04. URL 매핑과 콘텐츠 출력
Annotation을 이용한 URL 매핑
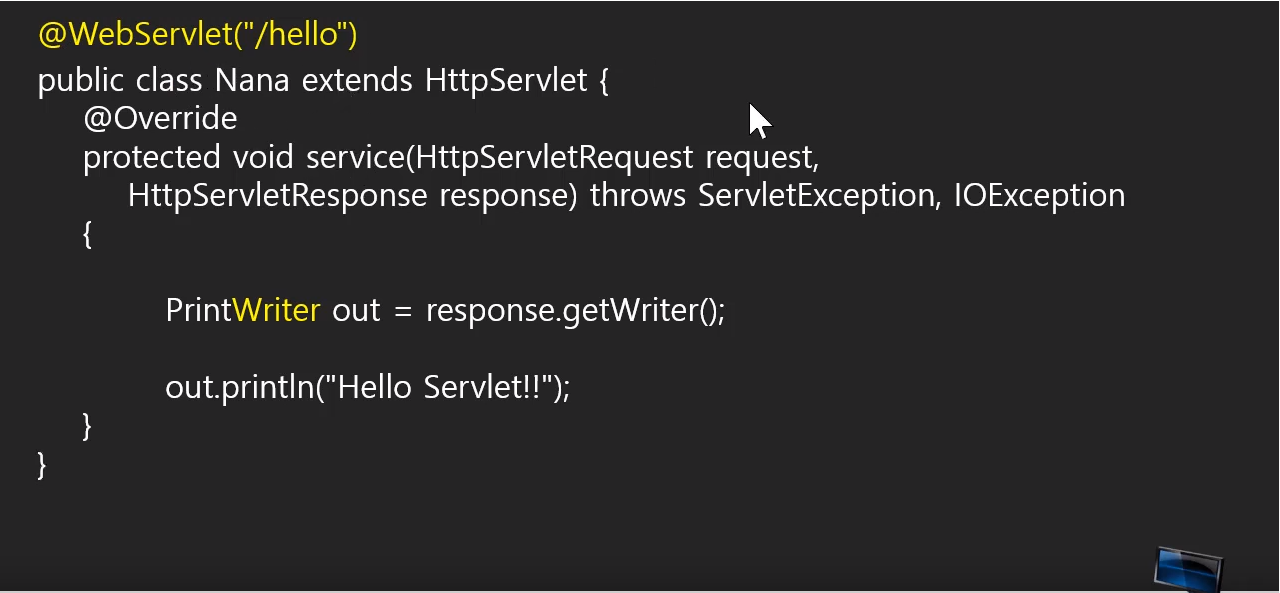
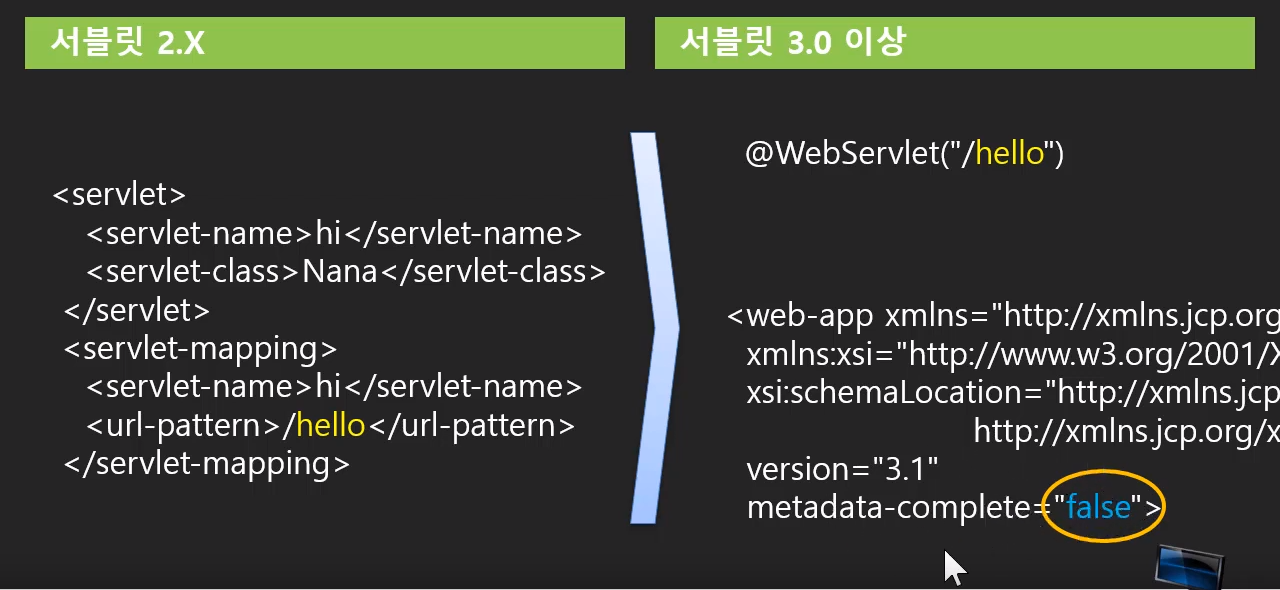
web.xml을 이용하지 않고도 아래와 같이 Annotation을 통해 URL 매핑을 할 수 있음

하지만 web.xml 내용중 metadata-complete를 'true'에서 'false'로 바꿔야 함
| metadata-complete | 설명 |
|---|---|
| True | web.xml에만 매핑 정보가 담겨있음 |
| False | web.xml뿐 아니라 외부 Annotation으로도 매핑 정보 있음 |

매핑에 따른 수정
Nana.java
package com.newlecture.web;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/hi")
public class Nana extends HttpServlet{
@Override
protected void service(HttpServletRequest req, HttpServletResponse res)
throws IOException, ServletException {
PrintWriter out = res.getWriter();
out.println("Hello Servlet");
}
}
web.xml
<web-app ...>의 metadata-complete를 변경하고 <servlet>과 <servlet-mapping>을 주석처리
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0"
metadata-complete="false">Annotation을 통해 URL 매핑하는 것이 효율적 (분업에도 효과적)
Servlet 출력 형식
제어구조를 이용한 출력
Nana.java
package com.newlecture.web;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/hi")
public class Nana extends HttpServlet{
@Override
protected void service(HttpServletRequest req, HttpServletResponse res)
throws IOException, ServletException {
PrintWriter out = res.getWriter();
for(int i = 0; i < 100; i++) {
out.println((i + 1) + " : Hello Servlet");
}
}
}실행 결과는 출력 후 줄바꿈이 되지 않고 연결이 되어 나옴 (html 문서로 인식)
HTML에서는 어떤 문서든 <br> 태그로만 줄바꿈 가능
하지만 크롬같은 경우에는 자의적으로 text 문서로 인식해서 줄바꿈이 된 채로 출력 됨
브라우저에 컨텐츠 형식을 알려주지 않은 경우 --> 자의적 해석
콘텐츠 형식 출력
기본 문자코드
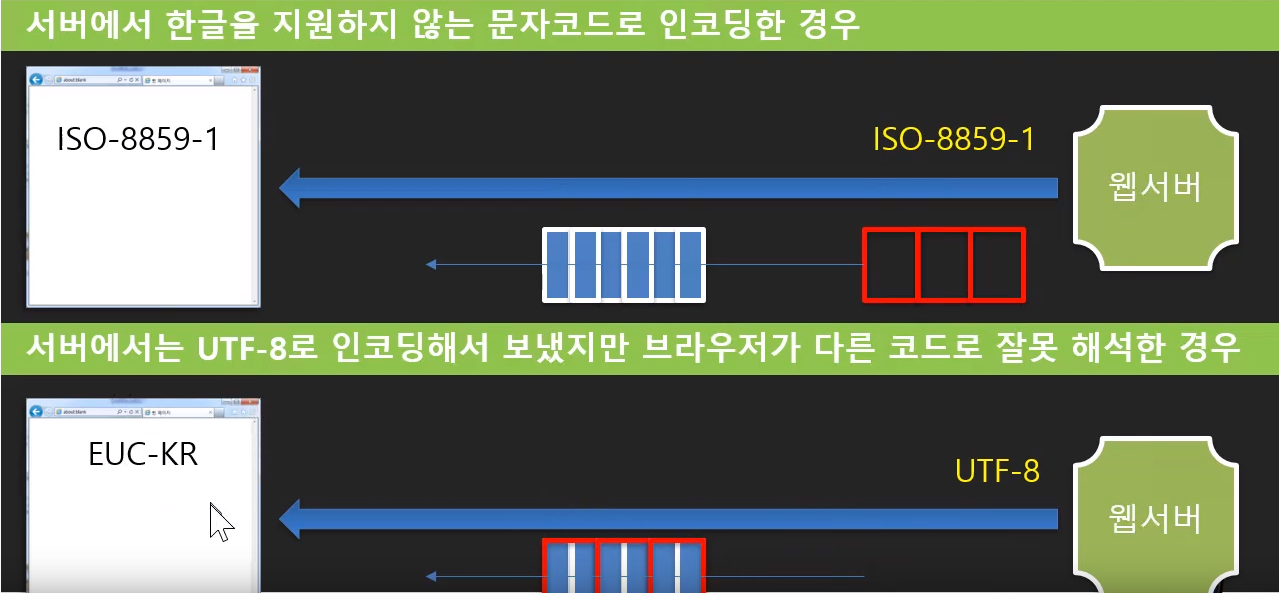
웹은 기본적으로 ISO-8859-1의 문자코드로 인코딩하며 이때 한글은 인식이 되지 않음
ISO-8859-1은 1 바이트씩 전송하며 한글은 2 바이트씩 사용하여 글자 표현

서버 측에서 보낼 때 UTF-8 로 보내야 하며 클라이언트 측에서도 UTF-8 형식이어야 읽힘
Nana.java
package com.newlecture.web;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/hi")
public class Nana extends HttpServlet{
@Override
protected void service(HttpServletRequest req, HttpServletResponse res)
throws IOException, ServletException {
// 사용자에게 보내는 방식을 결정
res.setCharacterEncoding("UTF-8");
// Content 해석 방식을 알려줌
res.setContentType("text/html; charset=UTF-8");
PrintWriter out = res.getWriter();
for(int i = 0; i < 100; i++) {
out.println((i + 1) + " : 안녕 Servlet <br>");
}
}
}
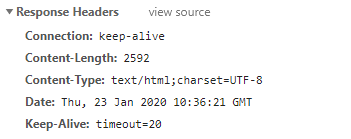
브라우저 개발자모드에서 Network > Headers > Response Headers 정보 확인 가능