
오늘 굉장히 애매하고 모호했던
논리연산자에 대해서 알아보도록 하자
논리 연산자는 비교 값을 구할때 많이 사용하는데
자바스크립트에서의 논리연산자는 총 3가지
|| (OR) , &&(AND) , !(not)
MDN
논리연산자는 보통 Boolean(논리적) 값과 함께 쓰이며 불리언 값을 반환한다
그런데 &&연산자와 || 연산자는 사실 피연산자중 하나의 값을 반환한다
논리 OR (||)
인수중 하나라도 true이면 true를 반환 그렇지 않다면 flase 를 반환하는 연산자이다
// < OR >
// 1. 왼쪽부터 Truthy 값을 찾아나간다.
// 2. Truthy값을 찾은 경우, 해당값을 돌려준다.
// 3. 마지막에 도달할 경우, 마지막 값을 돌려준다.
true || true => true
false || true => true
true || false =>ture
flase|| false =>false *연산과정에서 숫자1은 true로 숫자 0은 false로 바뀐다
if문 안에 여러가지 조건을 넣을수도 있다
let number = 10;
let number2 = 2;
if (number <10 | | number2 > 1) {
alert("numbe2가 더큽니다")OR 연산자는 첫번째 truthy 값을 찾아 나간다.
가장 왼쪽부터 시작해서 오른쪽으로 나아가며 피연산자를 평가하는데
값이 true라면 연산을 멈추고 해당 피연산자의 변환전 원래 값을 반환 한다
다음 예제를 보자
1 || 0 => 1 true 값
null || 1 => 1 true 값
null || 0 || 1 => 1 true 값
&& (AND)
두개의 앰퍼샌드를 연달아 쓰면 AND 연산자 &&를 만들 수 있다.
AND 연산자는 두 피연산자가 모두 참일 때 true를 반환한다 그외 경우 false 반환
falsy를 찾는 AND 연산자 '&&'
// < AND >
// 1. 왼쪽부터 Falsy 값을 찾아나간다.
// 2. Falsy값을 찾은 경우, 해당값을 돌려준다.
// 3. 마지막에 도달할 경우, 마지막 값을 돌려준다.
true && true; // true
true && false; // false
false && true; // false
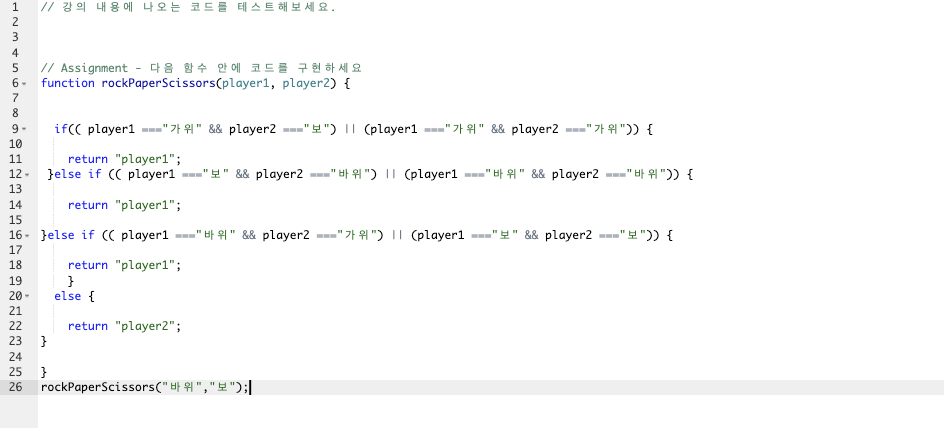
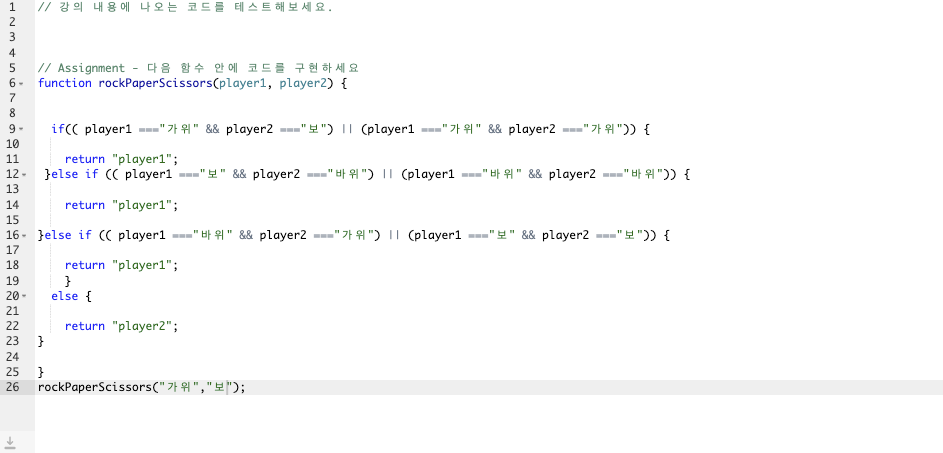
false && false; // false가위바위 게임을 예제로 확인해보자
해석해보자
만약에 호출값이 ("가위","보") 라고 해보자 player1에는 "가위" 문자열이 담기고
player2에는 "보"가 담긴다
그리고 맞는 조건을 찾아 나간다. 양쪽 조건식을 비교해서 성립하는쪽이 true 아닌 쪽이 false
성립한다면 return "player1" 을 반환
이렇게 조건식이 성립하냐 안하냐를 보면 되는데
너무 어렵게만 생각했다. 이렇게 허탈할수가 .....
그래도 많이 배웠잖아?😅 자 다음 세션으로 넘어가볼까?