06. Post Request
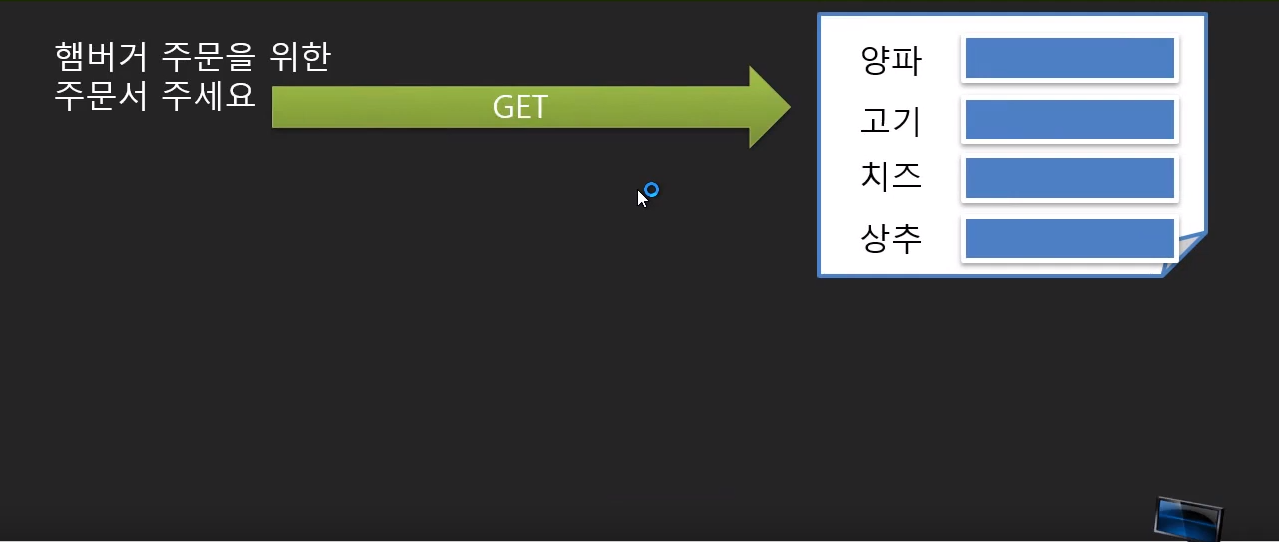
요청 사항이 많을 경우
Get 요청에 쿼리스트링으로 간단히 인자를 넘기는 것보다 보내야 할 정보의 양이 많다면 Post 요청 사용


등록 페이지 작성
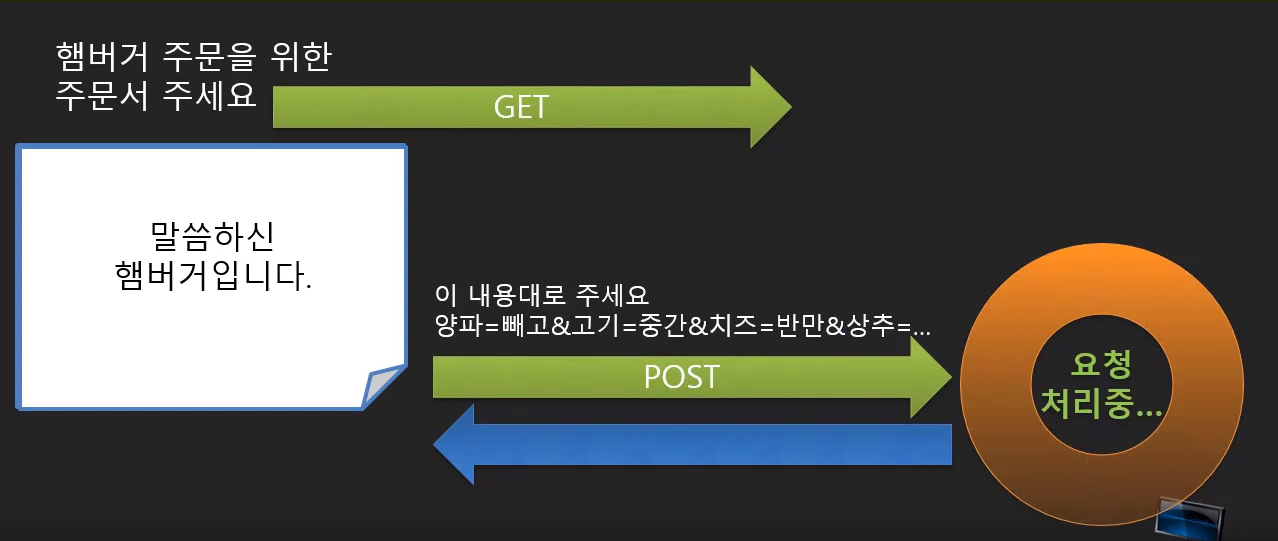
Post Request 또한 URL에 쿼리스트링 형식으로 삽입될 수 있지만 다음과 같은 이유로 사용하지 않음
- URL의 길이 제한 (입력 받은 내용이 많을 수 있음)
- 여러 옵션이 노출될 위험 (보안)
따라서 Post 요청으로 설정 함
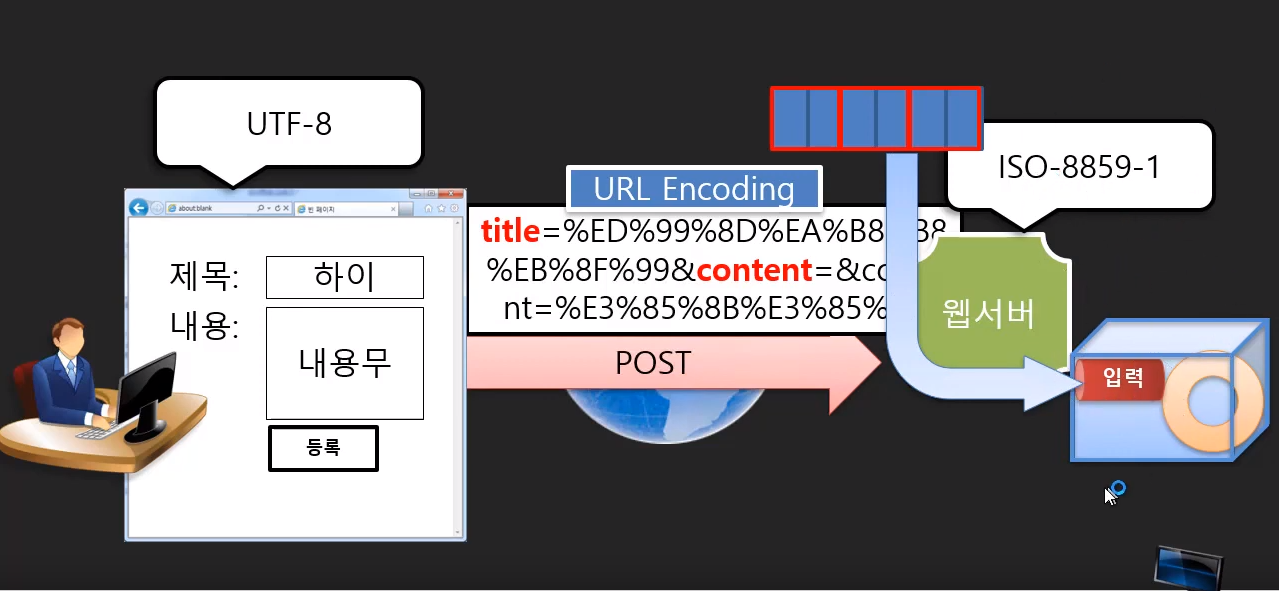
한글 인식 문제
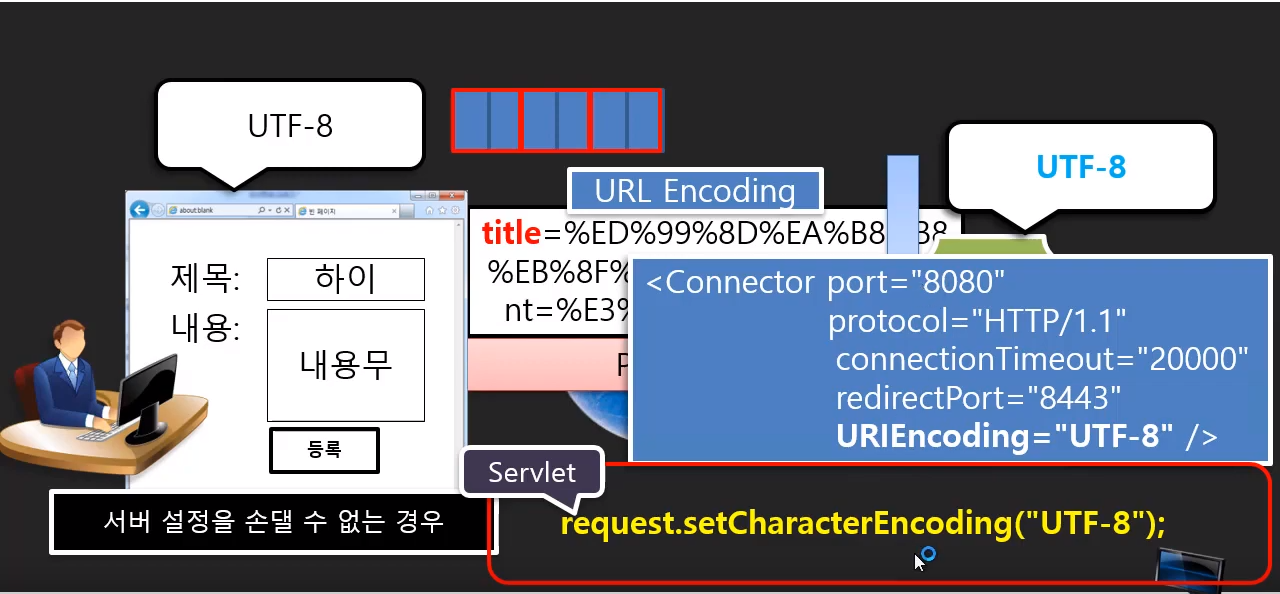
이 때 또 한글 인식에 대한 문제가 발생하는데 보낼때 UTF-8로 보냈지만 톰캣에서는 기본적으로 ISO-8859-1 문자코드로 해석하기 때문
즉, 2바이트씩 묶어 전달했지만 읽어들일 때 1바이트씩 입력되어 글자가 깨짐

따라서 아래와 같은 코드를 추가하여 인코딩 시 UTF-8로 문자열 변환 가능
단, 서버 설정을 바꿀 수도 있지만 잘 사용하지 않는 방법

reg.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Registration</title>
</head>
<body>
<div>
<form action="notice-reg" method="post">
<div>
<label>제목 : </label><input name="title" type="text">
</div>
<div>
<label>내용 : </label>
<textarea name="content"></textarea>
</div>
<div>
<input type="submit" value="등록"/>
</div>
</form>
</div>
</body>
</html>NoticeReg.java
package com.newlecture.web;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/notice-reg")
public class NoticeReg extends HttpServlet{
@Override
protected void service(HttpServletRequest req, HttpServletResponse res)
throws IOException, ServletException {
// 사용자에게 보내는 방식을 결정
res.setCharacterEncoding("UTF-8");
// Content 해석 방식을 알려줌
res.setContentType("text/html; charset=UTF-8");
req.setCharacterEncoding("UTF-8");
PrintWriter out = res.getWriter();
String title = req.getParameter("title");
String content = req.getParameter("content");
out.println(title);
out.println(content);
}
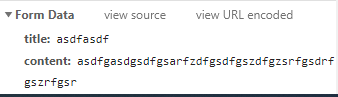
}포스트로 데이터를 보낼 경우 개발자도구 > Network > Headers > Form Data 에서 전달한 내용 확인 가능

서블릿 필터
한글 인식을 위해 문자 인코딩 방식에 대해 소스코드를 추가했지만 서블릿 갯수가 늘어날 때마다 입력하기도 부담스럽기 때문에 필터를 사용하여 이를 한번에 해결
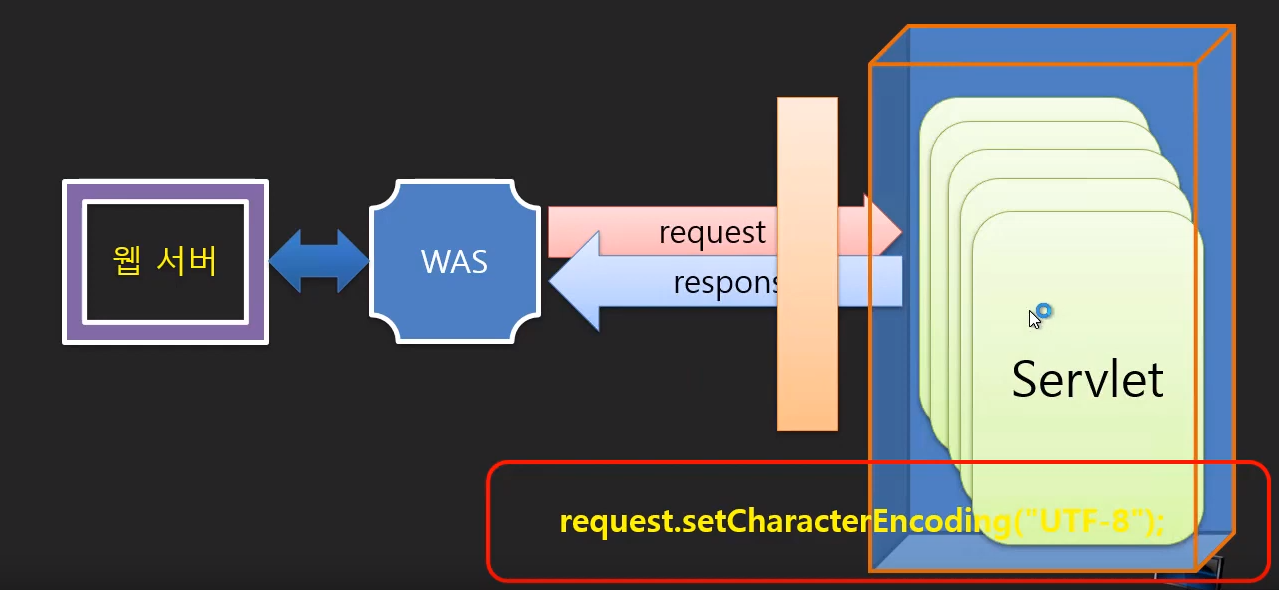
필터는 WAS에서 Request를 전달할 때, Response를 받을 때 모두 실행 됨

필터 생성
Filter(Servlet) 인터페이스를 구현하며 새로이 filter 패키지로 분류
CharacterIncodingFilter.java
package com.newlecture.filter;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.annotation.WebFilter;
@WebFilter("/*")
public class CharacterIncodingFilter implements Filter {
@Override
public void doFilter(ServletRequest request
, ServletResponse response
, FilterChain chain)
throws IOException, ServletException {
// 필터를 통과할 때 먼저 인코딩 설정을 함
request.setCharacterEncoding("UTF-8");
chain.doFilter(request, response);
}
}cf. web.xml 에서 아래와 같은 내용을 추가함으로 연결할 수 있지만 Annotation이 더 간편
<filter>
<filter-name>characterEncodingFilter</filter-name>
<filter-class>com.newlecture.filter.CharacterIncodingFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>characterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>변동 사항
등록 서블릿에서 Request 요청 시 인코딩 설정을 Filter로 옮겼기 때문에 제외함
reg.html
동일
NoticeReg.java
package com.newlecture.web;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/notice-reg")
public class NoticeReg extends HttpServlet{
@Override
protected void service(HttpServletRequest req, HttpServletResponse res)
throws IOException, ServletException {
// 사용자에게 보내는 방식을 결정
res.setCharacterEncoding("UTF-8");
// Content 해석 방식을 알려줌
res.setContentType("text/html; charset=UTF-8");
PrintWriter out = res.getWriter();
String title = req.getParameter("title");
String content = req.getParameter("content");
out.println(title);
out.println(content);
}
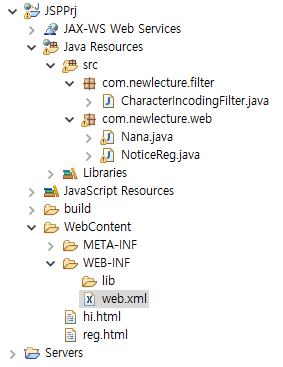
}현재 프로젝트 구성