
서론
어제부터 Graph QL Library 를 배우게 되었다.
강의 중간에 계속 Rest API 에 대해서 언급을 하는데, 개념을 제대로 알고 가기 위해서 포스트를 작성하며 공부를 해보았다.
서칭을 하고 제일 먼저 알게된 것은 내가 이미 사용하고 있었다 라는 점이다.
Express 기반의 유투브 클론코딩과 개인 프로젝트인 Art Portfolio 와 이를 리빌딩한 Life Folio 에서 아래와 같은 개념을 사용했다.
- express 를 변수화 지정
const app=express();- express 에 각종 설정값 셋팅
- express 에 미들웨어 연걸
- express 에 라우터 연결
app.use("/users",userRouter);이 때, 라우터 에 각종 컨트롤러를 연결하면서 다음과 같은 코드를 작성한 바 있다.
const userRouter=express.Router();
userRouter
.route("/edit")
.all(someMiddleware)
.get(getEditController)
.post(postEditController)
export default userRouter;getEditController 에서는 유저의 정보를 response하고
postEditController 에서는 수정한 정보를 db 로 수정 request 하였다.
한마디로,
Client 는 get 메소드 로 Server 측에서 데이터를 받고 post 메소드 로 데이터를 보내는 개념이었다.
완벽히 동일할 수는 없겠지만, Express 로 구현한 CRUD 모델과 유사한 점이 많은 것 같다.
REST api
REST, Representational State Transfer 은 자원의 표현에 의한 상태 전달으로 다음과 같은 의미를 가지고 있다.
- Resource 자원 : SW 가 관리하는 모든 것
- Representation 표현 : 자원의 명칭
- State 상태
HTML URI, Uniform Resource Identifier 을 통해 교신 자원을 명시하고
HTTP Method 를 통해 해당 자원에 대한 CRUD Opreation 을 적용한다.
웹 사이트의 Texts, Images, Videos, DB 등의 모든 자원에 고유한 ID 인 HTTP URI 를 부여한다.
PROS and CONS
장점 및 단점
PROS 장점
-
HTTP 프로토콜 표준을 최대한 준수하여, HTTP 프토토콜의 여러 추가적인 장점을 가져갈 수 있게 해준다.
-
HTTP 표준 프로토콜에 따르는 모든 플랫폼에서 사용이 가능하다.
-
Hypermedia API 의 기본을 충실히 지키면서 범용성을 보장한다.
-
여러 가지 서비스 디자인에서 생길 수 있는 문제를 최소화한다.
-
서버와 클라이언트의 역할을 명확하게 분리한다.
CONS 단점
- 표준이 존재하지 않는다.
PURPOSE about REST
REST 가 필요한 이유는 다음과 같다.
1. 다양한 Client 의 등장
2. Applications 분리 및 통합
3. 다양한 브라우저 및 모바일 브라우저 호환성
SPEC about REST
REST 의 구성요소는 다음과 같다.
1. URI, Uniform Resource Identifier
2. HTTP Mthod
3. Representation of Resource
URI : Uniform Resource Identifier
- 모든 자원에 고유한 ID 가 존재하고 이 자원은 Server 에 존재한다.
- 자원을 구별하는 ID 는 HTTP URI 처럼 작성된다.
- Client 는 URI 를 이용해서 자원을 지정하고 해당 자원에 State * Data 에 대한 조작을 Server에 요청한다.
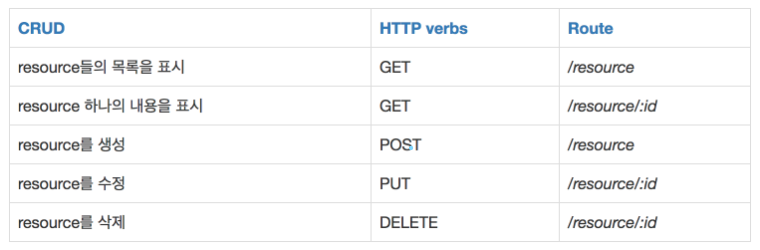
HTTP Method
- Get
- Post
- Put
- Delete
Representation of Resource
-
Client 가 State * Data 의 조작을 요청하면 Server 에 적절한 응답(Representation) 을 보낸다.
-
REST 에서 하나의 자원은 JSON, XML, TEXT, RSS 등 열 형태의 Representation 으로 나타내어 질 수 있다.
-
JSON 혹은 XML 이 일반적이다.
FEATURE of REST
- 분리성 : 서버와 클라이언트의 분리
- 무상태성 : HTTP Protocol 과 동일
- 모든 요청을 별개로 인식
- 캐쉬호환성 : 캐쉬를 처리 가능
- 계층화 : express의 middleware 를 통한 접근제어 와 같은 개념
- 인터페이스 일관성 : URI 양식에 따라 일관성을 가진다.
- 비종속성 : HTTP Protocol 을 따르는 모든 플랫폼에서 사용 가능
NAMING of REST
URI 설계 규칙 및 API 설계 규칙
URI 설계 규칙
- resource 는 명사 사용
- resource 는 소문자 사용
- resource 도큐먼트 이름은 단수 사용
- resource 컬랙션 이름은 복수 사용
- resource 조작은 HTTP method 로 표현
GET /users/
GET /users/edit
GET /users/delete- 경로 상 변동값은 :id 등으로 표현
API 설계 규칙
- "/" 는 계층 관계 표기용
- URL 마지막 문자로 "/" 사용 지양
- "-" 은 URI 가독성을 높이는데 사용
- "_" 는 미사용
- 소문자 사용
- 파일 확장자 미포함
- 연관관계 상의 리소스는 아래와 같이 표기 (소유 등의 경우)
GET /users/:id/images요약
- REST API 는 클라이언트와 서버 간의 데이터 교류에 대한 소프트웨어 API 아키텍쳐 입니다.
- 기본적으로 HTTP 표준 프로토콜을 따르고 있기 때문에, URI 와 같은 구조로 설계되며 GET, POST, PUT, DELETE 의 HTTP 메서드를 준수합니다.
- 예를 들면, Epress 에서 CRUD 모델을 구현할 때 이와 매우 유사합니다.