
Wanted
본 클론 코딩은 2022년 1월 5일 부터 2022년 1월 78일 까지 진행하였습니다.
학원 과제로 Static Website 만드는 것을 진행하게 되었습니다.
클론 코딩 프로젝트였기 때문에 클론 대상 사이트를 선정에 고민을 하게 되었습니다.
그래서 기존 까지 혼자 진행해보았던 클론 프로젝트를 돌아보게 되었습니다.
- kakao talk :: 카톡 클론코딩
- mometum :: 브라우저 확장 프로그램 클론코딩
- Layouts :: 불특정한 다수의 사이트 클론코딩
- Movie Times :: 영화 정보 반응형 사이트, 리액트 기반 클론코딩 on API
- Popcorn Times :: 영화,TV 정보 사이트, 리액트 기반 클론코딩 on API
- Taskade :: 일정관리 사이트 index Page, 리액트 기반 클론코딩
- Twitch :: 스트리밍 사이트 index Page, 리액트 기반 클론코딩
그 외에도 Wetube (front/back) 클론코딩 및 Lifefolio (front/back) 기획 및 개발 의 과정에서 작업 프로세스를 검증하며 가이드라인을 완성하려 노력했습니다.
그리고 이번 클론코딩을 통해서 기본적인 가이드라인을 완성하고자 하였습니다.
따라서, 제가 원하는 기본 로직인 반응형, Flex, Grid 기반의 사이트를 찾아야 했습니다.
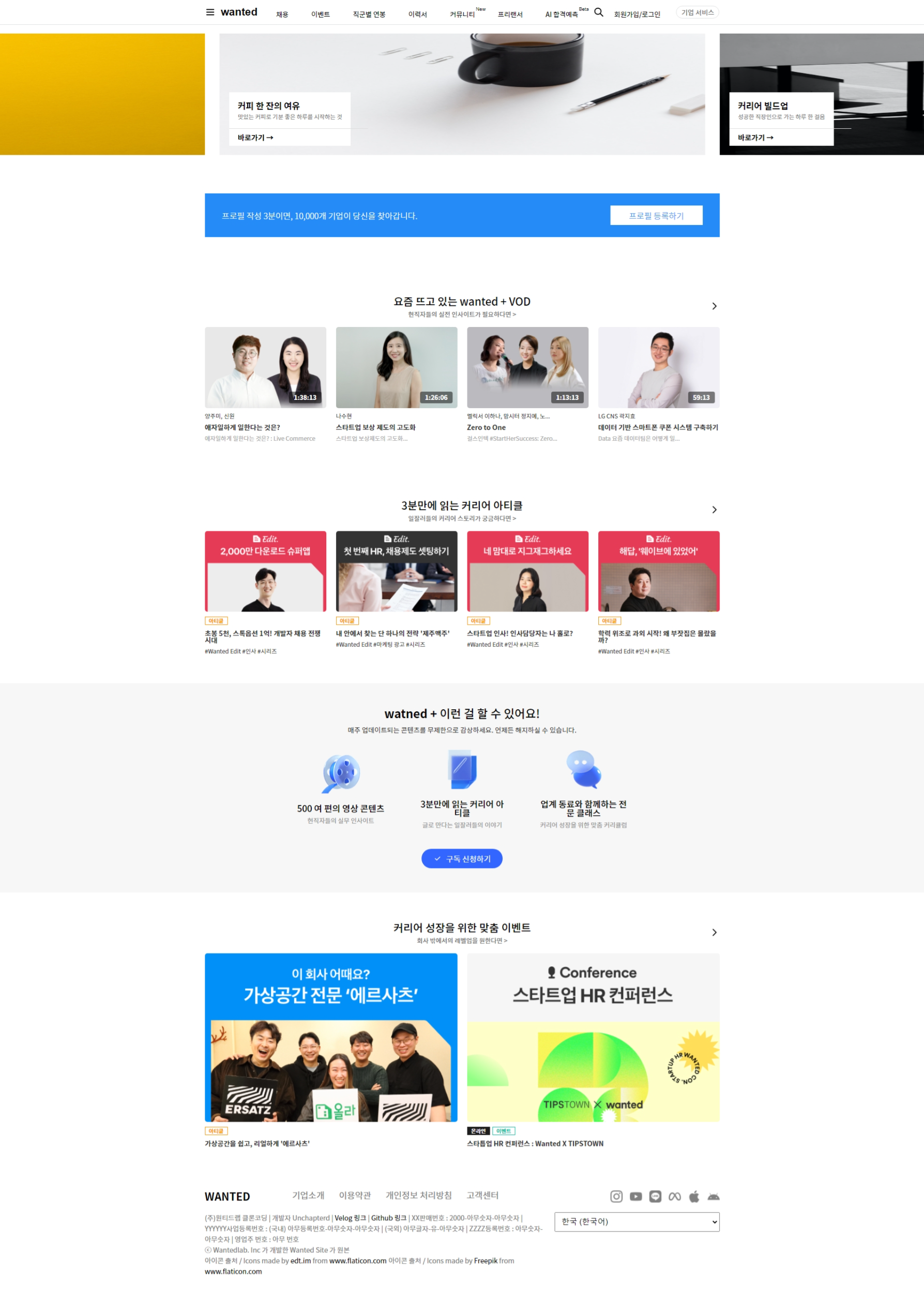
그 대상으로 가장 깔끔하게 디자인 되었다고 생각한 커리어 여정을 행복하게 :: Wanted 를 선택하게 되었습니다.
가이드라인 기획
제가 지향하는 것은 백앤드 개발자이고
프론트앤드 혹은 디자이너가 아님에도 가이드라인에 집착 한 이유는
아무리 잘 만든 서비스라고 하더라도 디자인 없이는 완성될 수 없다고 생각하기 때문입니다.
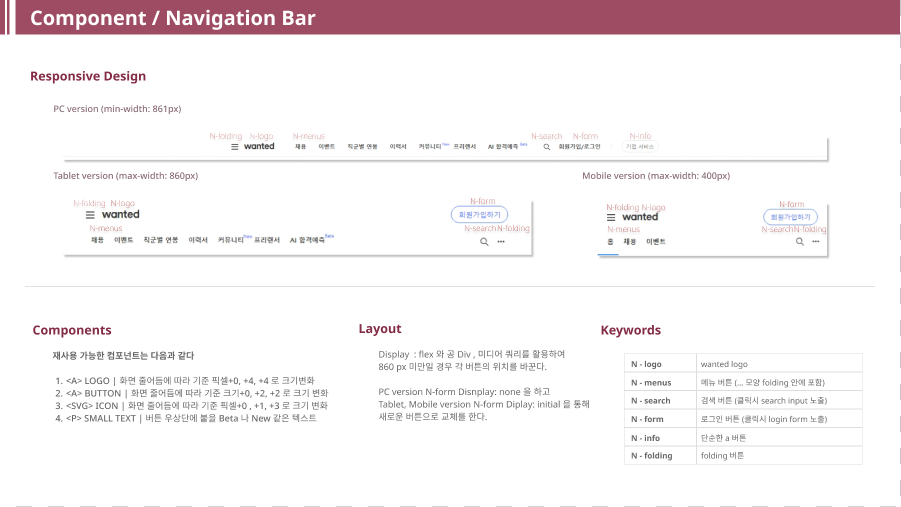
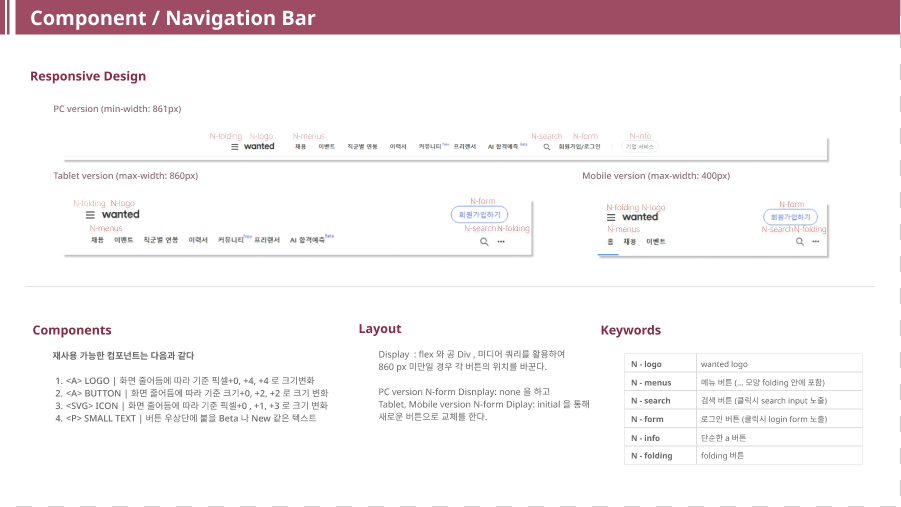
따라서 부족한 경험과 시간을 보완하기 위해서 디자이너의 의견을 뒷받침한 가이드라인 완성이 필요했습니다. 이 가이드라인의 아이디어는 웹디자인 시작한다면 이건 꼭 보세요[포토샵] 를 참고하였으며, 작업 이전에 Figma / Wanted 클론코딩 을 통해서 레이아웃 분석을 시작하고 진행하였습니다.
모든 반응형 최상위 컨테이너는 다음과 같은 로직으로 완성했습니다.
#nav { width 100% }
.nav_container {
width: 1070px;
}
@media screen and (max-width: 1100px) {
width: 100%;
}또한 그리드 박스는 12칼럼 기준으로 다음과 같이 완성했습니다.
또한 내부에 넣을 컨탠츠는 3,6,9 칼럼을 차지하도록 완성했습니다.
.main_grid {
grid-template-column: repeat(12, 1fr);
}
.main_content_small {
grid-column: span 3;
}
.main_content_medium {
grid-column: span 6;
}
.main_content_big {
grid-column: span 12;
}화면 분석 및 컴포넌트 분석 (약식 기획서 양식)
물론 실제로 백앤드 서버까지 클론 하는 것은 아니며,
모든 페이지를 클론하는 것이 아니 였기에 조금 과하다고 생각했습니다.
하지만, 실제로 서비스 전체에 재활용성 있게 사용할 수 있는 컴포넌트 위주 클론 에 힘썻습니다.
고화질 파일을 보려면 Figma / Wanted 클론코딩 를 확인해주세요.




결과물
실제 결과물은 다음 링크에서 볼 수 있습니다.
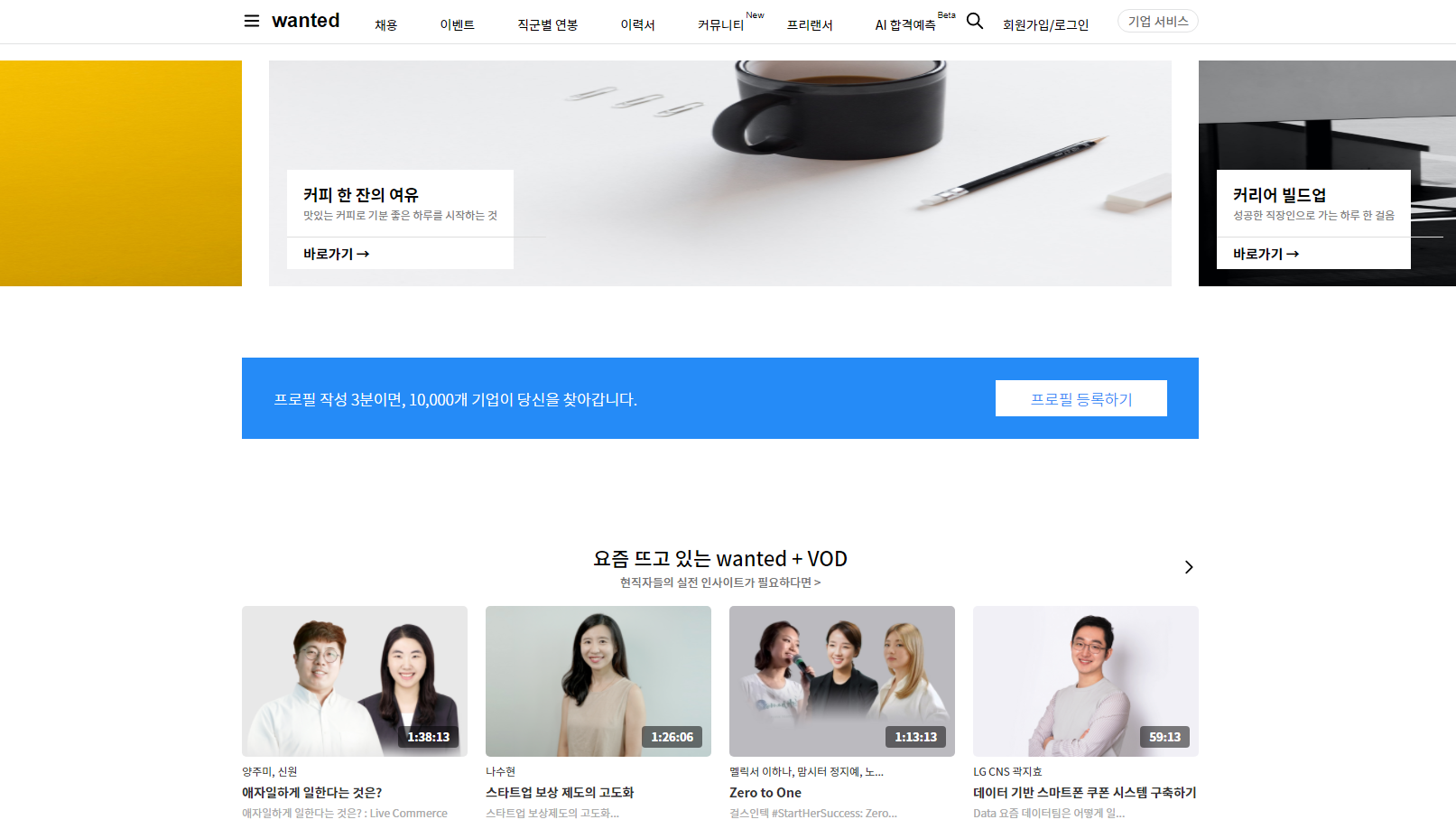
최초 index 페이지의 결과물이 미세하게 간격이 어긋나는 등의 문제가 있었습니다.
따라서 컴포넌트 설계를 더욱 견고히 하여 재작업을 하여 완성하게 되었습니다.
얼마 전, 네이버에서도 flex gap 의 조합에 대해서 관심있게 보고있다는 내용을 보고
저도 최대한 해당 기법을 사용하며 margin, padding 을 안주게 되었습니다.
http://unchaptered1131.dothome.co.kr/