
🥸 프로그래밍 언어의 함수는 일련의 과정을 문으로 구현하고 코드 블록으로 감사서 하나의 실행 단위로 정의한 것입니다. 함수는 객체이며, 일반 객체와는 달리 호출할 수 있고, 고유한 프로퍼티를 갖습니다.
함수의 구성 요소
- 함수 내부로 입력을 전달받는 변수인 매개변수, 입력 값인 인수, 출력 값인 반환값
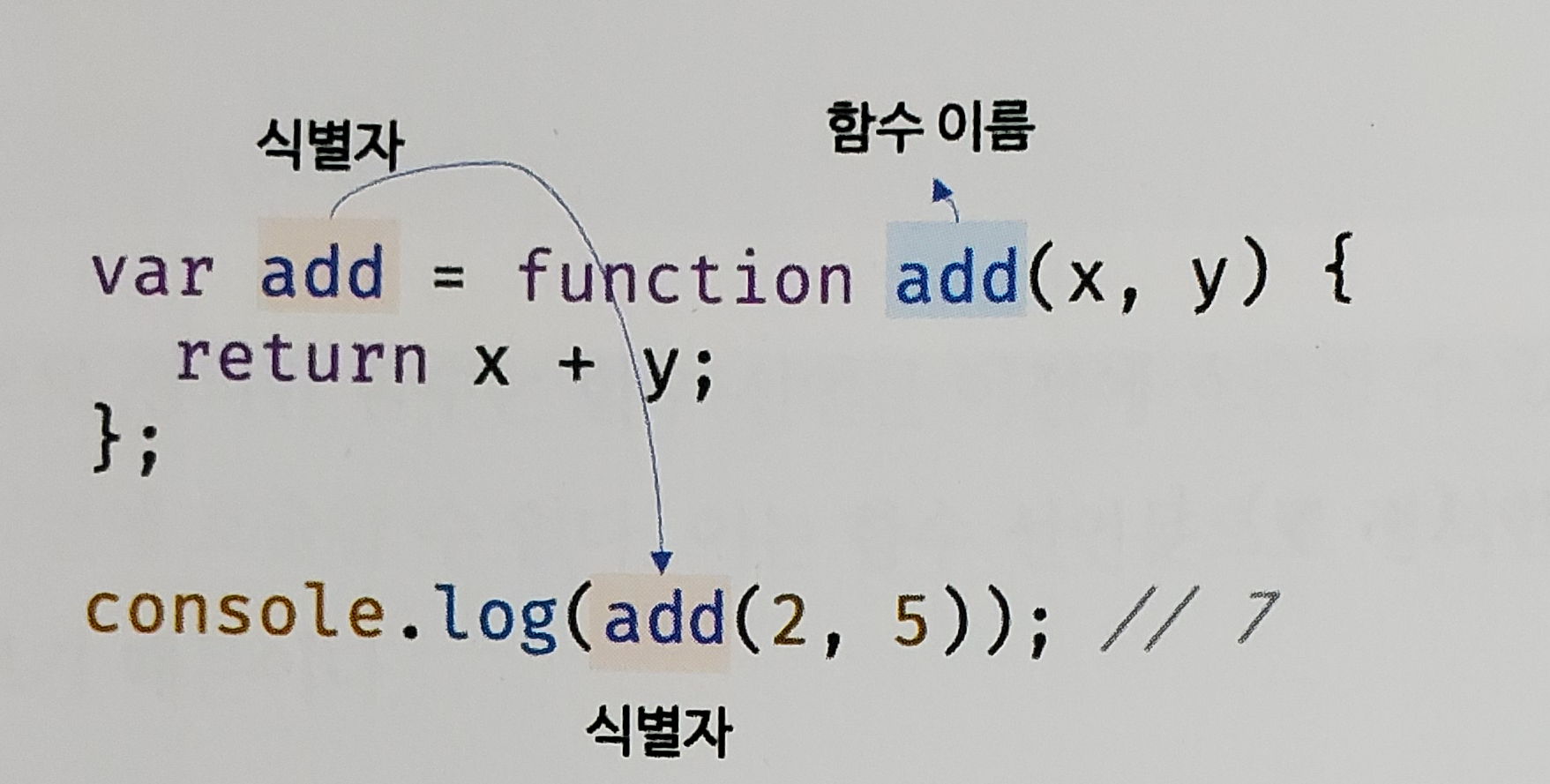
- 특정 함수를 구별하기 위해 사용할 수 있는 식별자 함수 이름
- 함수를 생성하기 위한 함수 정의
- 함수의 실행을 명시적으로 지시하는 함수 호출

🍒 함수를 사용하는 이유
- 코드의 재사용: 동일한 작업을 반복적으로 수행해야할 때 효율적
- 유지보수의 편의성: 코드 재사용을 통한 중복 억제
- 코드의 신뢰성: 코드 재사용을 통한 실수 감소
- 코드의 가독성: 적절한 함수 이름 사용으로 함수의 역할 예측
🍒 함수 리터럴
자바스크립트의 함수는 객체 타입의 값이기 때문에 함수 리터럴로 생성할 수 있다.
함수 리터럴의 구성 요소
function 키워드, 함수 이름, 매개변수 목록, 함수 몸체로 구성된다.
1. 함수 이름
- 함수 이름은 식별자이기 때문에 식별자 네이밍 규칙을 준수해야 한다.
- 함수 이름은 함수 몸체 내에서만 참조할 수 있는 식별자다.
- 함수 이름은 생략할 수 있으며, 이름이 있는 함수를 기명 함수, 없는 함수를 무명/익명 함수라 한다.
2. 매개변수 목록
- 0개 이상의 매개변수를 소괄호로 감싸고 쉼표로 구분한다.
- 각 매개변수에는 함수를 호출할 때 지정한 인수가 순서대로 할당된다. 즉, 매개변수 목록은 순서에 의미가 있다.
- 매개변수는 함수 몸체 내에서 변수와 동일하게 취급되기 때문에 식별자 네이밍 규칙을 준수해야 한다.
3. 함수 몸체
- 함수가 호출되었을 때 일괄적으로 실행될 문들을 하나의 실행 단위로 정의한 코드 블록이다.
- 함수 몸체는 함수 호출에 의해 실행된다.
🍒 함수 정의
함수 정의는 함수를 호출하기 이전에 인수를 전달받을 매개변수와 실행할 문들, 그리고 반환할 값을 지정하는 것을 말한다. 정의된 함수는 자바스크립트 엔진에 의해 평가되어 함수 객체가 된다.
🌟 변수는 선언한다고 표현하며 함수는 정의한다고 표현한다.
1. 함수 선언문
function add(x, y) {
return x + y;
}
// 함수 참조
console.dir(add); // ƒ add(x, y)
// 함수 호출
console.log(add(2, 5)); // 7🌟
console.log는 요소를 HTML과 같은 트리 구조로 출력 하고, DOM 요소에 대해 특별한 처리를 제공한다.console.dir은 요소를 JSON과 같은 트리 구조로 출력 하고, DOM JS 객체의 전체 표현을 보려고 할 때 유용하다. 객체는 dir, 나머지는 log로 로깅하면 편하다.
🌟Node.js환경에서는 console.log와 console.dir의 출력 값이 같다.function add(x, y) { return x + y; } // 함수 참조 console.dir(add); // [Function: add] // 함수 호출 console.log(add(2, 5)); // [Function: add]
특징
- 함수 선언문은 함수 이름을 생략할 수 없다.
- 함수 선언문은 표현식이 아닌 문이기 때문에 변수에 할당할 수 없다.
- 기명 함수 리터럴을 단독으로 사용하면 함수 선언문으로 해석된다.
// 함수 리터럴 단독 사용 -> 함수 선언문으로 해석
function foo() {console.log('foo');}
foo(); // foo
// 함수 리터럴 피연산자로 사용 -> 함수 리터럴 표현식으로 해석
(function bar() {console.log('bar');});
bar(); // ReferenceError: nar is not defined- 자바스크립트 엔진이 생성된 함수를 호출하기 위해 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고, 거기에 함수 객체를 할당한다. 즉, 함수는 함수 이름으로 호출하는 것이 아니라 함수 객체를 가리키는 식별자로 호출한다.
함수 선언문 의사 코드

2. 함수 표현식
const add = function (x, y) {
return x + y;
};
console.log(add(2, 5)); // 7특징
- 함수 리터럴로 생성한 함수 객체를 변수에 할당할 수 있다.
- 함수 표현식의 함수 리터럴은 함수 이름을 생략하는 것이 일반적이다.
- 함수 표현식은 표현식인 문이다.
🌟 함수 생성 시점과 함수 호이스팅
- 함수 선언문으로 정의한 함수와 함수 표현식으로 정의한 함수의 생성 시점이 다르다.
- 함수 선언문은 선언문이기 때문에 런타임 이전에 함수 이름과 동일한 식별자에 할당까지 된다.
- 함수 선언문은 함수 호이스팅이 발생하고 런타임에 이미 함수 객체가 생성되어 있고 함수 이름과 동일한 식별자에 할당까지 완료된다.
함수 표현식은 변수 호이스팅이 발생하고 런타임 이전에 식별자 생성이 되지만 undefined로 초기화된다.// 함수 참조 console.dir(add); // ƒ add(x, y) console.dir(sub); // undefined // 함수 호출 console.log(add(2, 5)); // 7 console.log(sub(2, 5)); // TypeError: sub is not a function // 함수 선언문 function add(x, y) { return x + y; } //함수 표현식 const sub = function (x, y) { return x + y; };
3. Function 생성자 함수
Function 생성자 함수에 매개변수 목록과 함수 몸체를 문자열로 전달하면서 new 연산자와 함께 호출하면 함수 객체를 생성해서 반환한다. new 연산자 없이 호출해도 결과는 동일하다.
const add = new Function('x', 'y', 'return x + y;');
console.log(add(2, 5)); // 7특징
- 함수 선언문이나 함수 표현식으로 생성한 함수와 다르게 동작한다.
- Function 생성자 함수로 생성한 함수는 클로저를 생성하지 않는다.
const add = (function () {
let a = 10;
return new Function('x', 'y', 'return x + y + a;');
}());
console.log(add(2, 5)); // ReferenceError: a is not defined4. 화살표 함수
const add = (x, y) => x + y;
console.log(add(2, 5)); // 7특징
- 항상 익명 함수로 정의한다.
- 표현 뿐만아니라 내부 동작 또한 간략화되어 있다.
- 생성자 함수로 사용할 수 없으며, 기존 함수와 this 바인딩 방식이 다르다.
- prototype 프로퍼티가 없으며 arguments 객체를 생성하지 않는다.
🍒 함수 호출
함수는 함수를 가리키는 식별자와 한 쌍의 소괄호인 함수 호출 연산자로 호출한다, 함수를 호출하면 현재의 실행 흐름을 중단하고 호출된 함수로 실행 흐름을 옮긴다.
매개변수와 인수
함수를 실행하기 위해 필요한 값을 함수 외부에서 함수 내부로 전달할 필요가 있는 경우, 매개변수를 통해 인수를 전달한다. 인수는 값으로 평가될 수 있는 표현식이어야 하며, 개수와 타입에 제한이 없다.
특징
- 매개변수의 스코프는 함수 내부로, 함수 몸체 외부에서는 참조할 수 없다.
function add(x, y) {
console.log(x, y); // 2 5
return x + y;
}
add(2, 5);
console.log(x, y); // ReferenceError: x is not defined- 인수가 부족해서 인수가 할당되지 않은 매개변수의 값은 undefined다. 즉, 함수는 매개변수의 개수와 인수의 개수가 일치하는지 체크하지 않는다.
function add(x, y) {
return x + y; // 2 + undefined
}
console.log(add(2)); // NaN- 매개변수보다 인수가 더 많은 경우 초과된 인수는 무시된다. 초과된 인수는 버려지는 것이 아니며 모든 인수는 암묵적으로 arguments 객체의 프로퍼티로 보관된다.
(arguments 객체는 함수를 정의할 때 매개변수 개수를 확정할 수 없는 가변 인자 함수를 구현할 때 유용하게 사용된다.)
function add(x, y) {
console.log(arguments);
// Arguments(3) [2, 5, 10, callee: ƒ, Symbol(Symbol.iterator): ƒ]
return x + y;
}
add(2, 5, 10);
console.log(add(2, 5, 10)); // 7인수 확인
자바스크립트의 경우 함수를 정의할 때 적절한 인수가 전달되었는지 확인할 필요가 있다.
function add(x, y) {
if (typeof x !== 'number' || typeof y !== 'number') {
throw new TypeError('인수는 숫자 값이어야 한다.');
}
return x + y;
}
console.log(add(2)); // TypeError: 인수는 숫자 값이어야 한다.
console.log(add('a', 'b')); // TypeError: 인수는 숫자 값이어야 한다.반환문
함수 호출은 표현식이기 때문에 return 키워드가 반환한 표현식의 평가 결과, 즉 반환값으로 평가된다.
특징
- 반환문은 함수의 실행을 중단하고 함수 몸체를 빠져나간다. 따라서 반환문 이후에 다른 문이 존재하면 그 문은 실행되지 않고 무시된다.
function multiply(x, y) {
return x * y;
console.log('실행 안됨');
}
console.log(multiply(2, 5)); // 10- 반환문은 return 키워드 뒤에 오는 표현식을 평가해 반환한다. 이 때 반환값으로 사용할 표현식을 명시적으로 지정하지 않으면 undefined가 반환된다.
function foo() {
return;
}
console.log(foo()); // undefined- 반환문은 함수 몸체 내부에서만 사용할 수 있으며, 전역에서 반환문을 사용하면 문법 에러가 발생한다.
<!DOCTYPE html>
<html>
<body>
<script>
return; // SyntaxError: Illegal return statement
</script>
</body>
</html> 🌟 Node.js는 모듈 시스템에 의해 파일별로 독립적인 파일 스코프를 갖기 때문에 전역에 반환문을 사용해도 에러가 발생하지 않는다.
🍒 참조에 의한 전달과 외부 상태의 변경
매개변수는 함수 몸체 내부에서 변수와 동일하게 취급되므로 매개변수 또한 타입에 따라 값에 의한 전달, 참조에 의한 전달 방식을 그대로 따른다.
원시타입 인수는 값 자체가 복사되어 매개변수에 전달되기 때문에 함수 몸체에서 그 값을 변경해도 원본은 훼손되지 않는다. 즉, 부수 효과가 발생하지 않는다.
반면 객체 타입 인수는 참조 값이 복사되어 매개변수에 전달되기 때문에 함수 몸체에서 참조 값을 통해 객체를 변경할 경우 원본이 훼손된다. 즉, 부수 효과가 발생한다.
function val(number, obj) {
number += 100;
obj.name = 'Kim';
}
let num = 100;
let person = {name: 'Lee'};
console.log(num); // 100
console.log(person); // {name: 'Lee'}
val(num, person);
console.log(num); // 100
console.log(person); // {name: 'Kim'}🌟 외부 상태를 변경하지 않고 외부 상태에 의존하지도 않는 함수를 순수 함수라 한다. 순수 함수를 통해 부수 효과를 최대한 억제하여 오류를 피하고 프로그램의 안정성으로 높이려는 프로그래밍 패러다임을 함수형 프로그래밍이라 한다.
🍒 다양한 함수의 형태
즉시 실행 함수
함수 정의와 동시에 즉시 호출되는 함수를 말한다. 즉시 실행 함수는 단 한 번만 호출되며 다시 호출할 수 없다. 즉시 실행 함수는 반드시 그룹 연산자로 감싸야하며, 일반 함수처럼 값을 반환하거나 인수를 전달할 수 있다.
- 익명 즉시 실행 함수
즉시 실행 함수는 함수 이름이 없는 익명 함수를 사용하는 것이 일반적이다.
(function () {
let a = 3;
let b = 5;
return a * b;
}());- 기명 즉시 실행 함수
그룹 연산자 내의 기명 함수는 함수 선언문이 아니라 함수 리터럴로 평가되며 함수 이름은 함수 몸체에서만 참조할 수 있는 식별자이므로 즉시 실행 함수를 다시 호출할 수는 없다.
(function foo() {
let a = 3;
let b = 5;
return a * b;
}());
foo(); // ReferenceError: foo is not defined재귀 함수
함수가 자기 자신을 호출하는 것을 재귀 호출이라고 하며, 재귀 함수는 재귀 호출을 수행하는 함수를 말한다. 자신을 무한 재귀 호출하기 때문에 재귀 함수 내에는 탈출 조건을 반드시 만들어야 한다. 탈출 조건이 없으면 함수가 무한 호출되어 스택 오버플로우 에러가 발생한다.
- 팩토리얼
팩토리얼은 1부터 자신까지의 모든 양의 정수의 곱이다.
function factorial(n) {
if (n <= 1) return 1;
return n * factorial(n - 1);
}
console.log(factorial(0)); // 0! = 1
console.log(factorial(1)); // 1! = 1
console.log(factorial(2)); // 2! = 2 * 1 = 2
console.log(factorial(3)); // 3! = 3 * 2 * 1 = 6중첩 함수
함수 내부에 정의된 함수를 중첩 함수 또는 내부 함수라 한다. 중첩 함수를 포함하는 함수는 외부 함수라 부른다. 중첩 함수는 외부 함수 내부에서만 호출할 수 있다.
function outer() {
let x = 1;
function inner() {
let y = 2;
console.log(x + y); // 3
}
inner();
}
outer();콜백 함수
함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수를 콜백 함수라고 하며, 매개변수를 통해 함수의 외부에서 콜백 함수를 전달받은 함수를 고차 함수라고 한다.
function repeat(n, f) {
for (let i = 0; i < n; i++) {
f(i);
}
}
let logAll = function (i) {
console.log(i);
};
repeat(5, logAll); // 0 1 2 3 4
let logOdds = function (i) {
if (i % 2) console.log(i);
};
repeat(5, logOdds); // 1 3특징
- 함수 외부에서 고차 함수 내부로 주입하기 때문에 자유롭게 교체할 수 있다는 장점이 있다.
즉, 고차 함수는 콜백 함수를 자신의 일부분으로 합성한다. - 고차 함수에 의해 호출되며 이때 고차 함수는 필요에 따라 콜백 함수에 인수를 전달할 수 있다.
- 콜백 함수를 함수 리터럴로 정의하여 고차 함수에 전달하면 고차 함수가 호출될 때마다 콜백 함수가 생성된다.
- 함수형 프로그래밍 패러다임뿐만 아니라 비동기 처리에도 활용되는 중요한 패턴이다.
(이벤트 처리, Ajax 통신, 타이머 함수 등) - 배열 고차 함수에서 사용된다.
(map, filter, reduce 등)
순수 함수와 비순수 함수
순수 함수는 어떤 외부 상태에 의존하지도 않고 변경하지도 않는, 즉 부수 효과가 없는 함수를 말하며, 비순수 함수는 외부 상태에 의존하거나 외부 상태를 변경하는, 즉 부수 효과가 있는 함수를 말한다.
// 순수 함수
let count = 0;
function increase(n) {
return ++n;
}
count = increase(count);
console.log(count); // 1
count = increase(count);
console.log(count); // 2
// 비순수 함수
let count = 0;
function increase() {
return ++count;
}
increase();
console.log(count); // 1
increase();
console.log(count); // 2함수가 외부 상태를 변경하면 상태 변화를 추적하기 어려워지기 때문에 순수 함수를 사용하는 것이 좋다.
비순수 함수를 최대한 줄이는 것은 부수 효과를 최대한 억제하는 것과 같다.
🧐 해당 글은 책
모던 자바스크립트 deep dive를 참고하여 작성하였습니다.
