
비동기 처리를 하기위해 사용하는 callback에 대해서 알아보도록 하자
❗️JavaScript 는 synchronous (동기)적으로 작동한다 !
자바스크립트는 호이스팅 되면서 동기적으로 하나하나씩 작동하게 된다
hoisting : 변수, function 선언이 되면 제일 위로 올라가게되어 읽히게되는 현상
이라고 다들 알고있을것이다 .
호이스팅이 일어나면서 코드가 동기적으로 실행된다 라는 자바스크리브의 핵심적인 내용을 인지하고있어야한다 !
callback 함수는 > 쉽게 얘기하자면 전달되어진 함수를 나중에 불러줘 라는 의미의 함수이다
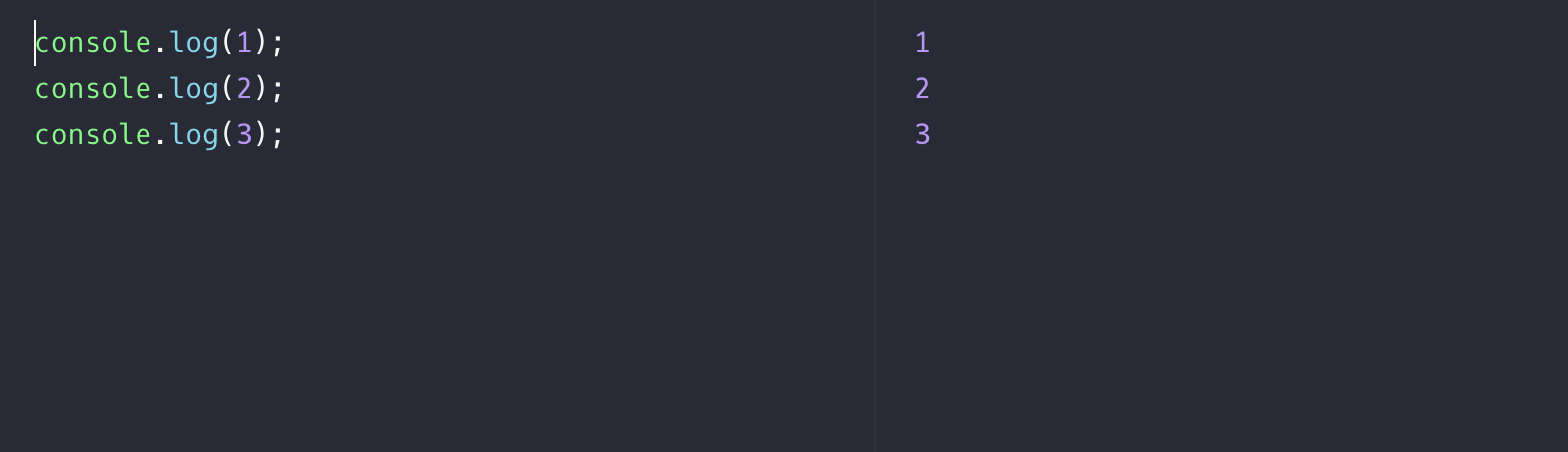
동기적 실행방법

자 동기적수행 방법은 이렇게 위에서 아래로 차례대로 읽어서 출력해주는 걸 뜻하고
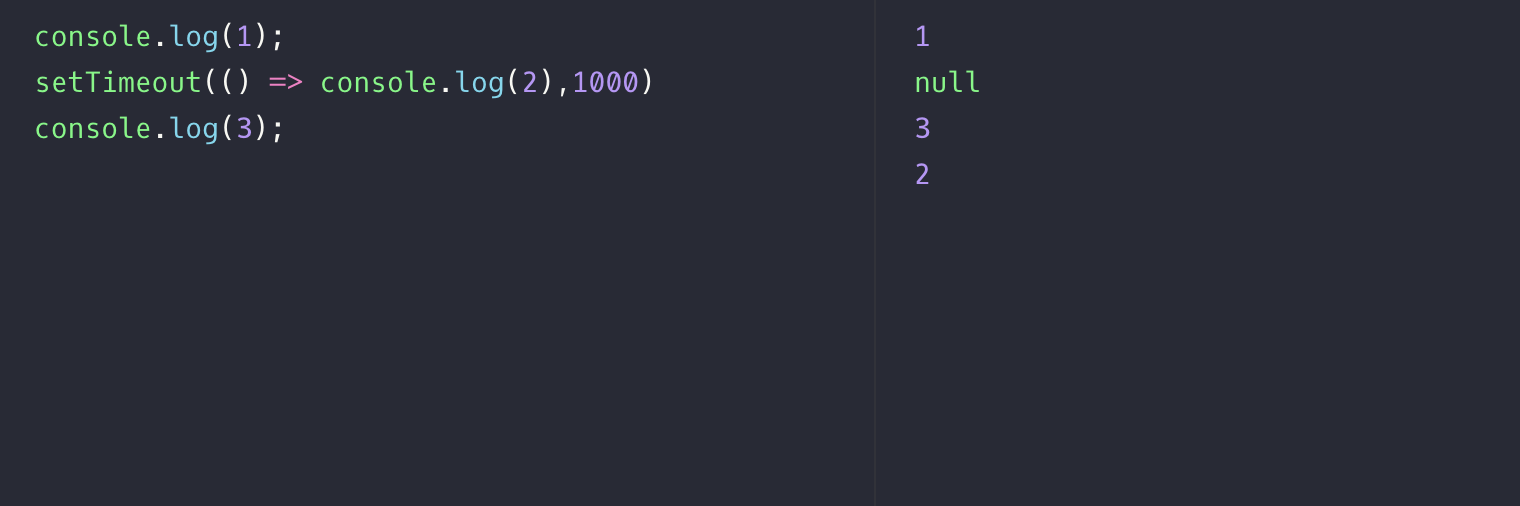
비동기적 실행

이렇게 1초후에 실행해줘 라고 함수를 선언해주면 차례대로 읽다가
1초가 지나면 나타나게 된다
나타날때까지 기다리는게 아니라 일정한 시간이 지나면 알아서 나타나게(Callback) 해줘 !
이런 부분을 비동기처리했다라고 한다 .
해서 비동기에 쓰는 함수는 콜백함수라고 할수있다.
콜백함수는 두가지로 나뉜다
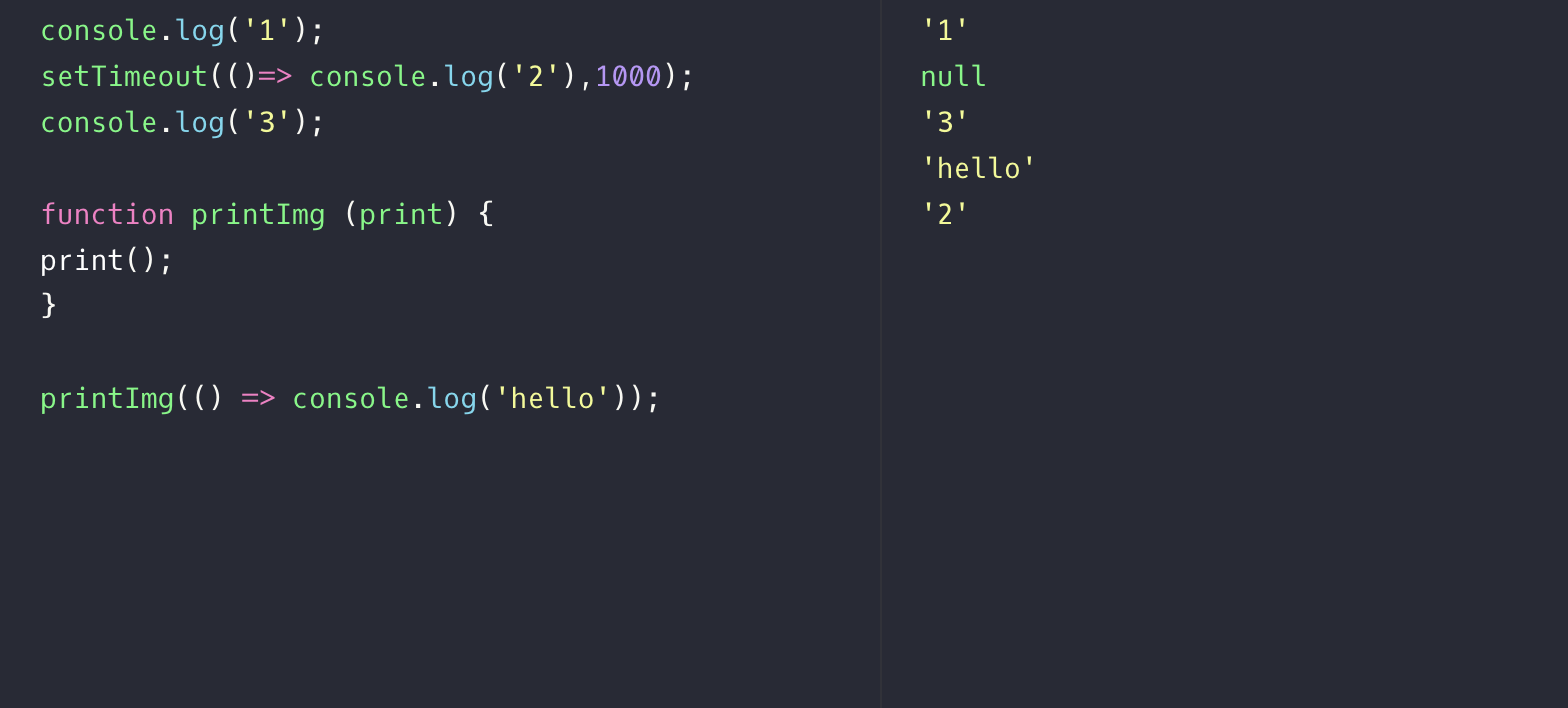
동기적으로 실행시킬때
예제를 보면서 이해해볼까?

자 이렇게 setTimeout 함수가 마지막에 실행되는것을 볼수있을것이다.
현재 함수와 변수로 선언한 코드는 호이스팅으로인해 최상단으로 올라가게되어
차레대로 실행이 되면서 읽히게되고 setTime 함수가 1초후에 출력 되게 된것이다
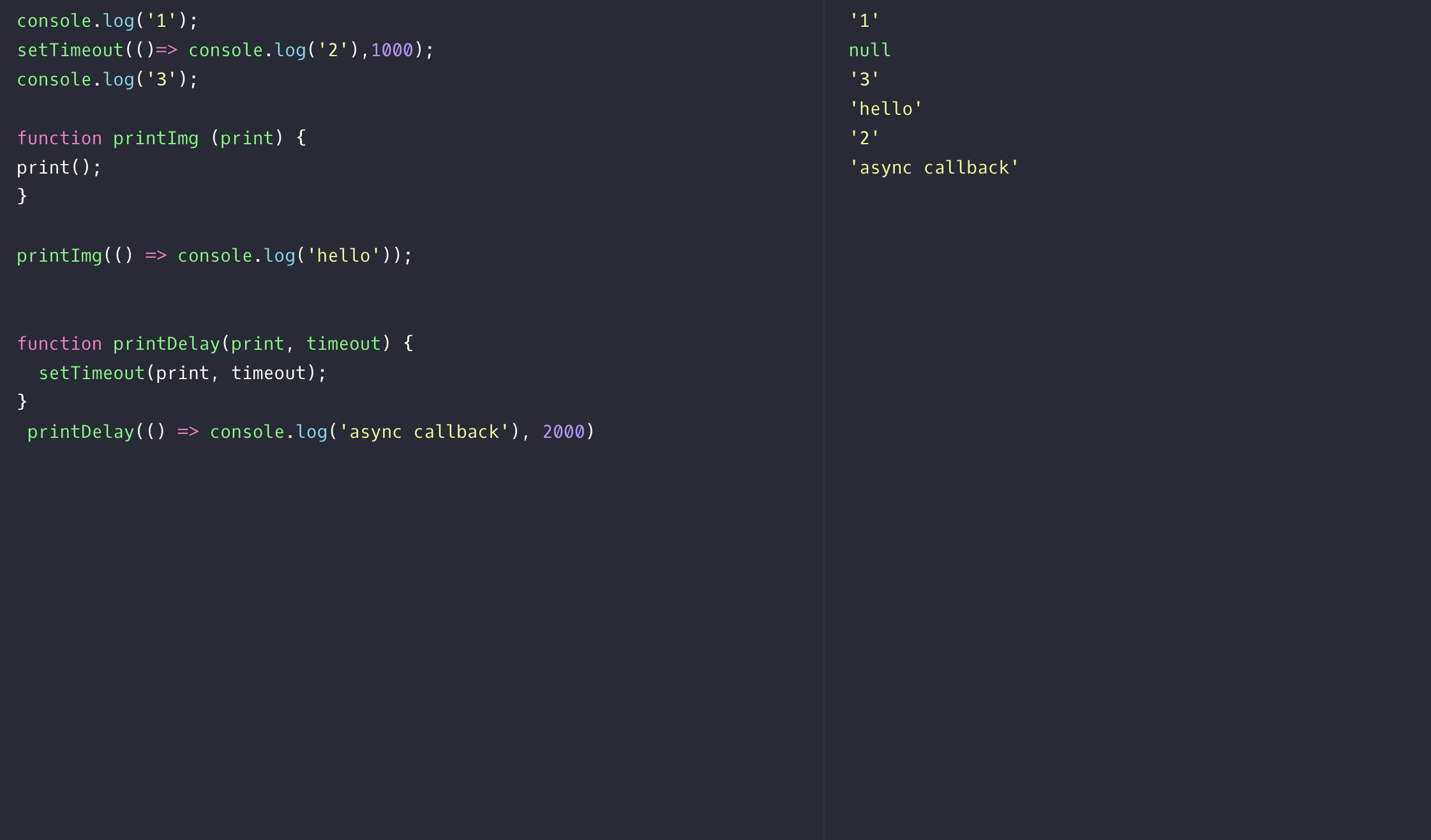
비동기적으로 실행 될때

이렇게 비동기처리를 할수있다.
코드를 위에서부터 순서대로 읽다가 2초후에 문자를 출력 !
동기적으로 실행하고싶을때는 즉시호출가능한 arrow function으로 사용해주고 비동기적으로 실행을 시킬때는 조건을걸어 조건에 만족하면 출력하게 한다로 간단한 비동기 처리방법을 알아보았다
하지만 이렇게 사용하다보면 함수안에 콜백함수를 넣는경우가 생기고 또 콜백안에 다른 함수가 들어갈수있는 콜백지옥을 경험할수있다.
-code dreamCoder
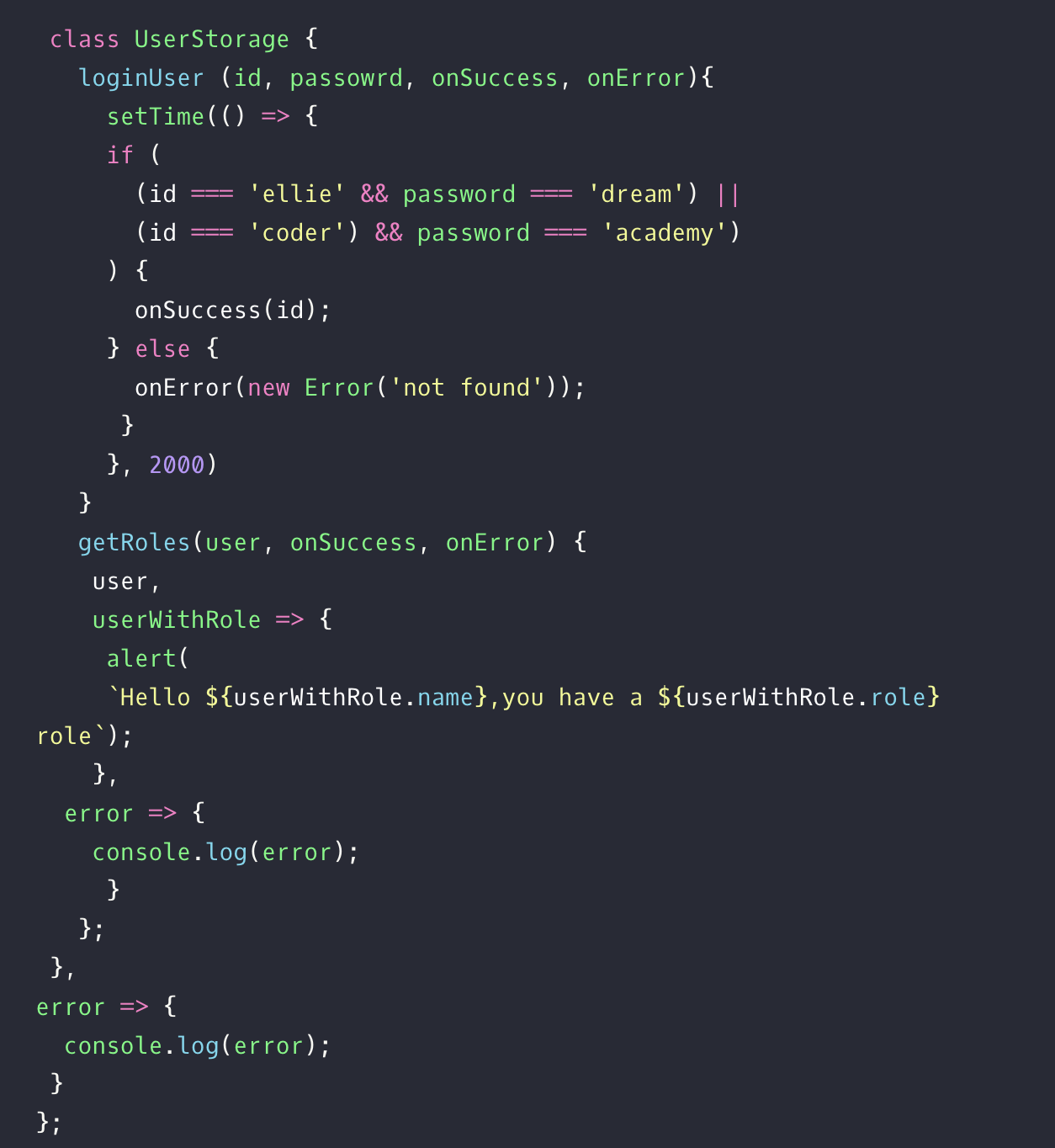
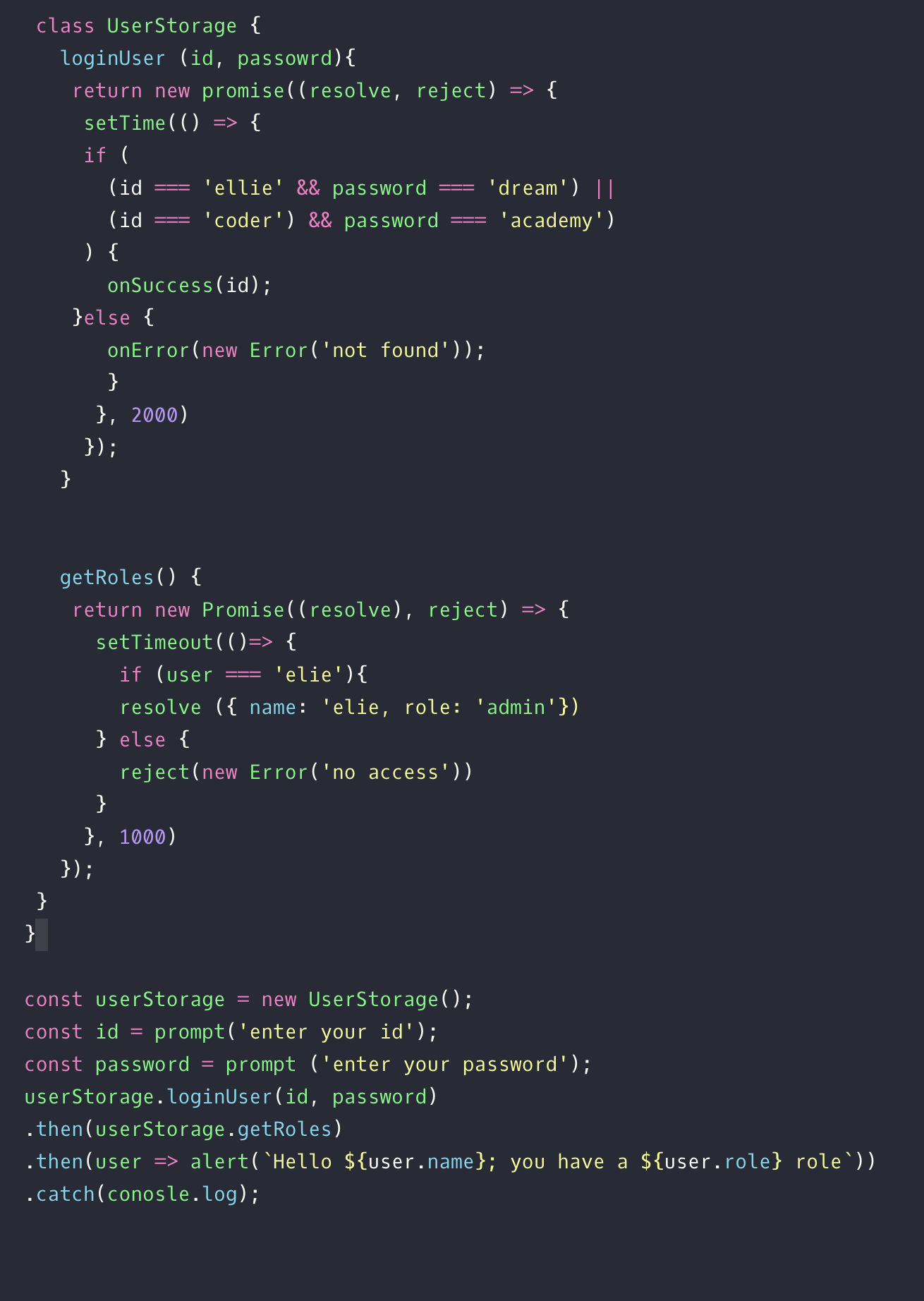
이런코드가 있다고 가정해보자
이렇게 되면 콜백안에에서 콜백을 호출하고 콜백안에서 다른무언가를 호출 하게 되는 상황이된다.
이를보고 콜백지옥이라고 한다 .
어디서 어떻게 연결되어있는지 한눈에 가늠하기도 어렵고 비즈니스 로직도 한눈에 알아보기 어렵다.
이부분을 Promise로 어떻게 처리하는지 다음 블로깅내용에서 확인해보자 !
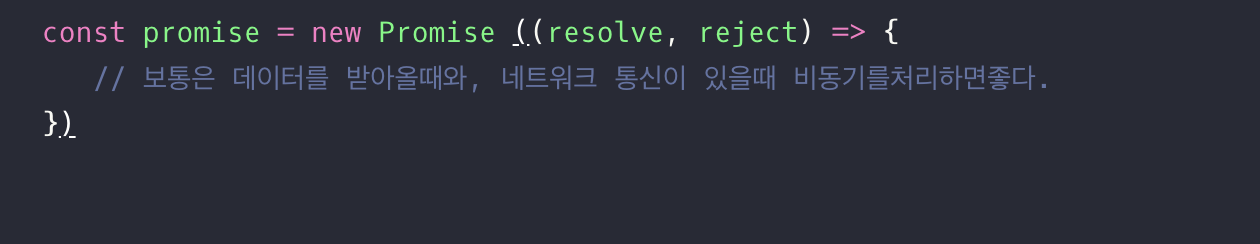
Promise는 비동기를 간편하게 처리 할수있는 자바스크립트 오브젝트이다.
장시간으로 기능을 수행하고 수행이 이뤄졌다면 처리된 결과값을 출력해주고 에러가 발생했다면
에러메세지도 전달해준다

내경험에 의하면 데이터는 보통 백엔드에서 데이터를 받아와서 화면에 렌더링할때에 많이 썻던것같다.

여기서 중요한점❗️
async는 promise 리턴하게 되고 모든 await 함수는 일반적으로 promise가 된다.
promise 에 접근하는 방법은 (then() ) 을 쓴다.
에러 처리는 .catch() 를 쓴다.
그러니까 promise는 미래의 시점에 데이터르 위한 것이지만
내가 무언가의 promise를 갖고 있기만하면 어느시점에 쓰이든 상관이없어진다.
어떤 경우에도 then() 을 부르기만 하면 되는 것이다.
그렇다면 ? asycn/await는 무엇인가?
promise 이기만 하면 (await) 기다릴수 있다 라는 의미가 된다.
promise에서 then() 을 쓰는 거랑 똑같은 의미가 되지만
다른 점은 콜백함수를 요구하지 않는다는것이다.