11. JSP Program
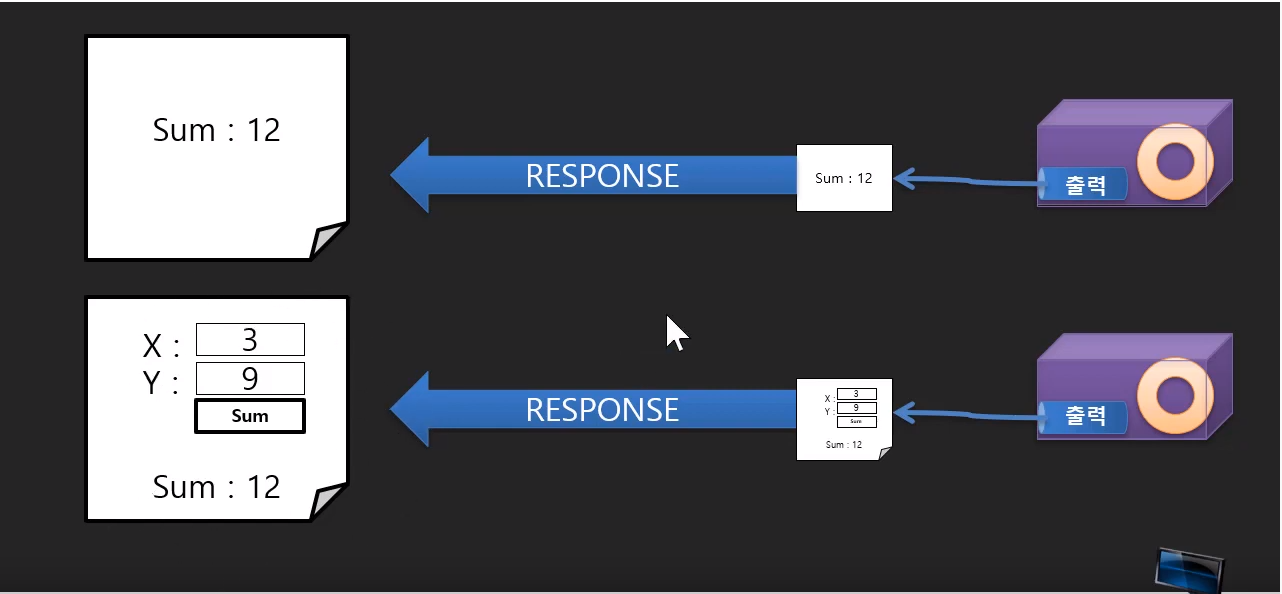
Jasper를 통한 Servlet 출력
이전까지는 Servlet 코드를 직접 작성할 때 out.write() 내에 html 코드를 일일히 넣어야 하는 불편함이 있었는데 이를 개선한 것이 Jasper를 이용한 Servlet 작성 방법이다.

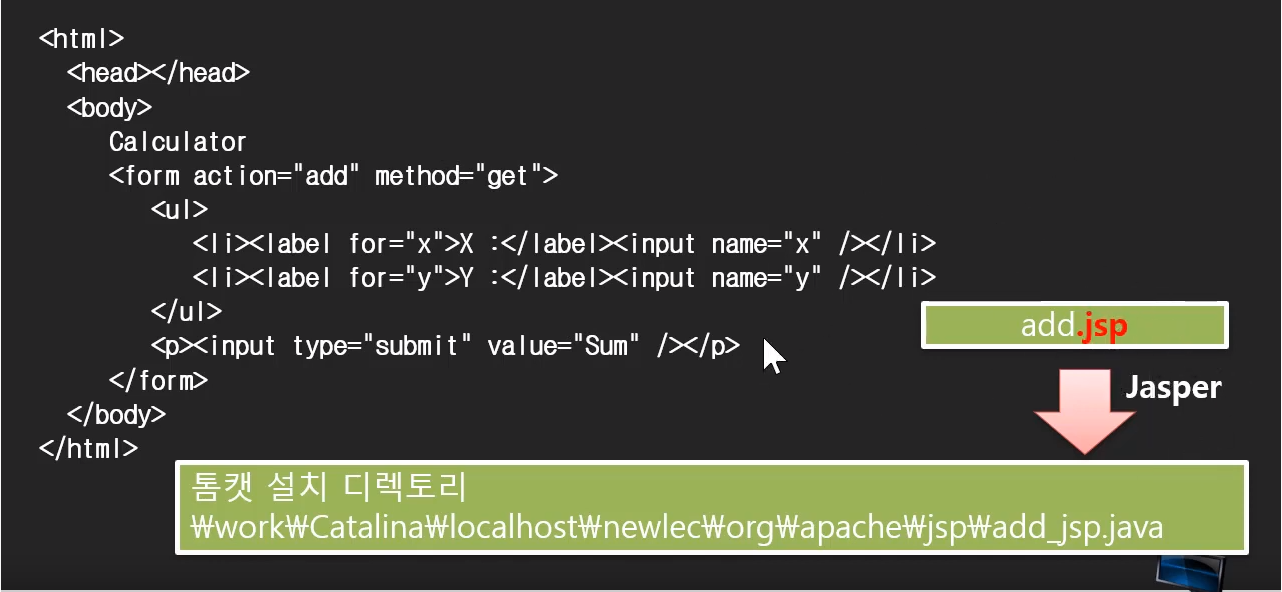
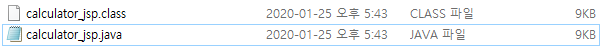
사용자가 해당 페이지를 요청할 때 jsp 파일이 servlet 으로 변환 되며 URL 맵핑은 파일명 그대로 유지가 가능하다. 변환된 파일을 아래와 같은 경로에 파일명과 jsp가 붙어 java 파일(servlet)로 위치한다.

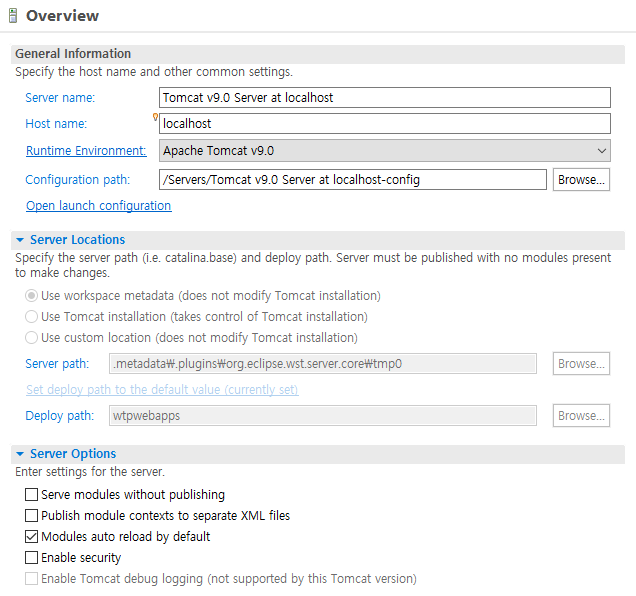
서버 부연 설명
서버 탭의 서버를 더블클릭해보면 아래와 같이 Overview가 나오는데 Server path로 되어 있는 곳이 이제까지 만들 소스파일들을 복사하여 옮기고, 실제 배포할 때 사용하는 디렉토리이다. (홈 디렉토리)

즉 Jasper가 작업한 jsp 파일은 아래와 같은 위치에 생성 된다.
[workspace path]\.metadata\.plugins\org.eclipse.wst.server.core\tmp0\work\Catalina\localhost\ROOT\org\apache\jsp이렇게 잘 만들어져 있는 것을 확인할 수 있다.

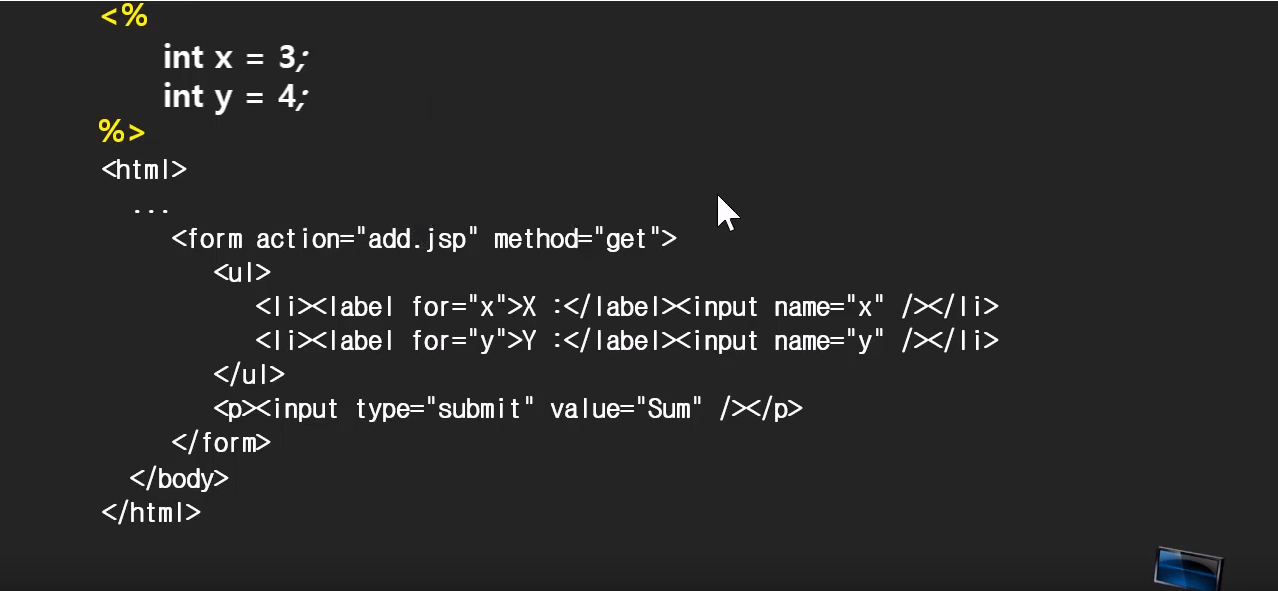
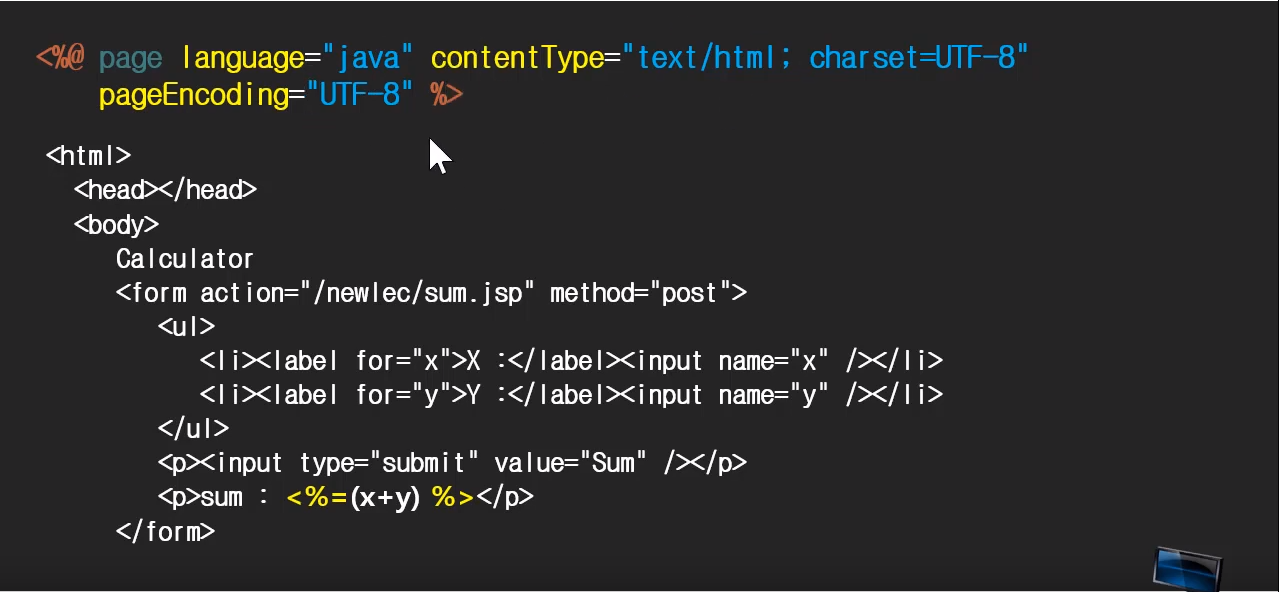
JSP 내 일반 코드 삽입
만약 html이 아닌 java 코드를 jsp 내에 삽입하고자 한다면 아래와 같이 코드블럭<% %>내에 포함 시켜야 제대로 작동한다. (이 외에는 모두 html로 인식하여 write()내에 포함)

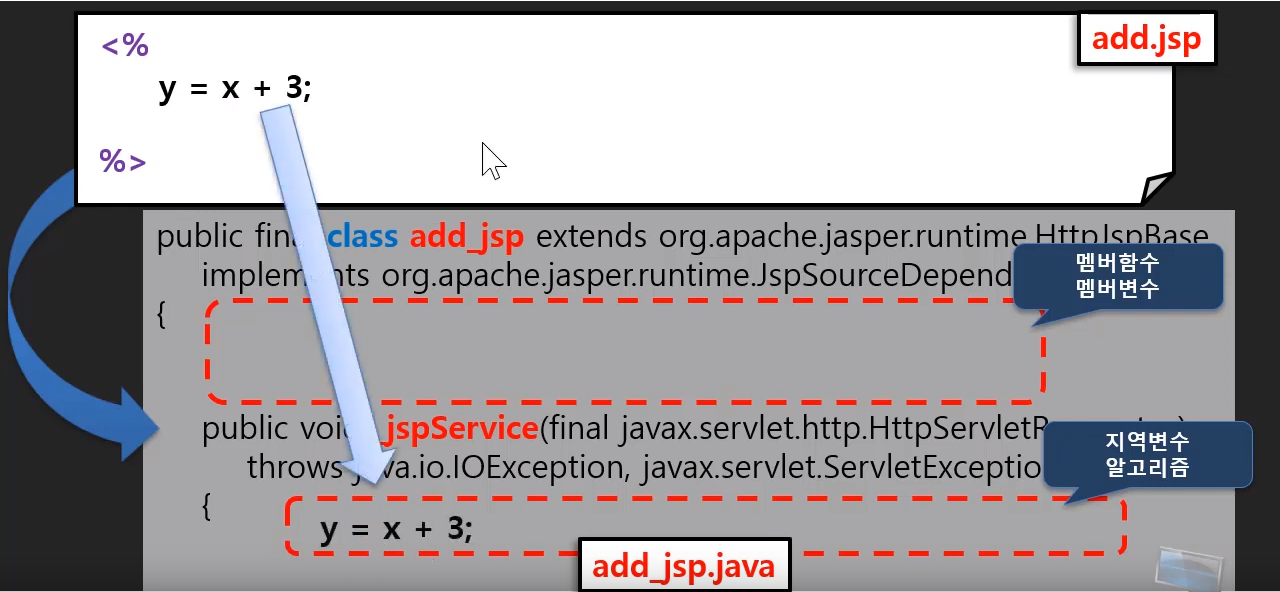
JSP의 코드 블록
코드 블록의 종류
| 코드 블록 | 설명 |
|---|---|
<% %> | service 메소드 내에 자바 코드를 입력할 때에 사용하는 블록 (out.write()) |
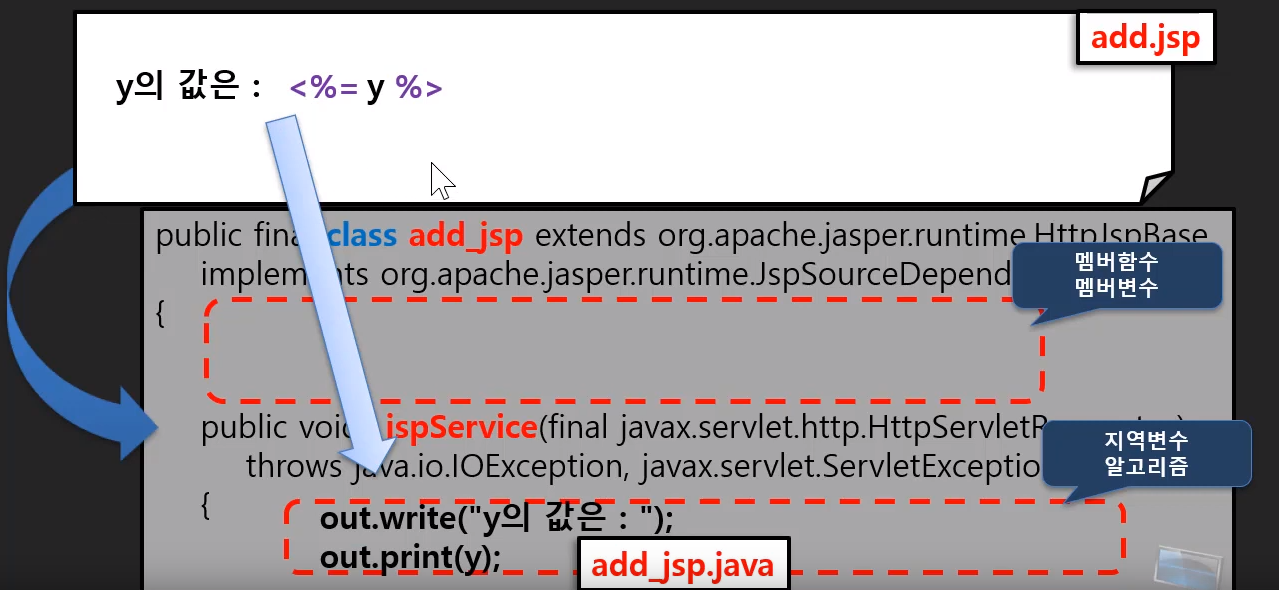
<%= %> | service 메소드 내에 변수 자체를 출력할 때 사용하는 블록 (out.print()) |
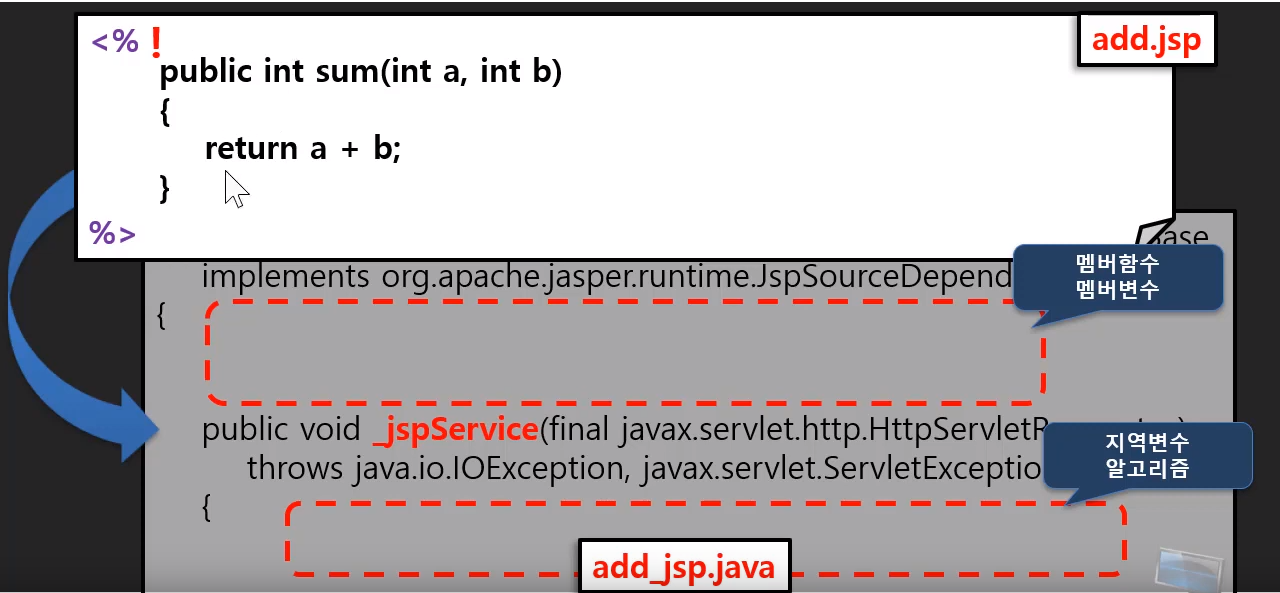
<%! %> | 메소드를 선언할 때 사용하는 블록 |
<%@ %> | 초기 설정을 위한 page 지시자 |




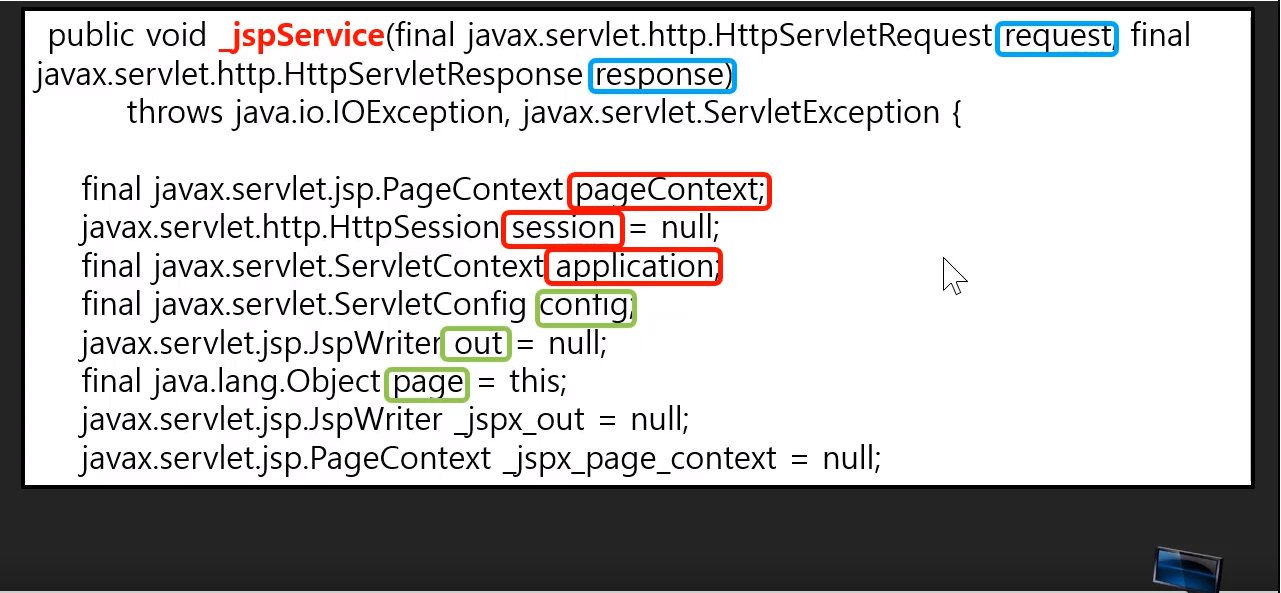
JSP 내장 객체
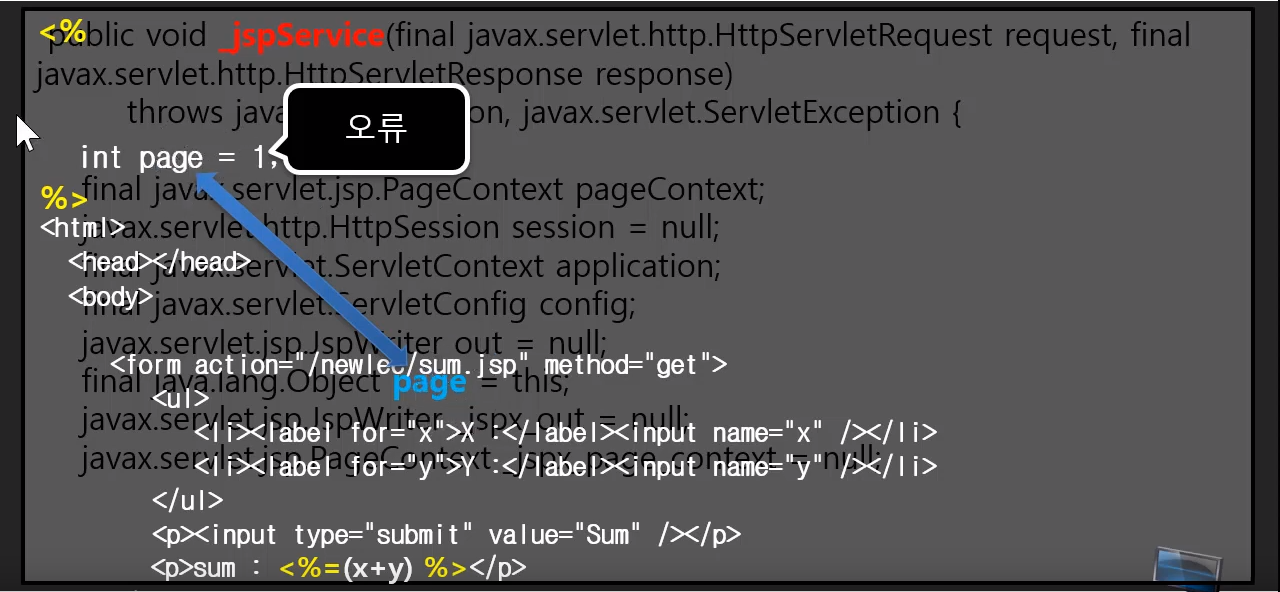
jsp 파일에서 코드 블럭 내에 page라는 변수를 선언하여 작성하면 지역 변수가 중복되었다는 메시지가 뜨게 되는데 이는 변환 될 jspService 메소드 내에 page 변수가 존재하기 때문

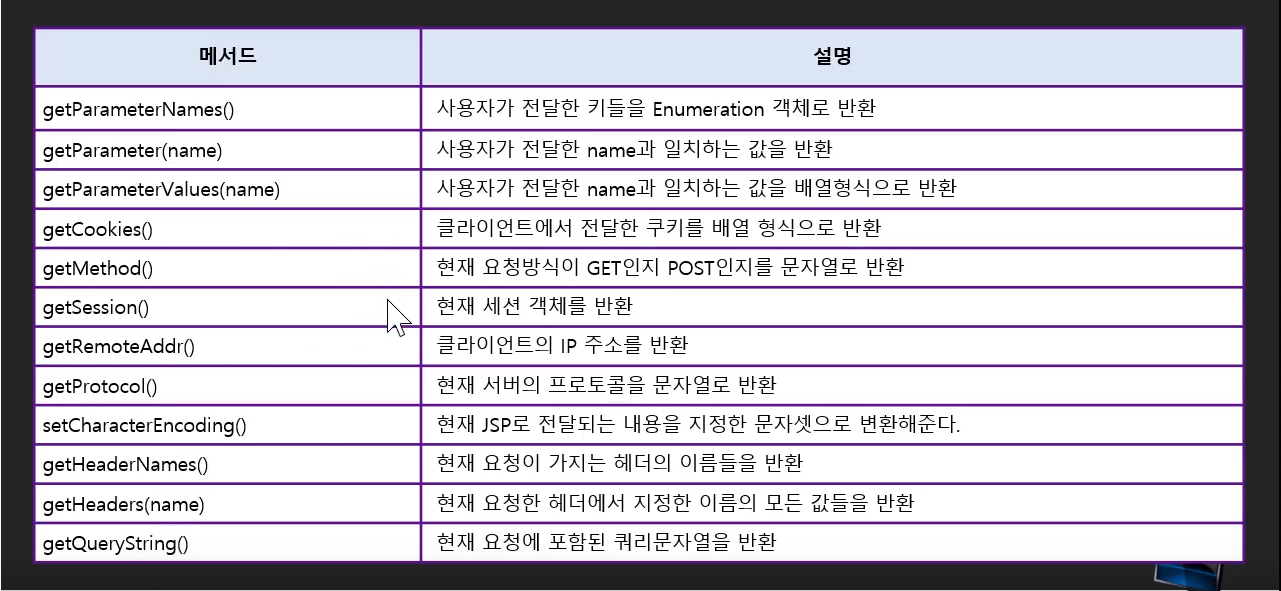
대표적인 jsp 내장 객체
pageContext는 해당 페이지에서만 사용되는 객체이며 application은 전역 사용 객체이다.

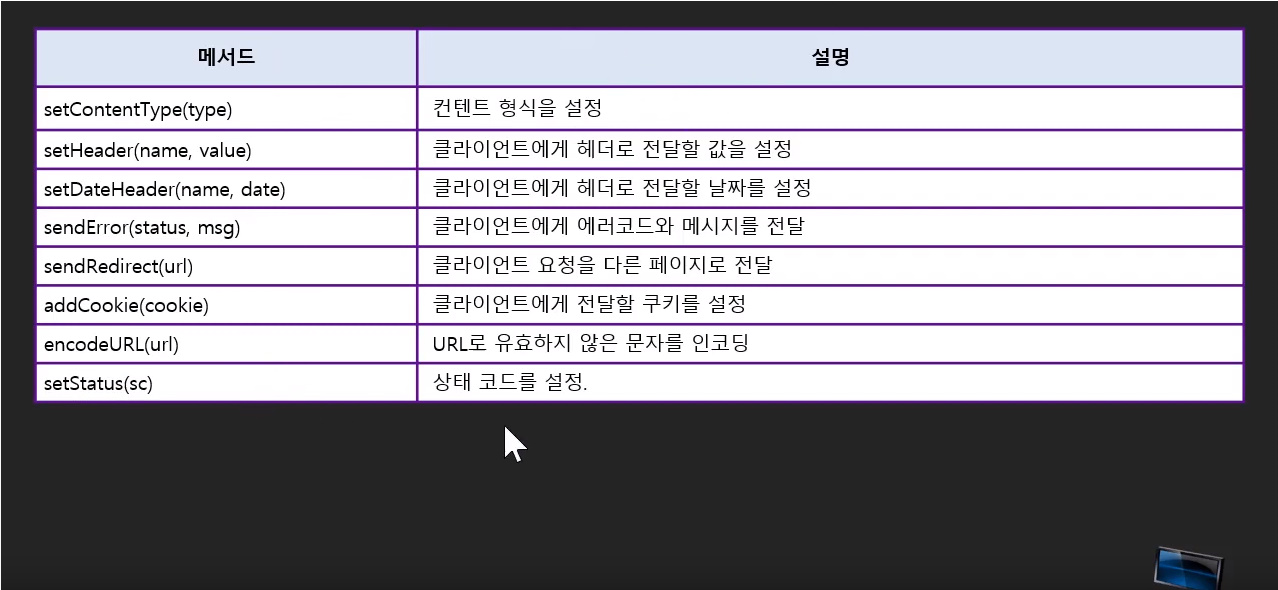
request : HttpServletRequest

response : HttpServletResponse

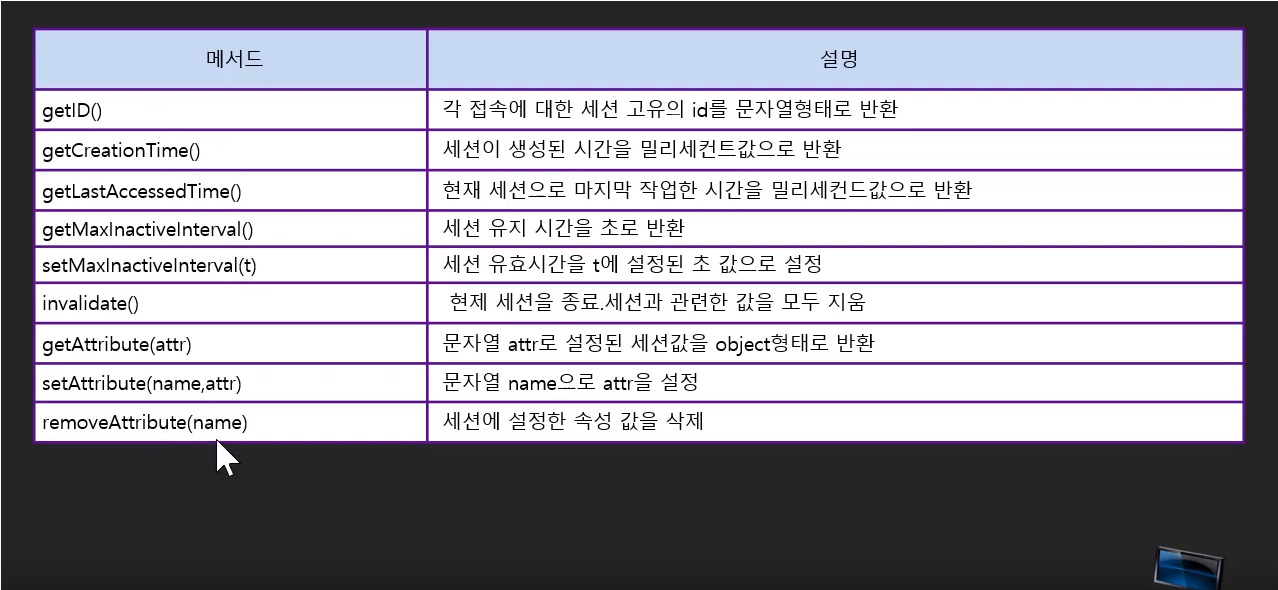
session : javax.servlet.http.HttpSession

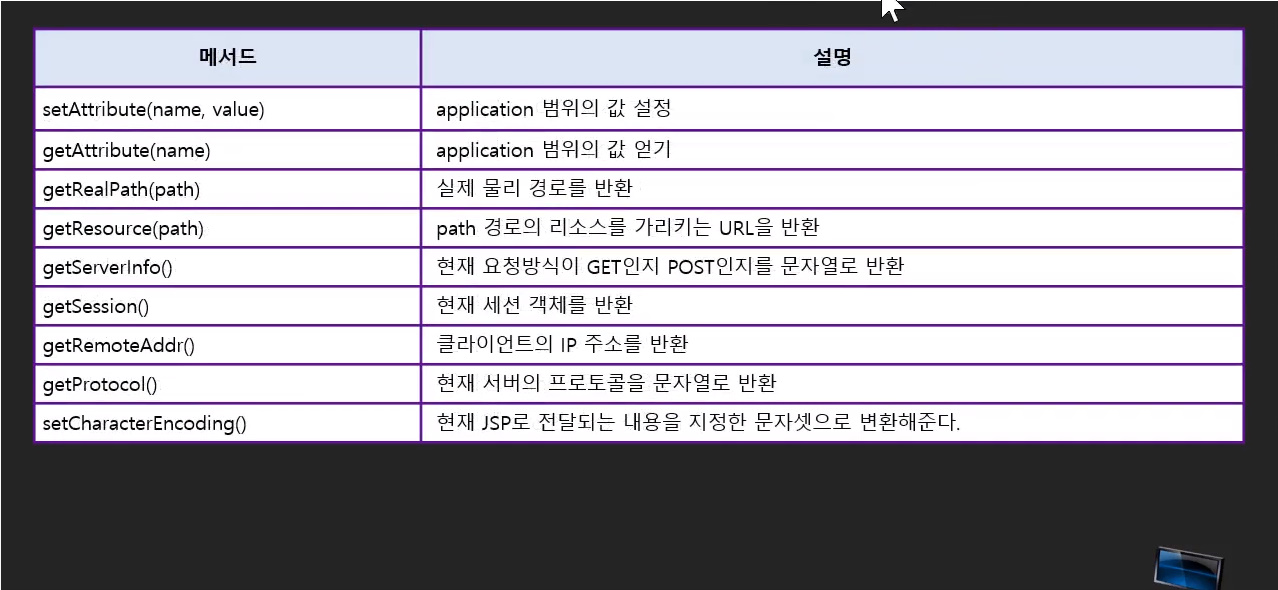
application : javax.servlet.ServletContext

JSP를 통한 Servlet 생성
실제 jsp 구현
nana.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// 입력값을 임시 변수에 담아 둠
String cnt_ = request.getParameter("cnt");
int cnt = 10;
if(cnt_ != null && !cnt_.equals("")) {
cnt = Integer.parseInt(cnt_);
}
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<% for(int i=0; i<cnt; i++){ %>
안녕 Servlet!<br>
<%} %>
</body>
</html>