
이전 포스팅에서는 기본형 데이터 할당에 대해서 알아보았다.
이번 포스팅에서는 데이터타입 (참조형) 메모리 할당에 대해서 알아보도록 하겠다.
예시
이런 객체 형태가 있다고 가정해보자
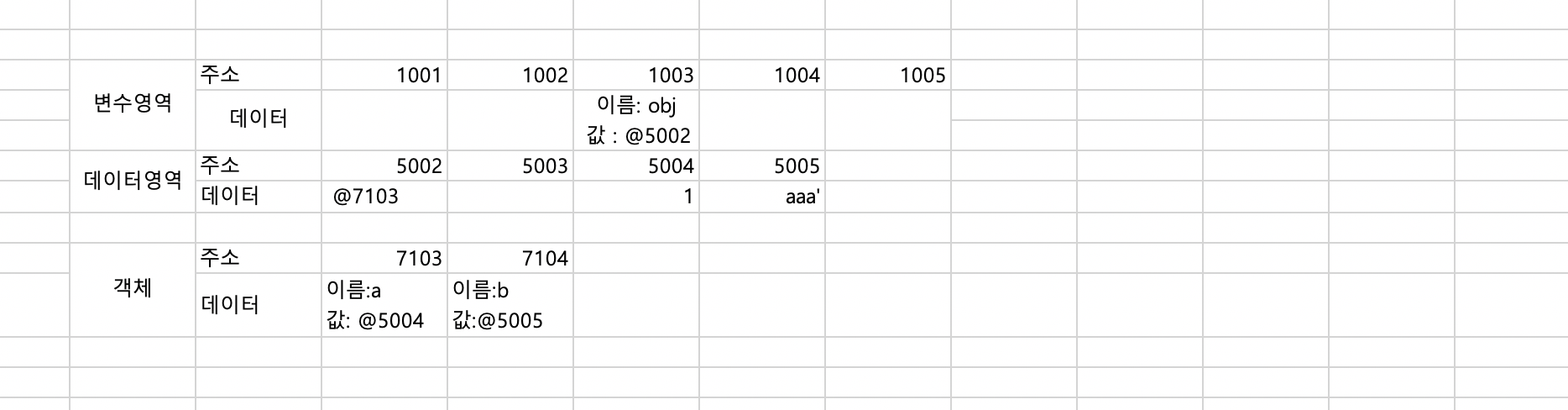
내부적으로 메모리에 할당될때는

이런식으로 할당된다 변수 영역 데이터에 obj이름으로 할당된다
값은 데이터영역의 5002 주소를 가지게 되고
5002의 주소는 객체 주소를 가리키게 한다 객체안에 변수를 선언했기때문에
똑같이 변수영역에서 할당된것처럼 객체영역의 데이터에서 이름을 할당하게하고 값을 데이터영역에서 참조하게 만든다
복사는 어떻게 되는걸까 ?

이런식이라면 새로 값을 만들지않고 그값을 가지고있는 주소를 참조하게 만든다.

이렇게 된다
이쯤에서 그러면 이런생각이 들수도있겠다 쓰이지않는 메모리는 어떻게 되는걸까?
자바스크립트의 언어는 매니지드 언어로써 메모리 할당에 직접 관여하지 않지만 이를 관리해주는 엔진이 있다 바로 가비지컬레터 이다
❗️가비지 컬렉터
자바스크립트 엔진 내에선 가비지 컬렉터(garbage collector)가 끊임없이 동작한다. 가비지 컬렉터는 모든 객체를 모니터링하고, 도달할 수 없는 객체는 삭제하게 된다.

이렇게 null, undefined를 할당하게되면
변수는 선언되었지만 참조하는 값의 주소가 없기때문에 할당되지않는 주소를 삭제 하게 된다.
지금까지의 내용을 알고있어야 지금 나온 리액트,뷰,앵귤러 라이브러리에 대해 접근할수있게된다.
메모리에 참조하는 방식을 보면 새로 생기지 원본에 값을 변경시키지 않고있다.
어느 변수에 값이 바뀐다면 원본에 값을 넣어 바꾸는것이아니라 값을 담는 주소를 참조하게 하여
값의 변경을 이룬다 그렇기 때문에 리액트에서 리얼돔과 가상돔의 비교로 상태 감지 변화도
가능 하게 되는것이다 .
최대한 쉽게 이해하기위해 풀이해본 데이터 저장 원리 이해가 가는가?
언매니지드 언어 (c, C++ C#)등 하드웨어 동작에 가까운 언어가 아니라면
메모리 할당에 대해서 모를수도있다. 하지만, 프로그래밍을 시작한 지금은
프론트엔드라고해서 간과하는게 아니라 심도있게 들어가야한다.
파면 팔수록 방대해지는 프로그래밍의 세계 산넘어 산이다!