14. 웹 프로젝트
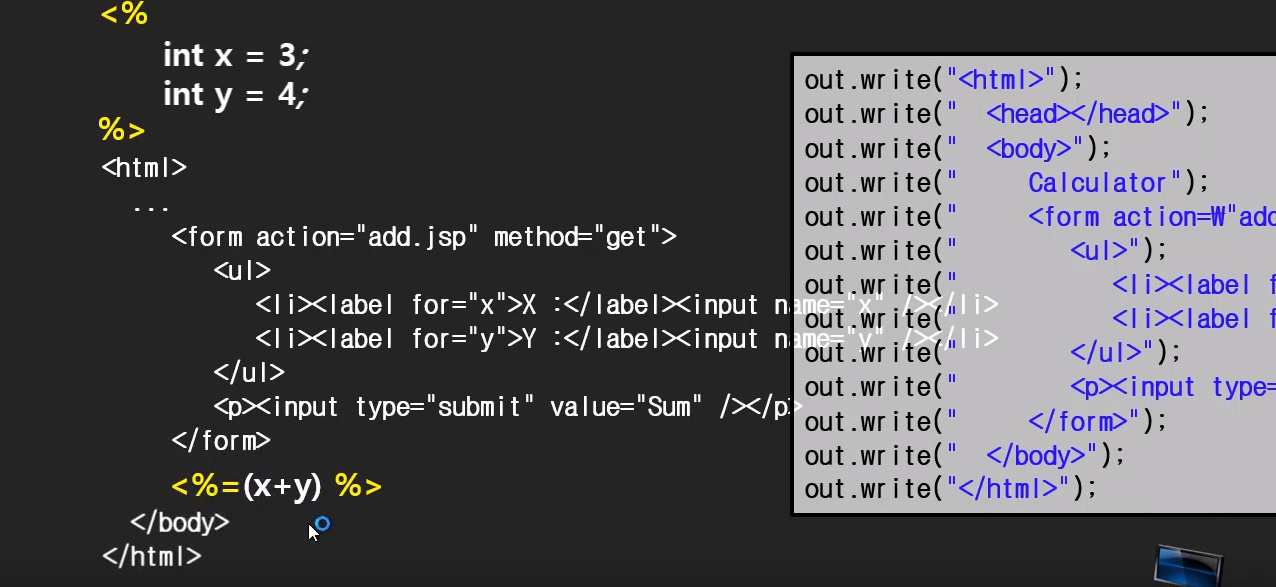
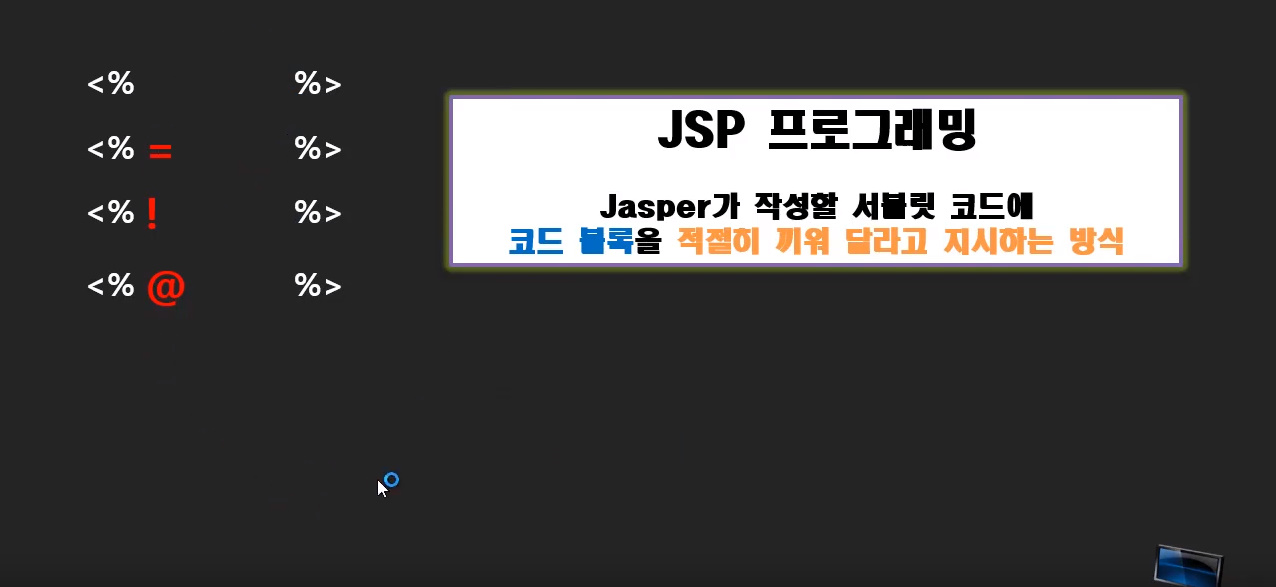
JSP Programming
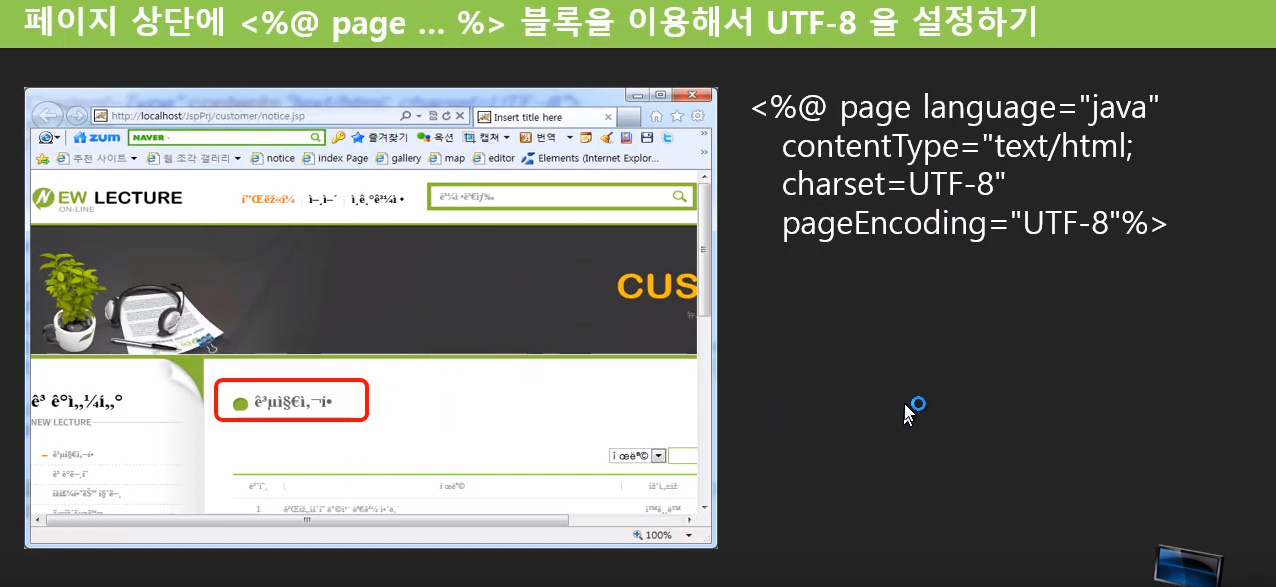
우선 html 파일들을 jsp 파일로 바꾸는 작업을 진행하며 중간에 필요한 내용들을 코드블럭에 삽입한다. 또한 페이지 지시자를 추가하여 한글이 깨지지 않도록 한다.



html 을 jsp 로 바꾸자마자 한글이 깨지는데 이는
alt + enter로 Properties에 접근하며 Properties > Resource > Text file encoding 방식을 Default(ISO-8859-1)에서 Other(UTF-8)으로 바꾼다.
JDBC
자바 언어로 다양한 종류의 관계형 데이터베이스에 접속하고 SQL문을 수행하여 처리하고자 할 때 사용되는 표준 SQL 인터페이스 API입니다. JDBC는 자바의 표준 에디션에서 지원하는 기술로서, 접속하려는 DBMS 서버에 따라서 JDBC 드라이버가 필요합니다. 출처
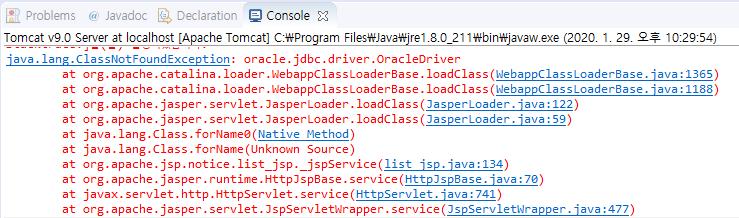
JDBC Driver 포함

jdbc 라이브러리를 단순히 설정만 해주면 안되며 위와 같은 ClassNotFoundExceoption이 발생한다. WEB-INF > lib 디렉토리내에 포함시켜 배포할 때 해당 라이브러리/드라이버를 함께 가져갈 수 있도록 해주어야 한다.

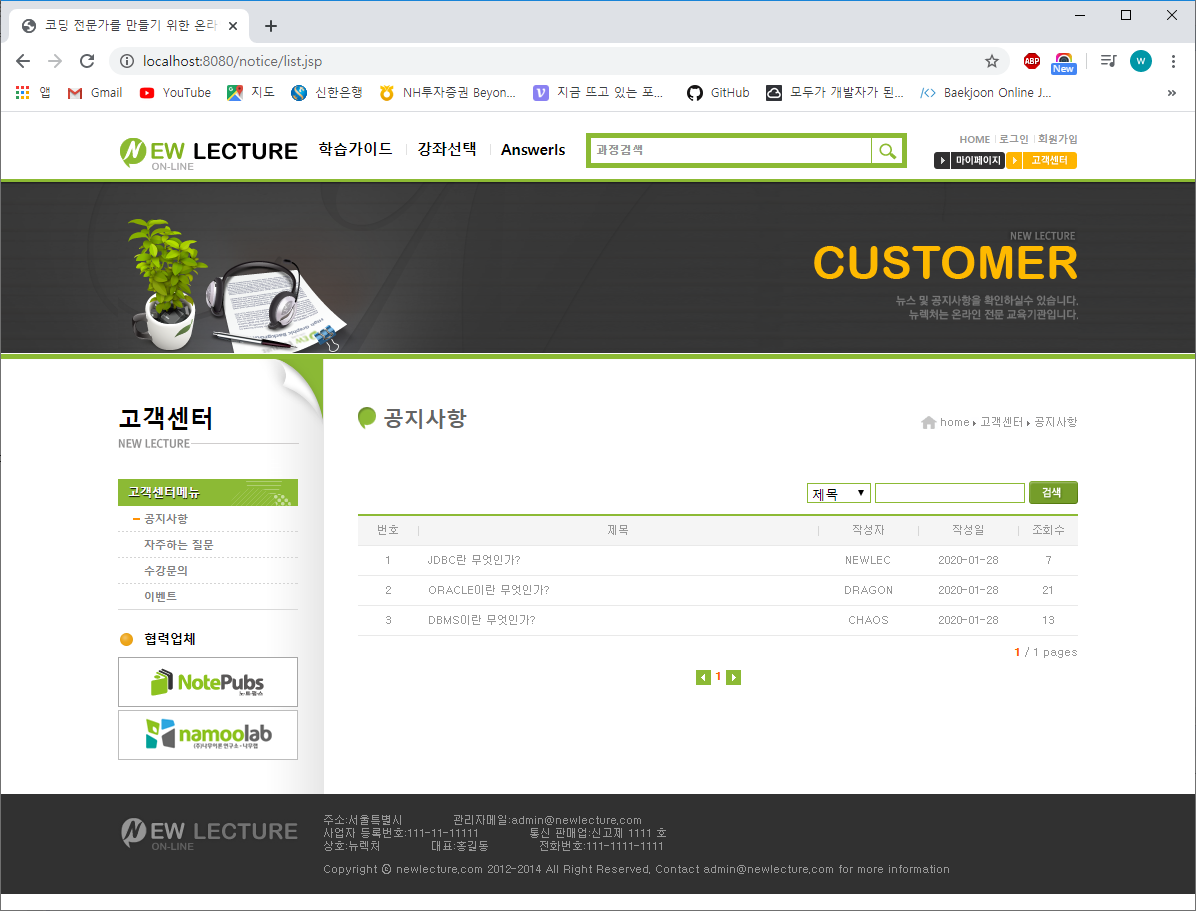
JSP 실행
준비를 마치고 해당 jsp 파일을 실행한다.
list.jsp
<%@page import="java.sql.ResultSet"%>
<%@page import="java.sql.Statement"%>
<%@page import="java.sql.DriverManager"%>
<%@page import="java.sql.Connection"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String url = "jdbc:oracle:thin:@[ip adress]:1521/xepdb1";
String sql = "SELECT * FROM NOTICE";
Class.forName("oracle.jdbc.driver.OracleDriver");
Connection con = DriverManager.getConnection(url, "NEWLEC", "[password]");
Statement st = con.createStatement();
ResultSet rs = st.executeQuery(sql);
%>
<!DOCTYPE html>
<html>
<head>
<title>코딩 전문가를 만들기 위한 온라인 강의 시스템</title>
<meta charset="UTF-8">
<title>공지사항목록</title>
<link href="/css/customer/layout.css" type="text/css" rel="stylesheet" />
<style>
#visual .content-container{
height:inherit;
display:flex;
align-items: center;
background: url("../../images/customer/visual.png") no-repeat center;
}
</style>
</head>
<body>
<!-- header 부분 -->
<header id="header">
<div class="content-container">
<!-- ---------------------------<header>--------------------------------------- -->
<h1 id="logo">
<a href="/index.html">
<img src="/images/logo.png" alt="뉴렉처 온라인" />
</a>
</h1>
<section>
<h1 class="hidden">헤더</h1>
<nav id="main-menu">
<h1>메인메뉴</h1>
<ul>
<li><a href="/guide">학습가이드</a></li>
<li><a href="/course">강좌선택</a></li>
<li><a href="/answeris/index">AnswerIs</a></li>
</ul>
</nav>
<div class="sub-menu">
<section id="search-form">
<h1>강좌검색 폼</h1>
<form action="/course">
<fieldset>
<legend>과정검색필드</legend>
<label>과정검색</label>
<input type="text" name="q" value="" />
<input type="submit" value="검색" />
</fieldset>
</form>
</section>
<nav id="acount-menu">
<h1 class="hidden">회원메뉴</h1>
<ul>
<li><a href="/index.html">HOME</a></li>
<li><a href="/member/login.html">로그인</a></li>
<li><a href="/member/agree.html">회원가입</a></li>
</ul>
</nav>
<nav id="member-menu" class="linear-layout">
<h1 class="hidden">고객메뉴</h1>
<ul class="linear-layout">
<li><a href="/member/home"><img src="/images/txt-mypage.png" alt="마이페이지" /></a></li>
<li><a href="/notice/list.html"><img src="/images/txt-customer.png" alt="고객센터" /></a></li>
</ul>
</nav>
</div>
</section>
</div>
</header>
<!-- --------------------------- <visual> --------------------------------------- -->
<!-- visual 부분 -->
<div id="visual">
<div class="content-container"></div>
</div>
<!-- --------------------------- <body> --------------------------------------- -->
<div id="body">
<div class="content-container clearfix">
<!-- --------------------------- aside --------------------------------------- -->
<!-- aside 부분 -->
<aside class="aside">
<h1>고객센터</h1>
<nav class="menu text-menu first margin-top">
<h1>고객센터메뉴</h1>
<ul>
<li><a class="current" href="/customer/notice">공지사항</a></li>
<li><a class="" href="/customer/faq">자주하는 질문</a></li>
<li><a class="" href="/customer/question">수강문의</a></li>
<li><a class="" href="/customer/event">이벤트</a></li>
</ul>
</nav>
<nav class="menu">
<h1>협력업체</h1>
<ul>
<li><a target="_blank" href="http://www.notepubs.com"><img src="/images/notepubs.png" alt="노트펍스" /></a></li>
<li><a target="_blank" href="http://www.namoolab.com"><img src="/images/namoolab.png" alt="나무랩연구소" /></a></li>
</ul>
</nav>
</aside>
<!-- --------------------------- main --------------------------------------- -->
<main class="main">
<h2 class="main title">공지사항</h2>
<div class="breadcrumb">
<h3 class="hidden">경로</h3>
<ul>
<li>home</li>
<li>고객센터</li>
<li>공지사항</li>
</ul>
</div>
<div class="search-form margin-top first align-right">
<h3 class="hidden">공지사항 검색폼</h3>
<form class="table-form">
<fieldset>
<legend class="hidden">공지사항 검색 필드</legend>
<label class="hidden">검색분류</label>
<select name="f">
<option value="title">제목</option>
<option value="writerId">작성자</option>
</select>
<label class="hidden">검색어</label>
<input type="text" name="q" value=""/>
<input class="btn btn-search" type="submit" value="검색" />
</fieldset>
</form>
</div>
<div class="notice margin-top">
<h3 class="hidden">공지사항 목록</h3>
<table class="table">
<thead>
<tr>
<th class="w60">번호</th>
<th class="expand">제목</th>
<th class="w100">작성자</th>
<th class="w100">작성일</th>
<th class="w60">조회수</th>
</tr>
</thead>
<tbody>
<% while(rs.next()){ %>
<tr>
<td><%= rs.getInt("ID") %></td>
<td class="title indent text-align-left"><a href="detail.html"><%= rs.getString("TITLE") %></a></td>
<td><%= rs.getString("WRITER_ID") %></td>
<td>
<%= rs.getDate("REGDATE") %>
</td>
<td><%= rs.getInt("HIT") %></td>
</tr>
<%} %>
</tbody>
</table>
</div>
<div class="indexer margin-top align-right">
<h3 class="hidden">현재 페이지</h3>
<div><span class="text-orange text-strong">1</span> / 1 pages</div>
</div>
<div class="margin-top align-center pager">
<div>
<span class="btn btn-prev" onclick="alert('이전 페이지가 없습니다.');">이전</span>
</div>
<ul class="-list- center">
<li><a class="-text- orange bold" href="?p=1&t=&q=" >1</a></li>
</ul>
<div>
<span class="btn btn-next" onclick="alert('다음 페이지가 없습니다.');">다음</span>
</div>
</div>
</main>
</div>
</div>
<!-- ------------------- <footer> --------------------------------------- -->
<footer id="footer">
<div class="content-container">
<h2 id="footer-logo"><img src="/images/logo-footer.png" alt="회사정보"></h2>
<div id="company-info">
<dl>
<dt>주소:</dt>
<dd>서울특별시 </dd>
<dt>관리자메일:</dt>
<dd>admin@newlecture.com</dd>
</dl>
<dl>
<dt>사업자 등록번호:</dt>
<dd>111-11-11111</dd>
<dt>통신 판매업:</dt>
<dd>신고제 1111 호</dd>
</dl>
<dl>
<dt>상호:</dt>
<dd>뉴렉처</dd>
<dt>대표:</dt>
<dd>홍길동</dd>
<dt>전화번호:</dt>
<dd>111-1111-1111</dd>
</dl>
<div id="copyright" class="margin-top">Copyright ⓒ newlecture.com 2012-2014 All Right Reserved.
Contact admin@newlecture.com for more information</div>
</div>
</div>
</footer>
</body>
</html>
<%
rs.close();
st.close();
con.close();
%>실행화면

[ip address]와 [password]에는 본인의 값을 넣으면 된다.
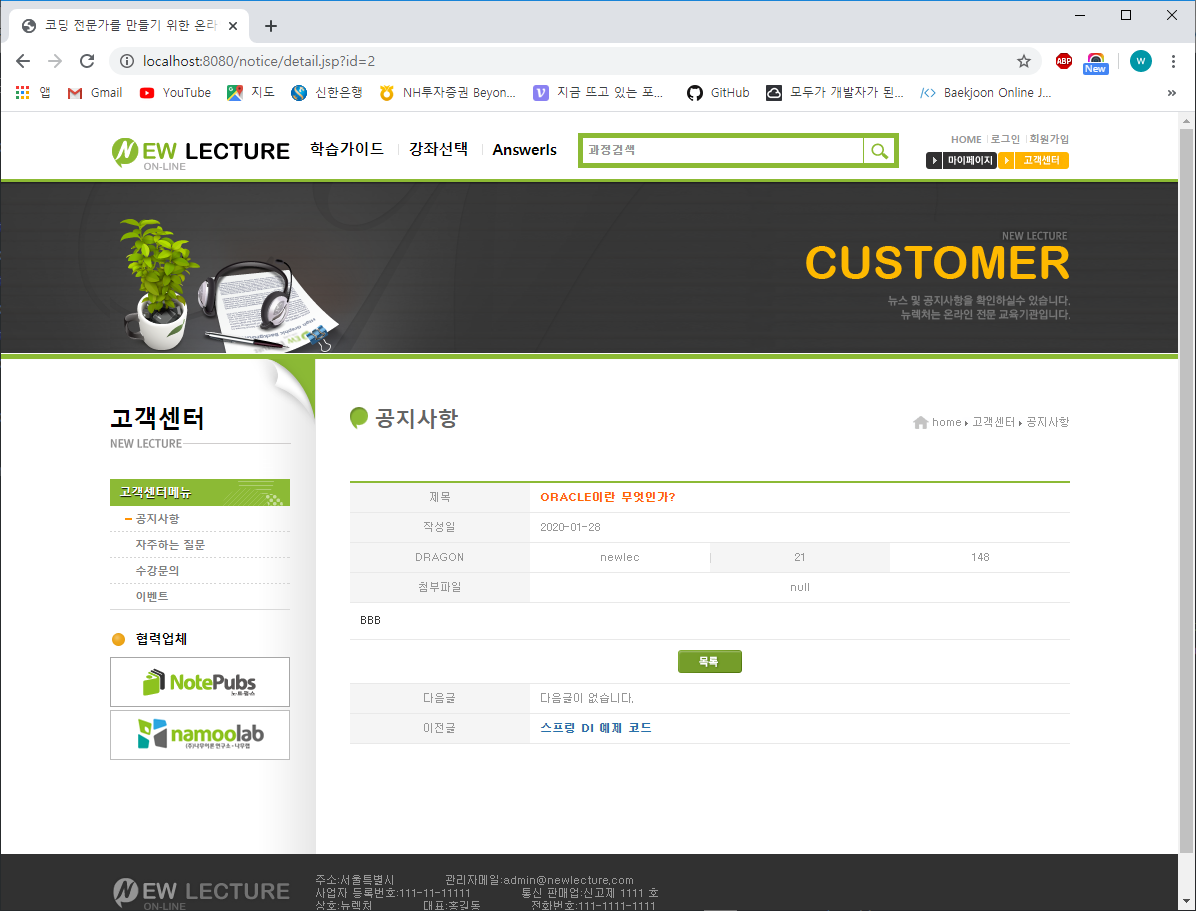
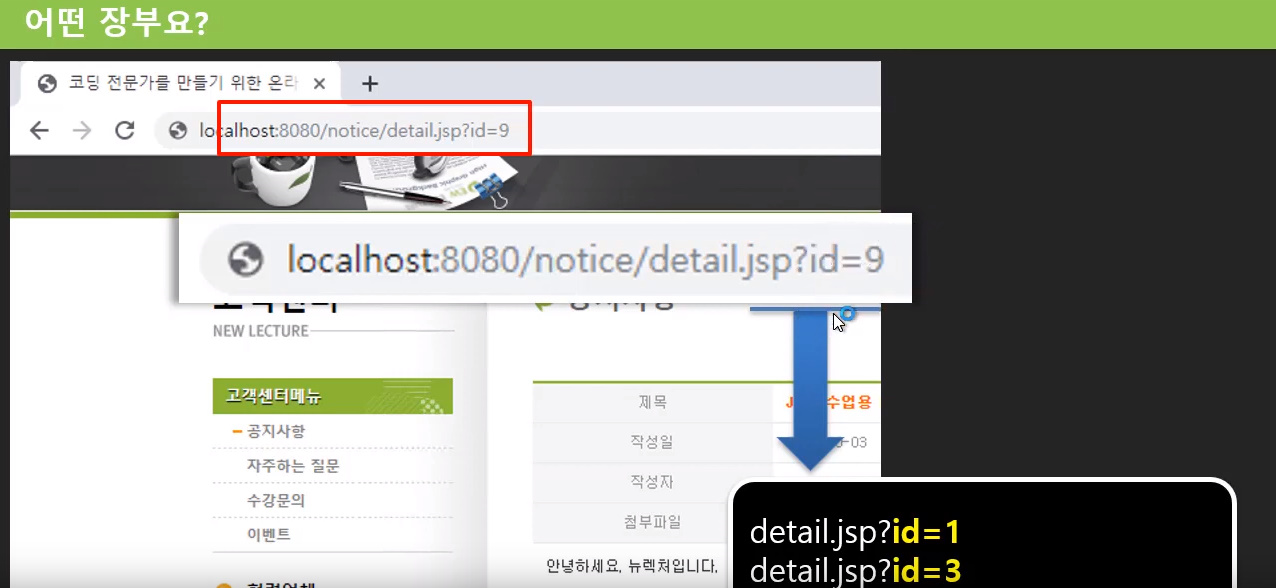
Detail page
위에서 글 목록을 띄웠으니 해당 게시물을 클릭했을 때 볼 수 있는 자세한 페이지가 필요하다. 따라서 아래와 같이 해당 글의 id에 맞게 자세한 페이지를 출력하도록 구현한다.

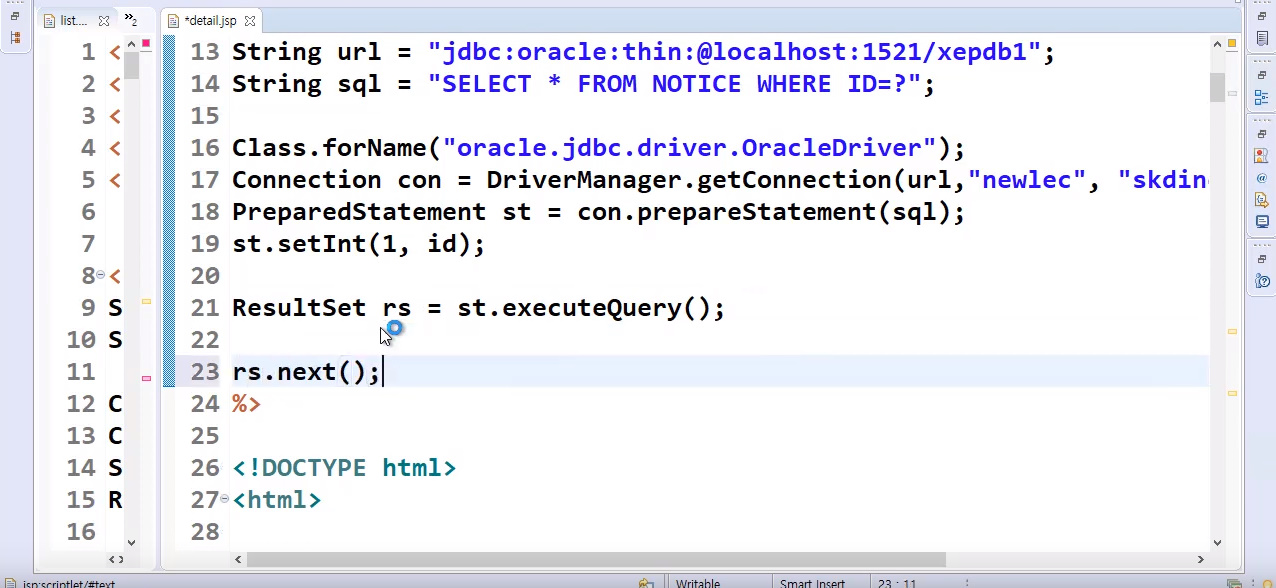
페이지 구현
목록 페이지 구현과 다른 점은 Statement 클래스 대신 PreparedStatement 클래스를 사용하며 sql을 사용하는 주체도 ResultSet이 아닌 PreparedStatement가 되겠다. 그리고 sql 변수에 '?'를 알맞게 대체하도록 st.setInt(1, id);명령을 사용하며 첫 번째 물음표에 id가 들어간다는 뜻이다.
(캡쳐한 곳에선 짤림 : int id = Integer.parseInt(request.getParameter("id"));)
그 이후 rs이 가진 기능으로 서버에 있는 데이터를 rs.next();로 가져오며 이를 현재 페이지에서 활용할 수 있게 된다.

detail.jsp
<%@page import="java.sql.PreparedStatement"%>
<%@page import="java.sql.ResultSet"%>
<%@page import="java.sql.Statement"%>
<%@page import="java.sql.DriverManager"%>
<%@page import="java.sql.Connection"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
int id = Integer.parseInt(request.getParameter("id"));
String url = "jdbc:oracle:thin:@59.15.156.101:1521/xepdb1";
String sql = "SELECT * FROM NOTICE WHERE ID=?";
Class.forName("oracle.jdbc.driver.OracleDriver");
Connection con = DriverManager.getConnection(url, "NEWLEC", "root");
PreparedStatement st = con.prepareStatement(sql);
st.setInt(1, id);
ResultSet rs = st.executeQuery();
rs.next();
%>
<!DOCTYPE html>
<html>
<head>
<title>코딩 전문가를 만들기 위한 온라인 강의 시스템</title>
<meta charset="UTF-8">
<title>공지사항목록</title>
<link href="/css/customer/layout.css" type="text/css" rel="stylesheet" />
<style>
#visual .content-container{
height:inherit;
display:flex;
align-items: center;
background: url("../../images/customer/visual.png") no-repeat center;
}
</style>
</head>
<body>
<!-- header 부분 -->
<header id="header">
<div class="content-container">
<!-- ---------------------------<header>--------------------------------------- -->
<h1 id="logo">
<a href="/index.html">
<img src="/images/logo.png" alt="뉴렉처 온라인" />
</a>
</h1>
<section>
<h1 class="hidden">헤더</h1>
<nav id="main-menu">
<h1>메인메뉴</h1>
<ul>
<li><a href="/guide">학습가이드</a></li>
<li><a href="/course">강좌선택</a></li>
<li><a href="/answeris/index">AnswerIs</a></li>
</ul>
</nav>
<div class="sub-menu">
<section id="search-form">
<h1>강좌검색 폼</h1>
<form action="/course">
<fieldset>
<legend>과정검색필드</legend>
<label>과정검색</label>
<input type="text" name="q" value="" />
<input type="submit" value="검색" />
</fieldset>
</form>
</section>
<nav id="acount-menu">
<h1 class="hidden">회원메뉴</h1>
<ul>
<li><a href="/index.html">HOME</a></li>
<li><a href="/member/login.html">로그인</a></li>
<li><a href="/member/agree.html">회원가입</a></li>
</ul>
</nav>
<nav id="member-menu" class="linear-layout">
<h1 class="hidden">고객메뉴</h1>
<ul class="linear-layout">
<li><a href="/member/home"><img src="/images/txt-mypage.png" alt="마이페이지" /></a></li>
<li><a href="/notice/list.html"><img src="/images/txt-customer.png" alt="고객센터" /></a></li>
</ul>
</nav>
</div>
</section>
</div>
</header>
<!-- --------------------------- <visual> --------------------------------------- -->
<!-- visual 부분 -->
<div id="visual">
<div class="content-container"></div>
</div>
<!-- --------------------------- <body> --------------------------------------- -->
<div id="body">
<div class="content-container clearfix">
<!-- --------------------------- aside --------------------------------------- -->
<!-- aside 부분 -->
<aside class="aside">
<h1>고객센터</h1>
<nav class="menu text-menu first margin-top">
<h1>고객센터메뉴</h1>
<ul>
<li><a class="current" href="/customer/notice">공지사항</a></li>
<li><a class="" href="/customer/faq">자주하는 질문</a></li>
<li><a class="" href="/customer/question">수강문의</a></li>
<li><a class="" href="/customer/event">이벤트</a></li>
</ul>
</nav>
<nav class="menu">
<h1>협력업체</h1>
<ul>
<li><a target="_blank" href="http://www.notepubs.com"><img src="/images/notepubs.png" alt="노트펍스" /></a></li>
<li><a target="_blank" href="http://www.namoolab.com"><img src="/images/namoolab.png" alt="나무랩연구소" /></a></li>
</ul>
</nav>
</aside>
<!-- --------------------------- main --------------------------------------- -->
<main>
<h2 class="main title">공지사항</h2>
<div class="breadcrumb">
<h3 class="hidden">breadlet</h3>
<ul>
<li>home</li>
<li>고객센터</li>
<li>공지사항</li>
</ul>
</div>
<div class="margin-top first">
<h3 class="hidden">공지사항 내용</h3>
<table class="table">
<tbody>
<tr>
<th>제목</th>
<td class="text-align-left text-indent text-strong text-orange" colspan="3"><%= rs.getString("TITLE") %></td>
</tr>
<tr>
<th>작성일</th>
<td class="text-align-left text-indent" colspan="3"><%= rs.getDate("REGDATE") %></td>
</tr>
<tr>
<th><%= rs.getString("WRITER_ID") %></th>
<td>newlec</td>
<th><%= rs.getString("HIT") %></th>
<td>148</td>
</tr>
<tr>
<th>첨부파일</th>
<td colspan="3"><%= rs.getString("FILES") %></td>
</tr>
<tr class="content">
<td colspan="4"><%= rs.getString("CONTENT") %></td>
</tr>
</tbody>
</table>
</div>
<div class="margin-top text-align-center">
<a class="btn btn-list" href="list.jsp">목록</a>
</div>
<div class="margin-top">
<table class="table border-top-default">
<tbody>
<tr>
<th>다음글</th>
<td colspan="3" class="text-align-left text-indent">다음글이 없습니다.</td>
</tr>
<tr>
<th>이전글</th>
<td colspan="3" class="text-align-left text-indent"><a class="text-blue text-strong" href="">스프링 DI 예제 코드</a></td>
</tr>
</tbody>
</table>
</div>
</main>
</div>
</div>
<!-- ------------------- <footer> --------------------------------------- -->
<footer id="footer">
<div class="content-container">
<h2 id="footer-logo"><img src="/images/logo-footer.png" alt="회사정보"></h2>
<div id="company-info">
<dl>
<dt>주소:</dt>
<dd>서울특별시 </dd>
<dt>관리자메일:</dt>
<dd>admin@newlecture.com</dd>
</dl>
<dl>
<dt>사업자 등록번호:</dt>
<dd>111-11-11111</dd>
<dt>통신 판매업:</dt>
<dd>신고제 1111 호</dd>
</dl>
<dl>
<dt>상호:</dt>
<dd>뉴렉처</dd>
<dt>대표:</dt>
<dd>홍길동</dd>
<dt>전화번호:</dt>
<dd>111-1111-1111</dd>
</dl>
<div id="copyright" class="margin-top">Copyright ⓒ newlecture.com 2012-2014 All Right Reserved.
Contact admin@newlecture.com for more information</div>
</div>
</div>
</footer>
</body>
</html>
<%
rs.close();
st.close();
con.close();
%> 실행화면