scope: 변수가 참조될 수 있는 유효범위
- 전역스코프(global scope)
- 지역스코프(local scope)
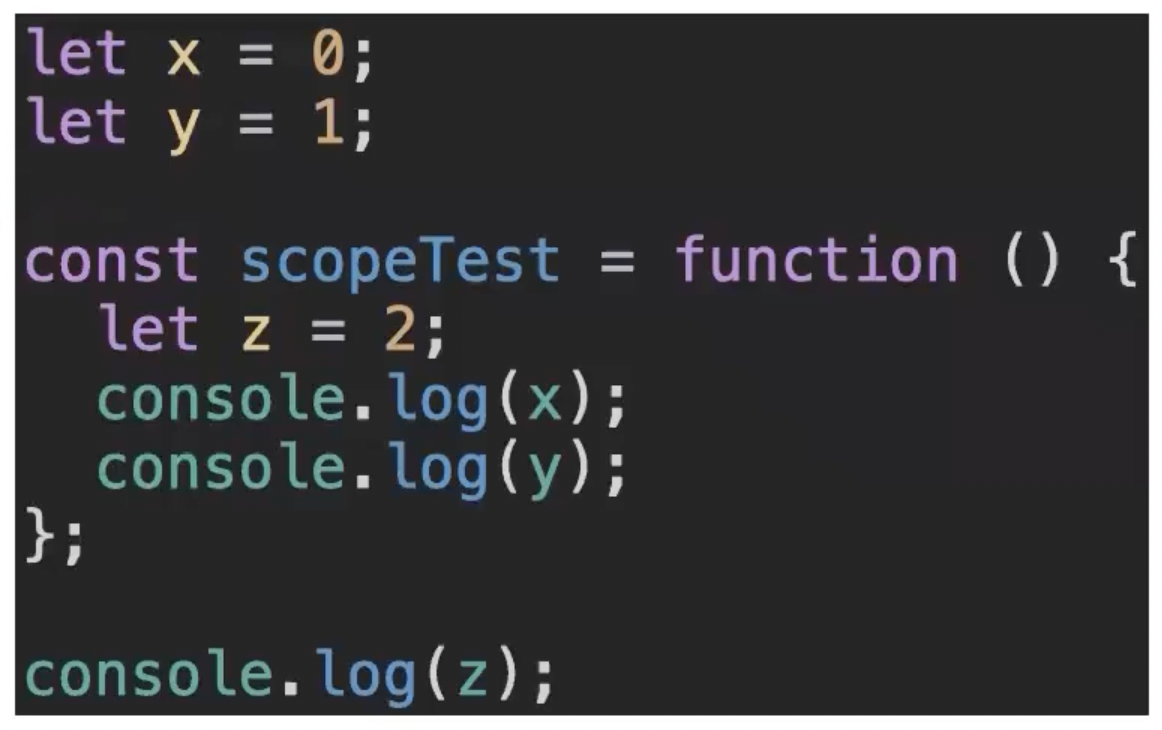
전역스코프

x와 y는 전역스코프에서 선언된 것이다
전역스코프에 선언된 변수들은 지역스코프 내로 들어와서 참조될 수 있다
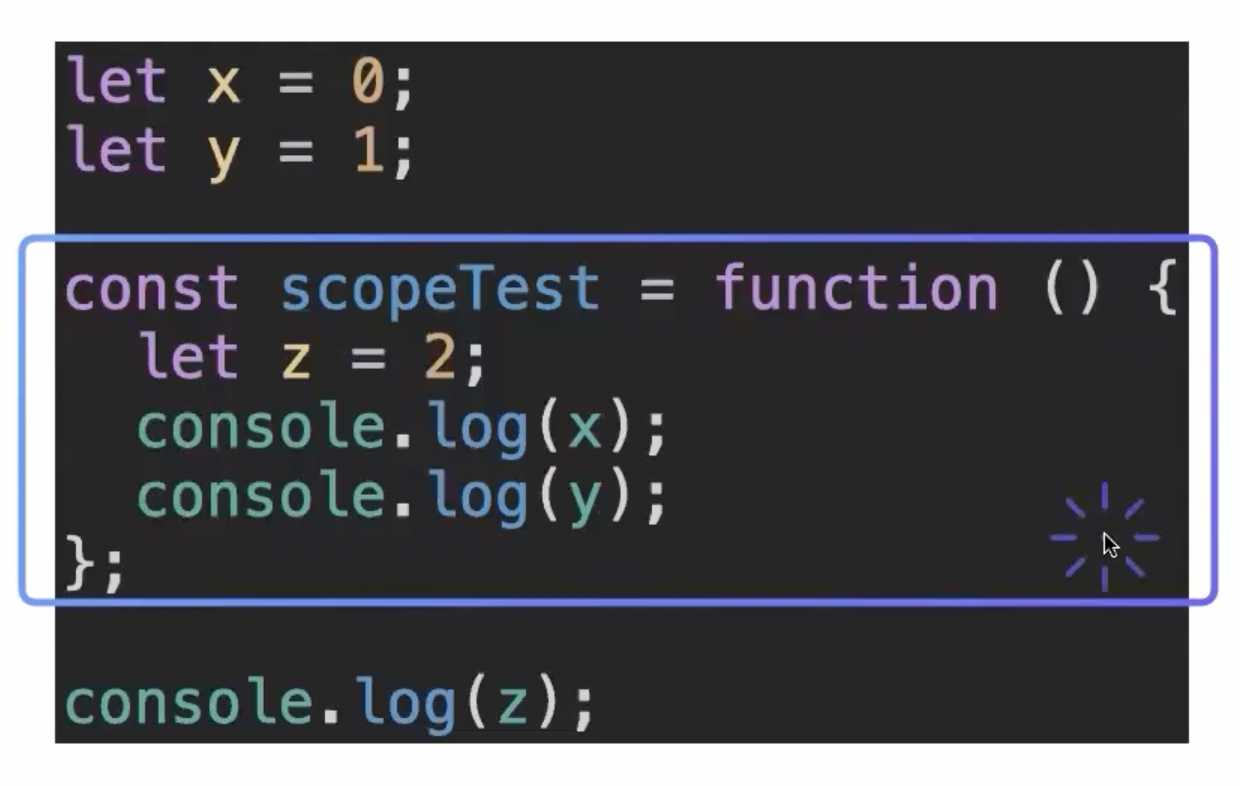
지역스코프

함수 내부는 지역스코프이며, z는 지역스코프 내에만 존재하므로 지역스코프 바깥에서 참조를 하면 undefined가 반환된다
지역스코프는 함수 레벨 스코프, 블록 레벨 스코프 두가지 조건에 따라 생성될 수 있다
블록 레벨 스코프에서 var키워드를 사용하면 안되는 이유
var i = 100;
for( var i = 0; i < 10; i = i + 1 ) {
console.log(i) // 0, 1, 2, 3, 4 …
}
console.log(i) //10var 키워드는 블록 레벨 스코프를 따르지 않기 때문에 바깥으로 벗어날 수가 있다
따라서 전역스코프에서 선언한 var i = 100 -> for문 안에 있는 i가 0으로 재선언된다
let의 경우
var i = 100;
%% for( let i = 0; i < 10; i = i + 1 ) {
console.log(i) // 0, 1, 2, 3, 4 …
} %%
console.log(i) //100let 키워드는 블록 레벨 스코프를 따르기 때문에 %% 공간 안에서만 살아있게 된다
따라서 반복문이 종료되는 시점에 반복문 안에 있는 i는 죽어버린다
