오늘은 비동기 처리방식 promise 에 대해서 알아보도록 하자!
단어 그대로 promise는 약속한다는 의미로 데이터가 이렇게 들어왔다면,
혹은 데이터를 이렇게 보내겠다는 비동기 처리방식이다.
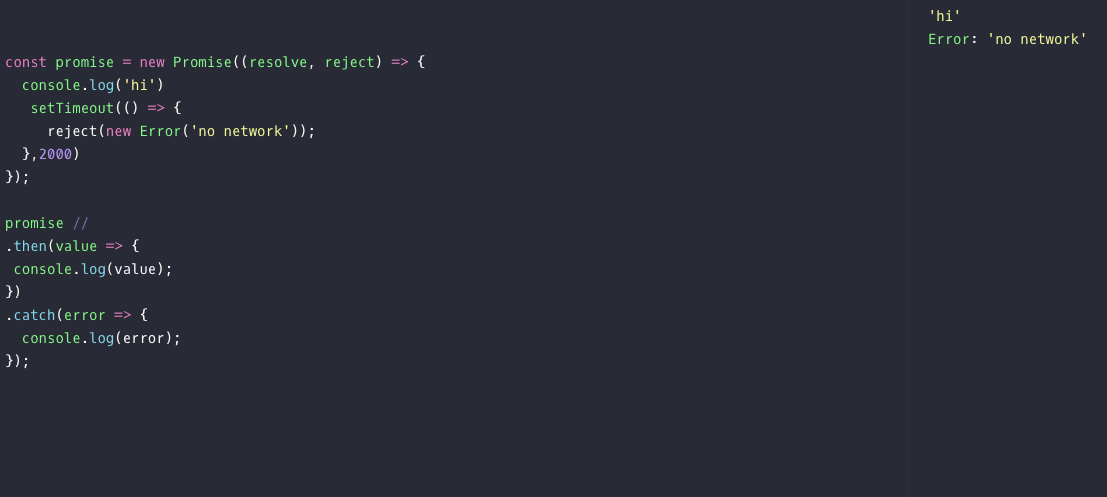
promise는 두 인자를 받는데
프로미스를 이행했을 때 할 일은 then() 호출로 정의하고,
거부됐을 때 할 일은 catch() 호출로 정의
-드림코딩 엘리출처
이런 형태이다.
-드림코딩 엘리출처
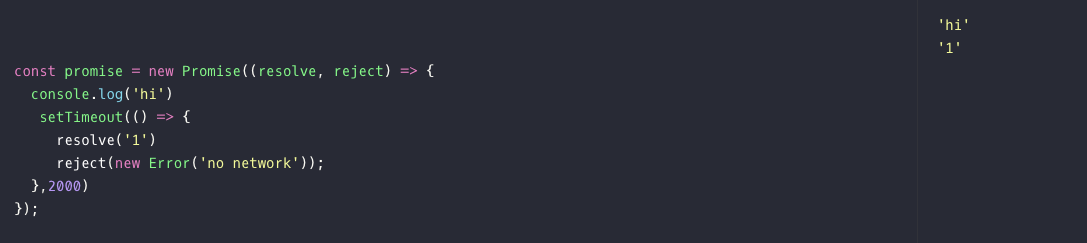
이부분을 보면 resolve 를 써서 확인하면
reject 가 출력되지않는다
단순하게 생각하면 resolve는 성공 reject 실패처리라고 생각하자
여기서 Pomise를 반환해주는데
-드림코딩 엘리출처
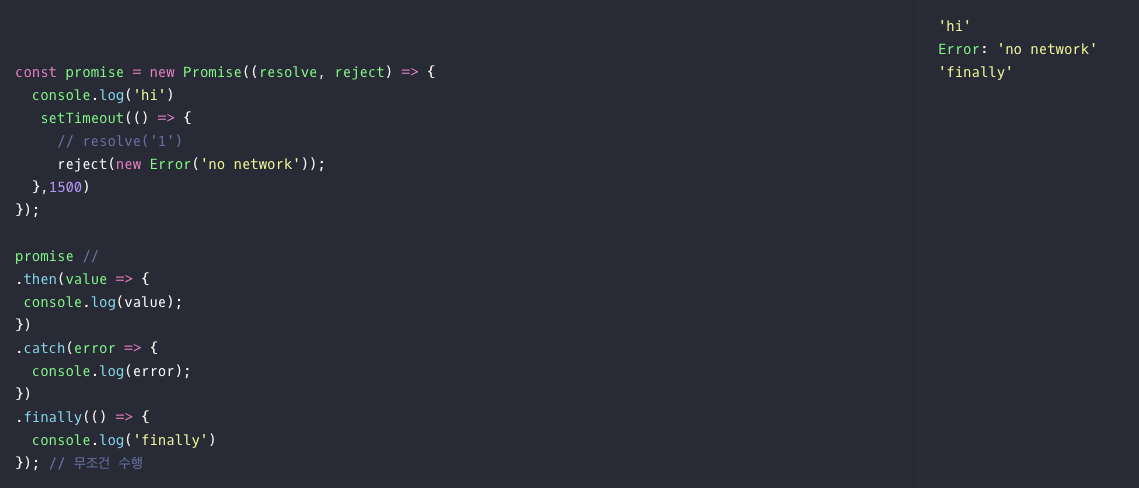
Promise의 내용은 이렇다
.then() 성공적으로 데이터를 받아온다면
.catch() 에러가 발생한다면
.finally() 무조건 어떠한 내용을 처리하고싶다면
이렇게 메소드를 통해 처리를 할수있다.
-드림코딩 엘리출처
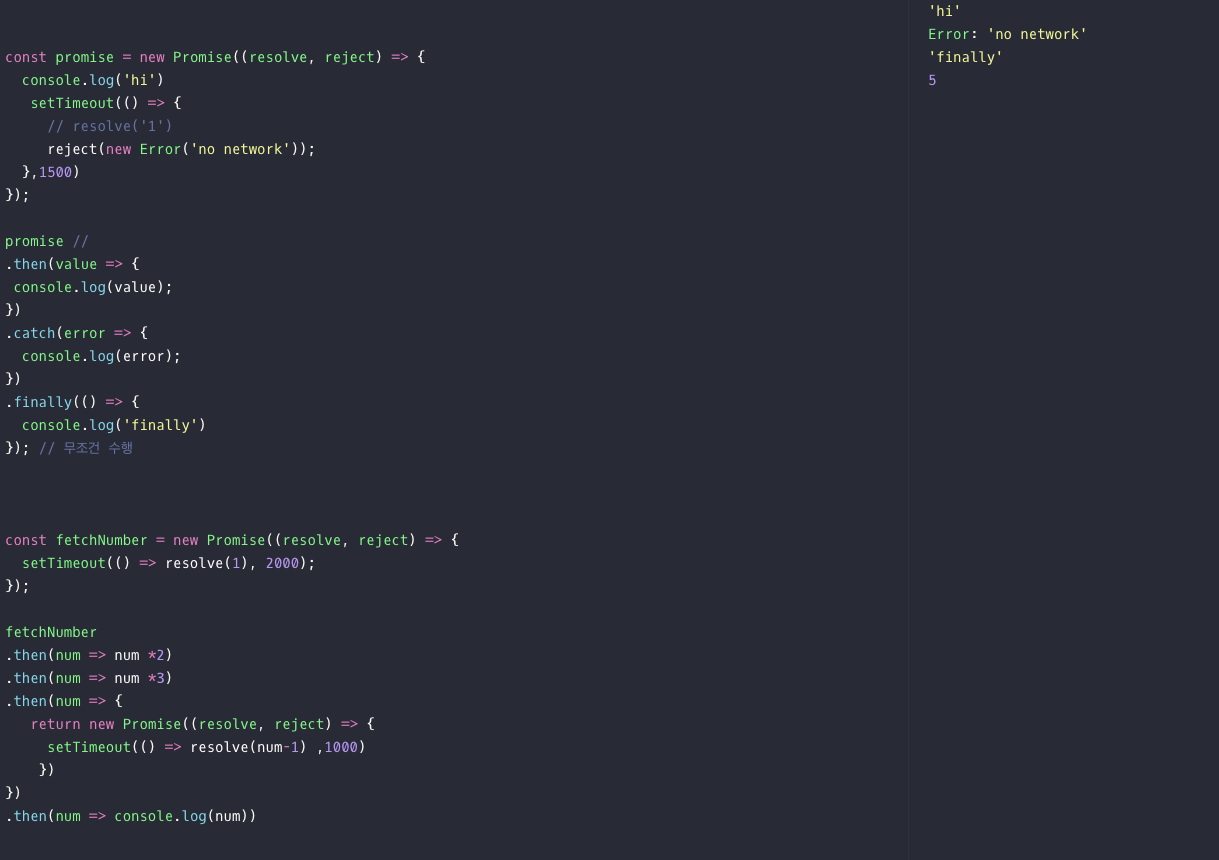
fetchNumber 를 보면 새로운 promise를 선언했다
resolve(1) 값 1을 전달했고
Promise로 반환된 fetchNumber에서
.then으로 실행 로직을 만들었다.
Promise의 내용을 알겠는가?
then 메소드는 값을 바로 전달할수있고, promise를 전달할수도있다
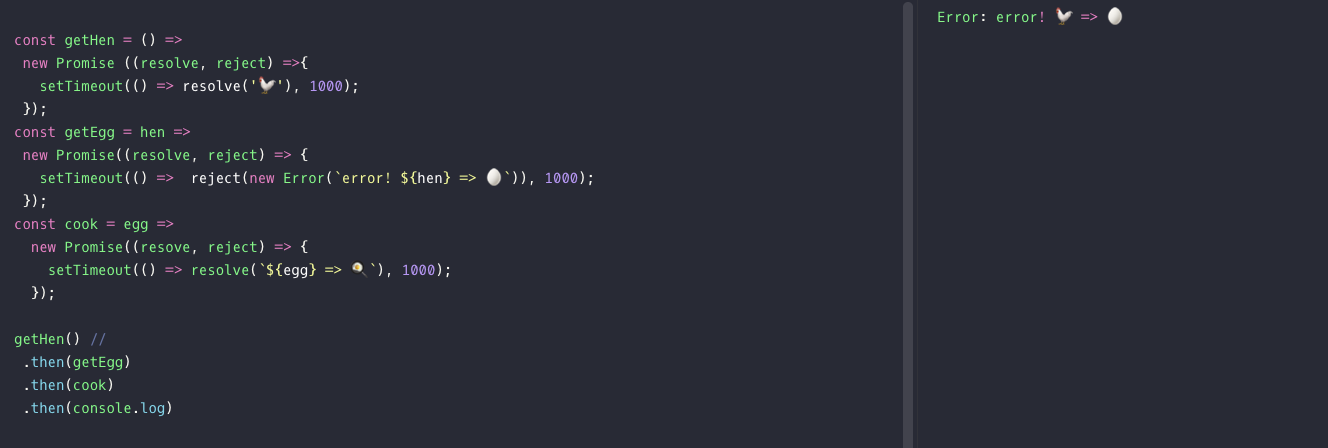
에러 처리는 어떻게 하는가?
-드림코딩 엘리출처
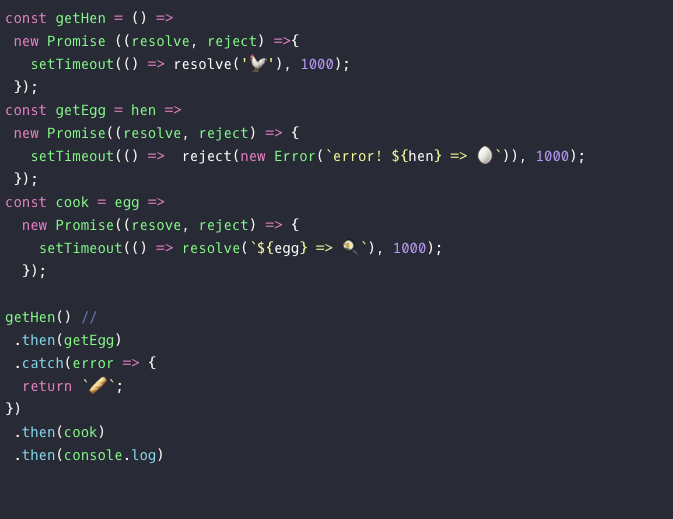
에러처리는 호출하는 곳에서 어떻게 처리를 할것인가를 지정해줘야하는데 이때
.catch() 메소드로 해결할수있다.
-드림코딩 엘리출처
promise에 대해서 알아보았다.
정리해보면 promise는 resolve, reject 인자를 통해
이행과,에러 처리를 할수 있고 호출하는시점에서 이행과 에러처리를 어떻게 해줄것인가?
이렇게 이해하면 될 것 같다.
비동기처리는 싱글스레드를 쓰는 자바스크립트의 본질적인 특성을 효율적으로 사용하기위해
필수적인 요소이다. 하지만 많은 데이터를 처리해야하는상황에서는 필요이상의 메소드는 문제가 생길수도있을것이다.
다음 블로깅 내용에서는 async await 에 대해서 알아보도록하자 !