Intro
본 문서는 2022년 1월 17일 에 작성되었습니다.
문서 작성 동기는
다음의 2가지 내용에 대해서 기본적인 가이드라인을 구축하고
상황 별로 파워풀하게 사용할 수 있는 조합을 적어 놓기 위한 용도입니다.
- HTML Tag
- CSS Attirubtes
HTML
저는 현재 HTML Tag 를 3가지로 구분지어서 생각하고 있습니다.
- Basic Tags
- Segmentic Tags
- Powerful Tags
Baisc Tags
2번과 3번에 해당하지 않으며,
보편적으로 잘 사용하는 Tags 중 제가 사용하는 것들만 적어놨습니다.
- div
- button
- img
- span
Segmentic Tags
컨텐츠에 어떠한 의미 를 담고 있는 태그입니다.
검색 엔진 최적화(SEO) 에 대한 내용입니다.
다음의 [HTML] Segmentic Tags for SEO 를 참고해주세요.
| Meanings | Ex |
|---|---|
| Block Session Tags | <nav> <main> <section> <footer> |
| Heading Tags | <h1> <h2> <h3> <h4> <h5> <h6> |
| List Tags (정렬/비정렬) | <ol> <ui> <li> |
| Tables Tags | <table> <thead> <tbody> <tfoot> <tr> <td> |
| Form Tags | <form> <input> <label> <textaerea> <fieldset> |
| Links Tags | <a> |
위 중에서 주로 사용하는 태그는 다음과 같습니다.
- nav mail section footer
- form input label textaerae
- a
Powerful Tags
JS,CSS 를 대체하는 강력한 힘 을 가진 태그입니다.
여기서부터는 실제 사용 방법 등까지 함께 작성하는데,
이는 필요한 상황을 위하여 기록하는 것에 가깝습니다.
진행상황 | progress
<progress value="50" min="0" max="100"></progress>어떠한 프로세스의 진행상황을 보여주는 태그로 속성은 다음과 같다.
- min
- max
- value
특이사항은 다음과 같다.
- min 은 항상 0 이여야 한다.
- value 를 없애려면 JavaScript 다음의 코드를 사용할 수 있다.
- value 를 지정안하면 좌우로 왔다갔다만 하고 지정하면 정지한다.
element.removeAttribute('value');
상황레벨 | meter
<meter min="0" max="100" optimum="15" low="20" high="65" value="0"></meter>어떠한 상황의 레벨을 보여주는 태그로 속성은 다음과 같다.
- min
- max
- optimum, low, high
- value
특이사항은 다음과 같다.
- <progress> 는 작업의 진행사항을 전달하지 않지만, <meter> 는 이를 전달한다.
- optimum, low, high 의 기준선에 따라서 색상이 바뀐다.
- 다음의 Pseudo Class 기준선 적응 디자인에 접근할 수 있다. 자세한 것은 구글링하자.
progress { }
progress::-webkit-meter-inner-element { }
progress::-webkit-meter-optimum-value { } // 최적
progress::-webkit-meter-suboptimum-value { } // 하위
progress::-webkit-meter-even-less-good-value { } // 최악


폴딩메뉴 | details + summary
<details>
<summary>
바로 보여지는 부분
</summary>
누르면 보여지는 부분
</details>details 의 특이사항은 다음과 같다.
- CSS selector [open] 이 지원된다.
details[open] {
background-color: #9b59b6;
background-image: #2ecc71;
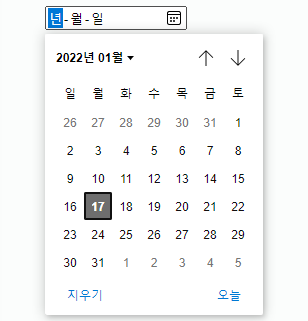
달력메뉴 | input ... type?
자주 사용하는 input 의 type 으로 달력 메뉴를 만들 수 있다.
지원되는 type 은 다음과 같다.
- date
- month
- week
- time
<input type="date"/>
<input type="month"/>
<input type="week"/>
<input type="time"/>
반응형이미지 호출 | picture + source
picture 은 미디어 쿼리에 의해서,
기기 환경에 따라서 이미지를 바꿀 수 있다.
단순히 img + CSS 로 미디어 쿼리로 하는 것과의 차이점은 다음과 같다.
- img + CSS 는 n 개의 이미지를 받아와서 이를 송출한다.
- picture 은 해당하는 이미지만 받아와서 이를 송출한다.
<picture>
<!--picture 이 지원될 때...-->
<source srcset="src/01.jpeg" media="min-width: 900px"/>
<source srcset="src/02.jpeg" media="min-width: 600px"/>
<source srcset="src/03.jpeg" media="min-width: 300px"/>
<!--picture 이 지원안될 때...-->
<img src="src/04.jpeg" \>
</picture>자동완성 기능 | input + datalist + option
datalist 는 option 과 같이 사용하여 자동완성을 구현해준다.
한글 영어 둘다 가능하며 글자의 중간을 기준으로 검색해준다.
<input type="text" list="food-datalist" />
<datalist id="food-datalist" />
<option value="오이소박이" />
<option value="오이감자" />
<option value="감자볶음밥" />
<option value="치즈볶음밥" />
<option value="potato" />
<option value="stick" />
</datalist>
CSS
저는 현재 CSS Attributes 를 3가지로 구분지어서 생각하고 있습니다.
4번째는 CSS 의 강력한 기능 지원 등을 취합하고 있습니다.
- Basics Attributes
- Display Flex
- Display Grid
- Powerful Functions
추가적으로 개인적으로 관심있었던 주제들을 마지막 챕터에서 다뤄보고자 합니다.
Basics Attributes
2~3 에서 언급하지 않았으며
4번 에는 해당하지 않는 것들 모두를 포함하고 있습니다.
Display Flex
거의 모든 상황에서 좋은 선택지가 될 수 있습니다.
하지만 Flex 라는 말 그대로 유연하기 때문에 메모리 점유율 이 매우 높아질 수 있습니다.
이미지가 많이 들어가고 FLex 요소가 심각하거나 낭비적이면 웹 사이트가 렉걸립니다.
하지만 매우 안좋게 사용한 경우고 대다수의 경우에는 좋습니다. 지원되는 내용은 매우 많지만 저는 다음의 기능만 flex 에서 활용하는 것으로 가이드라인을 확정하였습니다.
- gap: 30px; or 30px 5px;
- flex-direction: row/column;
- align-items: center/flex-start/flex-end/...;
- justify-contents: center/space-between/flex-start/...;
이 외에도 다음의 코드 들이 있지만,
솔직히 사용할 이유를 찾지 못하였습니다.
align-self, align-items, align-contents,
justify-self, justify-items, justify-contents
Display Grid
격자형 구조를 구현한다면 혁명적인 선택지입니다.
하지만 특정한 상황에서 큰 이슈를 겪을 수 있습니다.
반응형과 섞어서 사용할 시 자연스러운 그리드 변화를 만들기 어렵습니다. 하지만 큰 단점이라고 여길 수 없을 것 같습니다.
- gap: 30px;
- grid-template: repeat(4,1fr) / repeat(12, 1fr)
- grid-column: span 3; or span 6; or span 12;
이 외에도 정말 다양한 기능이 있지만,
대부분의 기능은 사용하지 않는데 그 이유는 다음과 같습니다.
shrink 와 같은 기능은 매우 동적으로 아름답게 보이지만,
실제 컨텐츠가 들어갔을 때 overflow 나 줄바꿈이 심하게 발생하는 경우가 있다.
실제 사이트에서도 스크롤을 줄이고 늘리다보면 가로 스클바가 생기는데 이는 grid 혹은 flex 에 동적 요소를 가미한 실패물로 보인다. (하지만 코딩 단계에서는 발견되지 않는 경우도 있었기에, 최대한 하위 컨텐츠의 colums 제어를 통해서 목표를 달성합니다.
Powerful Functions
정말로 신기한 것들이 많습니다.
지원여부 확인 | @Support
@Support (display:grid) {
// 브라우저가 grid 를 지원하면...
}
@Support not (display:grid {
// 브라우저가 grid 를 지원하지 않으면..
}끈적한 스크롤링 | scrol-snap-type, align
.parent {
scroll-snap-type: y mandatory;
}
.child {
scroll-snap-align: center;
}짧은 선택자 | :is
// 기존
header button,
nav button,
form button {
background-color: #2c3e50;
}
// is 사용
:is(header, nav, form) button {
background-color: #2c3e50;
}비율 유지 | aspect-ratio
이건 미친 것 같은데,
기존에 제가 사용하던 방식과 새 방식을 적어보겠습니다.
// Old
.parent {
padding-top: 150%;
width: 100%;
height: 0;
position: relative;
}
.child { // 이미지
position: absolute;
top: 0;
left: 0;
width: 100%;
height: auto;
object-fit; cover;
}
// New
.child { // 이미지
aspect-ratio: 16/9;
}스크롤링 화면 | position: sticky;
sticky 를 이용하면 스크롤에 따라 컨텐츠가 움직이는 것을 구현할 수 있고 이는 다음의 2가지 조건을 가지고 있다.
- 대상이 position: sticky 일 것
- 대상의 부모가 높이 값을 가지고 있을 것
단, 주의사항이 있습니다.
- 높이나 폭이 선언된 부모와 sticky 를 사용한 자식 사이에 overflow 속성을 가진 요소가 있으면 sticky 가 적용되지 않는다.
.target__container {
heigth: 700px; or 70%;
}
.target {
position: sticky;
}관심있어?
Pinterest Feed
Pinterest Feed 를 구현하는 방법은 다음과 같다.
- HTML + CSS
- HTML + CSS + JS
- HTML + CSS + Masonry.JS
과거 Life Folio 프로젝트를 진행하면서 3번의 방법으로 이를 구현하였는데, 지금에 와서는 간단하게 1번의 방법으로 구현해보고 싶어졌다.
따라서
아래의 영상을 통해서 공부한 내용을 적어놓고자 했다.
Build a Pinterest Layout HTML & CSS
:root {
--card_width: 250px;
--card_border_radius: 16px;
--row_increment: 10px;
--card_small: 10;
--card_medium: 30;
--card_large: 45;
}
body {
margin: 0;
padding: 0;
background-color: grey;
}
.pin_container {
margin: 0;
padding: 0;
width: 80vw;
height: 100vh;
position: absolute;
left: 50%;
transform: translate(-50%);
display:grid;
grid-template-columns: repeat(4,3fr);
/* // auto-fill 을 쓰려면 하위 요소가 크기가 고정값이여야 한다. */
grid-template-rows: var(--row_increment);
justify-content: center;
background-color:black;
}
.card {
padding: 0;
margin: 15px 10px;
border-radius: var(--card_border_radius);
background-color: red;
width: 250px;
}
.card_small {
grid-row-end: span var(--card_small);
}
.card_medium {
grid-row-end: span var(--card_medium);
}
.card_large {
grid-row-end: span var(--card_large);
}<body>
<div class="pin_container">
<div class="card card_small">content</div>
<div class="card card_medium">content</div>
<div class="card card_large">content</div>
<div class="card card_small">content</div>
<div class="card card_small">content</div>
<div class="card card_medium">content</div>
<div class="card card_large">content</div>
<div class="card card_small">content</div>
<div class="card card_medium">content</div>
<div class="card card_large">content</div>
<div class="card card_medium">content</div>
<div class="card card_large">content</div>
<div class="card card_small">content</div>
<div class="card card_medium">content</div>
<div class="card card_large">content</div>
</div>
</body>
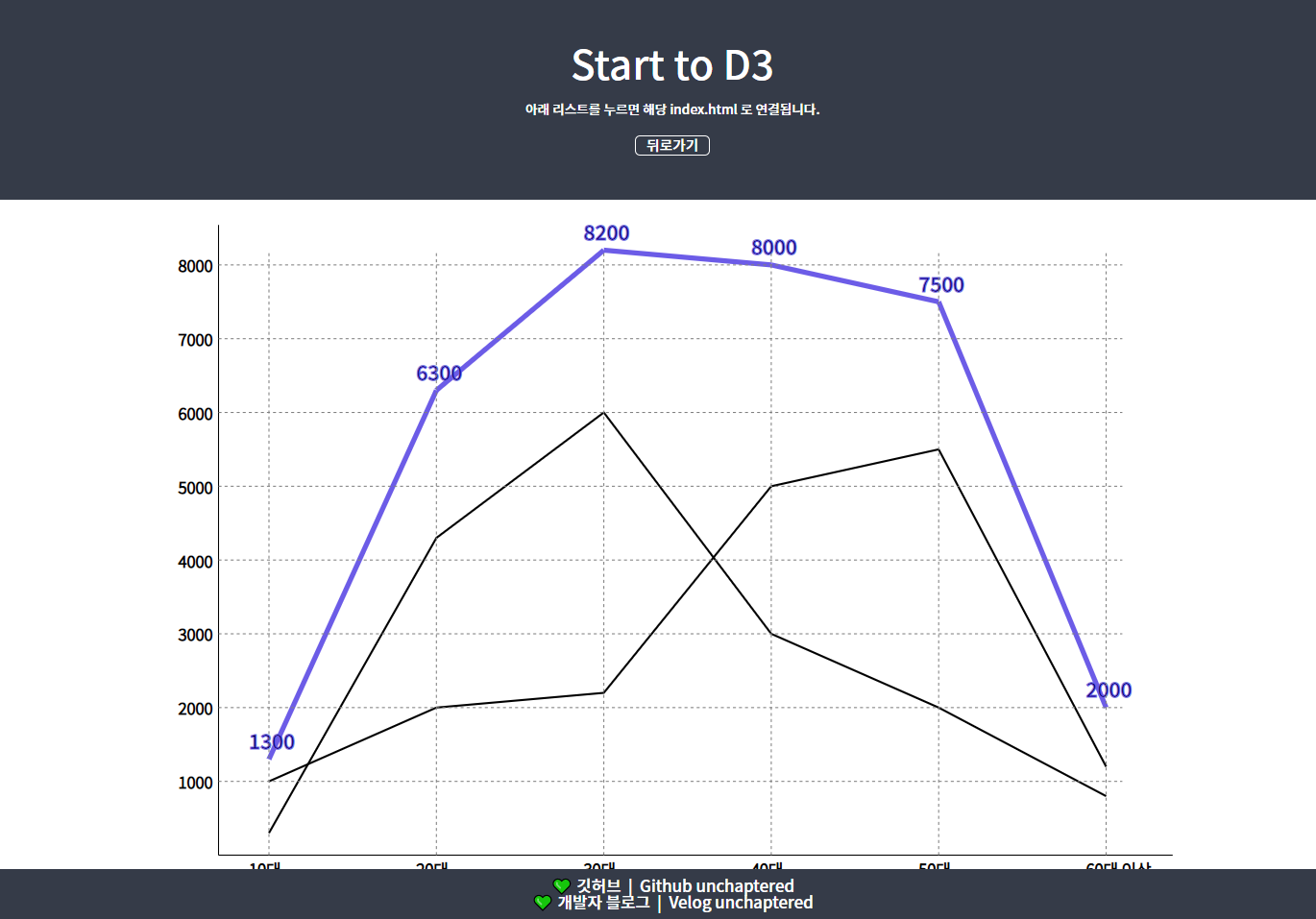
Data Visualization
요즘은 백오피스 혹은 클라이언트에게 데이터들을 가공해서 시각화 자료를 만드는 것에 관심이 많이 생겼다.
그래서 D3.js 를 공부하였는데 아래 그림에 관심이 간다면 관련 포스트를 참고하자.
색깔이 진해진 부분은 마우스 hover 상태이다.