- 주소 : 52.78.9.253
- 저장소 : unchaptered/hanghae-backend-1
- 기간 :
2022-07-22, MON~2022-07-28, FRI
작업 순서
| Milestone | Tag | Relaese | Purpose |
|---|---|---|---|
| Prototype : 기본 서버 구현 + Unit Test(all) | @1.0.0 | Base Logic. | 기능 구현 완료 후 PR |
| Prototype : 기본 서버 배포 | @1.0.2 | Base Deploy. | 문서 수정 후 배포 |
| Rafactor : 계층화되고 유지보수가 쉬운 서버로 개선 | @1.2.1 | Double Layer. | Service 레이어 추가 |
| Refactor : 모듈화를 통한 비즈니스 로직 간결화 + Unit Test(models, modules) | @1.3.2 | Double Layer, with Modules. | Modules/** 추가 |
| CI/CD : EC2 배포 자동화 파이프 라인 구축 | - | - | 실패! |
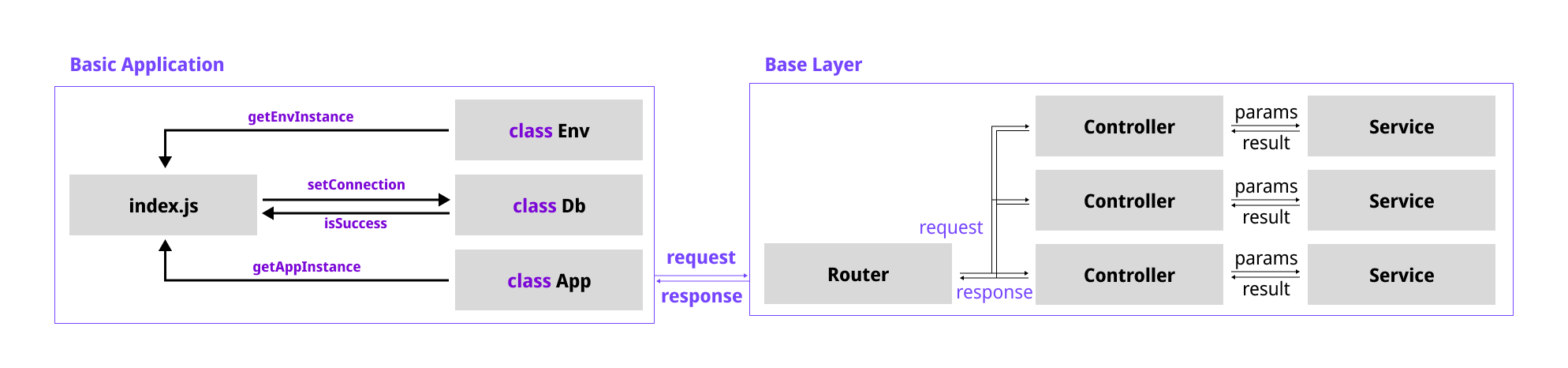
구조

Express.JS?
연초에 인프랩 에 백앤드 신입으로 지원서를 넣으면서 본격적으로 TypeScript Ineversify 조합으로 Express 를 개발을 하게 되었습니다.
제가 못찾은 걸 수도 있었겠지만
별도의 한글 자료가 없어서 공식 문서를 기반으로 많은 코드를 참고했었던 것 같습니다.
그 뒤로도 다른 프레임 워크에서 작업을 하다가, 순수한 Express.JS 로 작업을 하니 생소한 기분이었습니다.
😊 과제
항해가 시작하고 Flask 로 진행한 프로젝트로 MongoDB Atlas 를 사용해서 였을까, 이번 과제도 MongoDB 를 이용하는 것이었습니다.
- 게시글 및 댓글 CRUD 를 포함한 RESTful API
몇 가지 필수 구현사항과 API 요구사항을 받고 과제를 진행하게 되었습니다.
이번 과제에서는 간단하고 에러 처리가 완료된 프로토 타입 을 구현 및 배포를 하고 지속적으로 리팩토링 하면서 점진적으로 개선해나가는 경험해보자 했습니다.
😂 불편한 JS
TypeScript 를 쓸 때는 당연했었던 @types/** 의 부재가 너무나 슬펐습니다.
특히, 모든 파라미터가 any 속성 이여서 함수 추출하기를 통한 리팩터링이 너무나 어려웠습니다.
아마도 이미 편하게 사용 중인 프레임워크가 아니였다면, 해당 과정이 배는 오래 걸렸을 것 같습니다.
const join = (req, res, next) => {
req. ???
}해당 부분은 이번 주차 프로젝트를 하면서 찾아낼 수 있었습니다.
import Express from 'express';
/**
* @param { Express.Request } req
* @param { Express.Response } res
* @param { Express.NextFunction } next
*/
const join = (req, res, next) => {}👌 커스텀 예외 + 예외 미들웨어
리팩토링을 진행하면 다양한 계층이 생기게 됩니다.
해당 계층에서 모두 일일히 if-else 를 해서 분기 처리를 하는 것은 너무 소모적인 경험 이었습니다.
그래서 찾은 풀이법은 statusCode 와 같은 추가 필드를 가진 커스텀 예외 클래스 였습니다.
class CustomException extends Error {
statusCode;
constructor(message) {
super(message);
this.statusCode = 400;
}
}새로운 종유의 문제 상황을 찾아 내면 name 과 statusCode 에 적합한 고정 값을 부여하고 사용하였습니다.
그리고 CustomException 의 수많은 서브 클래스들은 Controller 영역에서 처리 되는 방식을 사용했습니다.
const join = (req, res, next) => {
try {
} catch(err) {
return res.status(err.statusCode)
.json(err.message);
}
}하지만 해당 코드들이 반복되는 구조는 아름답다고 느끼지 못했고, exceptionMiddleware 를 만들어서 위임하는 것으로 간소화 했습니다.
const join = (req, res, next) => {
try {
} catch(err) {
res.locals.error = err;
return next();
}
}🤷♀️ AWS ubuntu permission denied!
Flask 주차 부터 약 3주 간 저를 괴롭혔던 문제 였습니다.
권한 설정이 안되어 있는 **.pem 와 관련된 문제였고 chmod 400 이 먹히지 않았습니다. 심지어, 개발할 때 쓰는 드라이브에는 보안 탭 이 갑자기 사라진 상태였습니다.
연초 3월 까지는 해당 보안탭으로 보안 그룹 수정을 하였던 상태
해당 부분은 **.pem 키를 별도의 드라이브에 저장하고 보안 설정을 변경하는 것으로 우회 해결하였습니다.
Bug : EC2 인스턴스 접속 거부 (Windows 10, 해결)
아쉬웠던 점
초기에 계획했던 CI/CD : EC2 배포 자동화 파이프 라인 구축 을 이루지 못했습니다.
해당 부분보다 모듈화를 통해서 직관적인 코드로 개선하는 것이 중요하다고 판단해서 제한 시간이 초과되었습니다.
이번 주차 unchaptered/hanghae-backend-2 에서 해당 부분을 보완해보고 싶습니다.

