state: 리액트 컴포넌트에서 데이터를 담기 위해 사용하는 변수
const [변수명,set변수명(바뀌는값)] = useState(기본값)
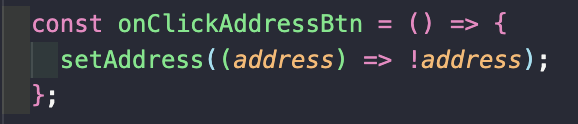
const [color, setColor] = setState("파랑")
setColor("노랑")
->color가 노랑으로 바뀜
props: 부모컴포넌트가 자식컴포넌트에게 전달해주는 변수/함수
**자식은 부모한테 못줌(단방향 전달방식)
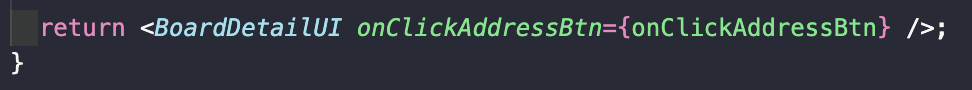
원하는 함수를 return으로 페이지를 지정해서 넣어주면
(return안의 BoardDetailUI가 자식 컴포넌트)
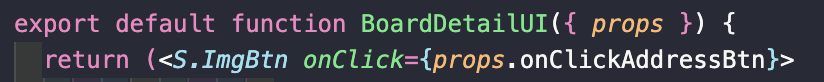
BoardDetailUI라는 곳에서 props로 전달받아 사용할 수 있다
**props drilling
- props가 자식에게 넘겨주는 단계가 두단계 이상되는 경우
- props drilling이 과도할 경우 어디서 넘겨받는건지 헷갈릴 수 있기 때문에 알아볼 수 있도록 하는것이 유지보수에 좋다