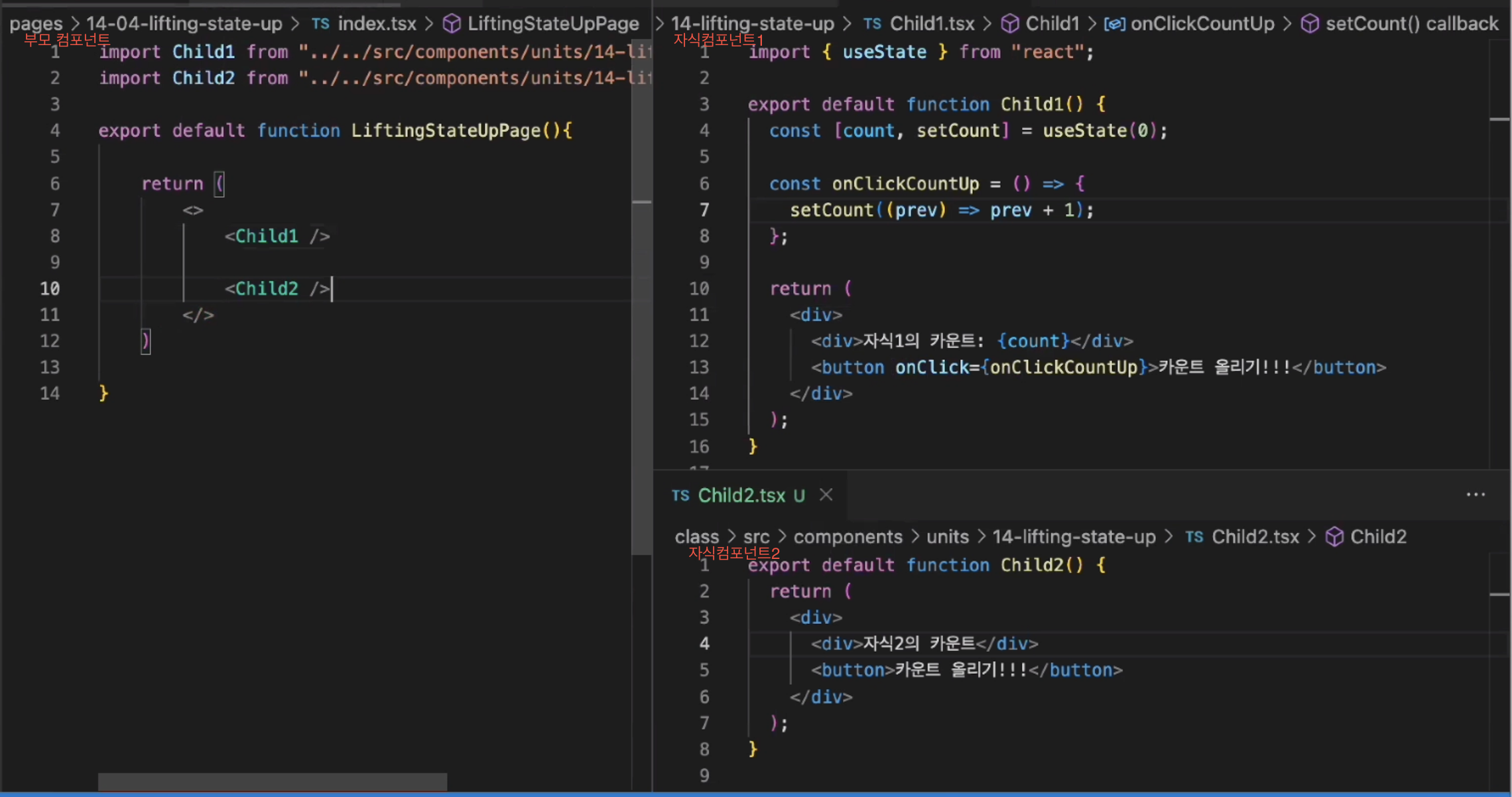
자식컴포넌트1에 있는 함수를 오른쪽 아래에 있는 자식컴포넌트2에도 같이 적용하고 싶지만 형제끼리는 데이터 전달이 불가하다.

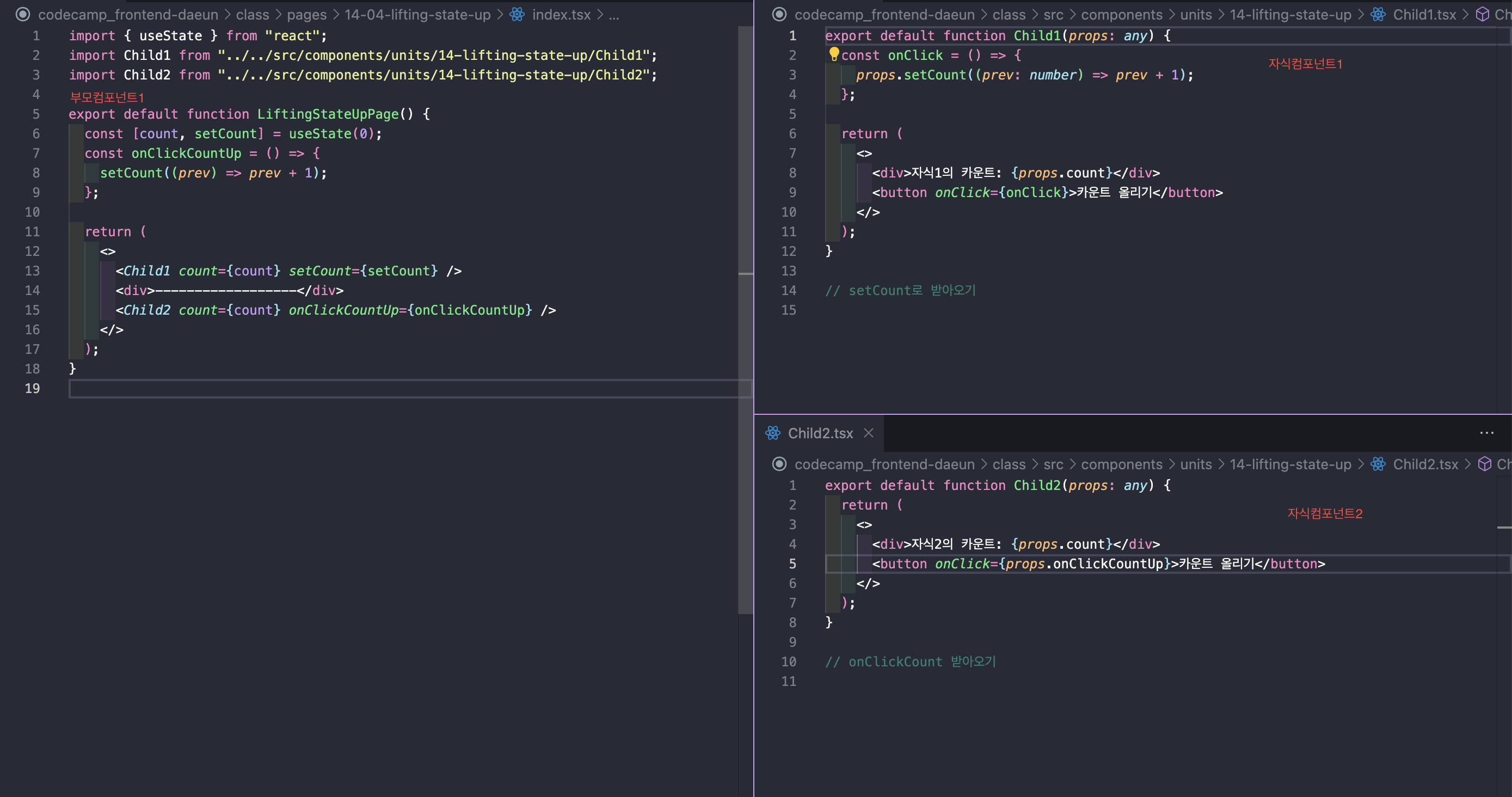
따라서 자식컴포넌트1에 있는 함수를 부모 컴포넌트로 옮겨주고 그 데이터를 자식컴포넌트1,2가 각각 props로 받아온다.
자식컴포넌트1은 자체적으로 함수를 만들어 그 안에 부모의 setCount를 props 해오는 방식으로 함수를 받아왔고, 자식컴포넌트2는 onClickCountUp이라는 함수 자체를 props 해와서 사용하였다.
