
들어가기
프로젝트를 진행하면서 매장 등록 및 회원가입 등 주소를 찾아서 등록해야하는 기능이 많이 사용되는 것을 인식했다. 이런 부분을 해결하기 위해서 오픈 API를 사용하기로 마음을 먹고 카카오 로컬 API 서비스를 이용하기로 했다.
연동준비
본격적으로 연동을 하기에 앞서 카카오 developers에 어플리케이션을 등록하고 API키를 발급받아야했다. 다음 절차를 따라하자.
🖥️ 홈페이지 접속
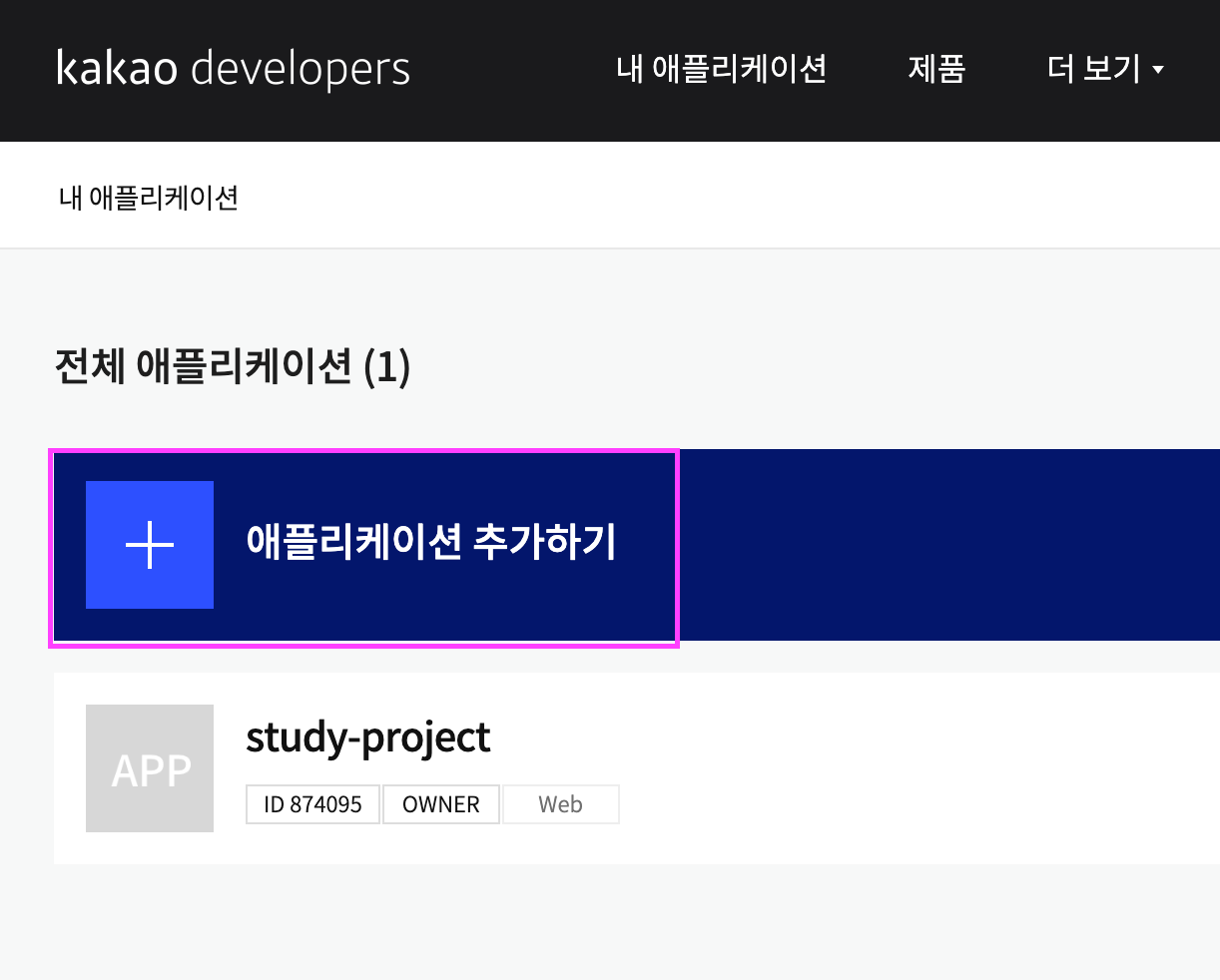
🖥️ 어플리케이션 등록

내 애플리케이션을 클릭하여 등록하는 페이지로 이동하자.
🖥️ 어플리케이션 추가

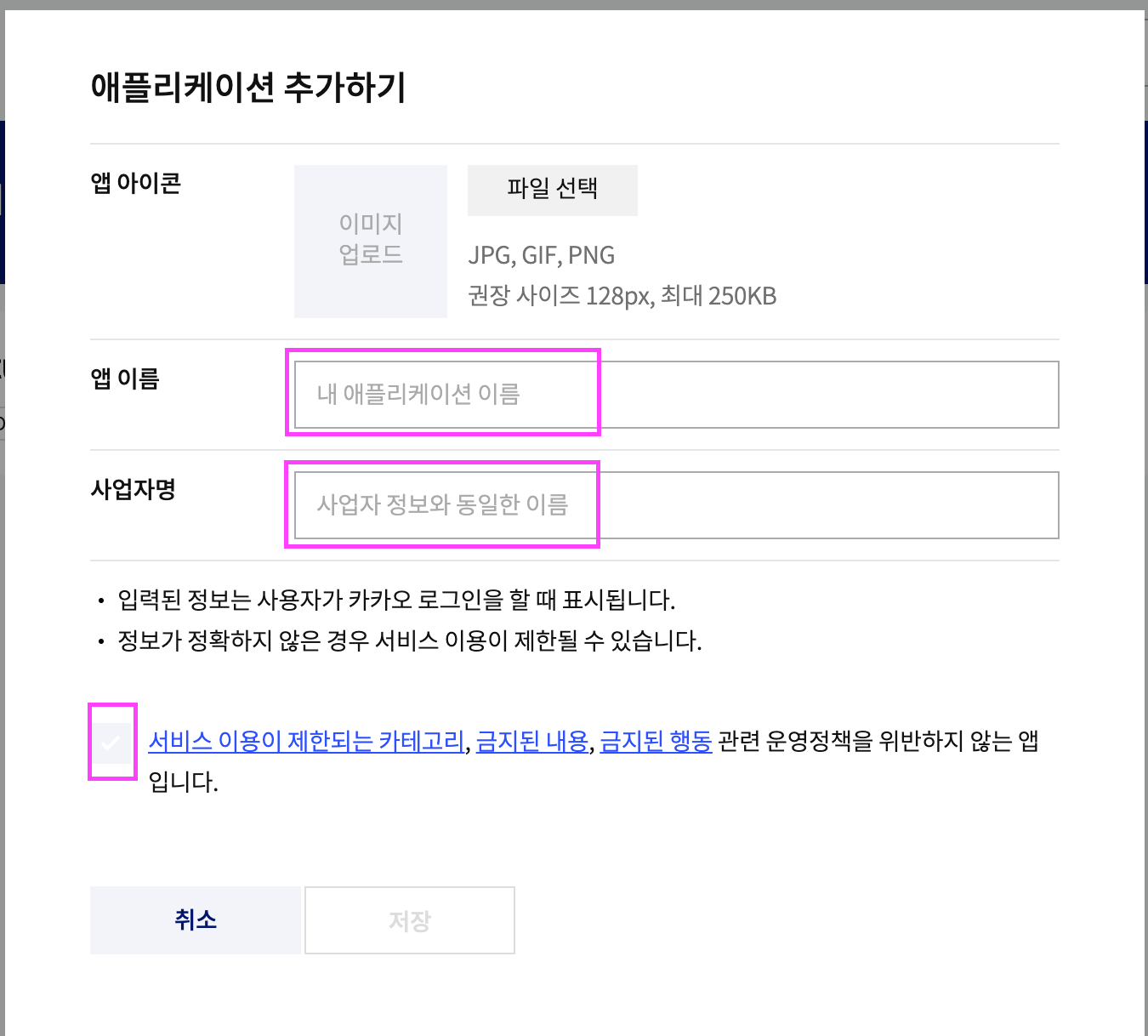
추가버튼을 누르면 아래와 같이 추가할 수 있는 창이 나온다. 여기서 앱 이름과 사업자명은 본인이 원하는대로 입력하면된다. 아이콘은 생략해도 무방하다.
🖥️ 세부입력

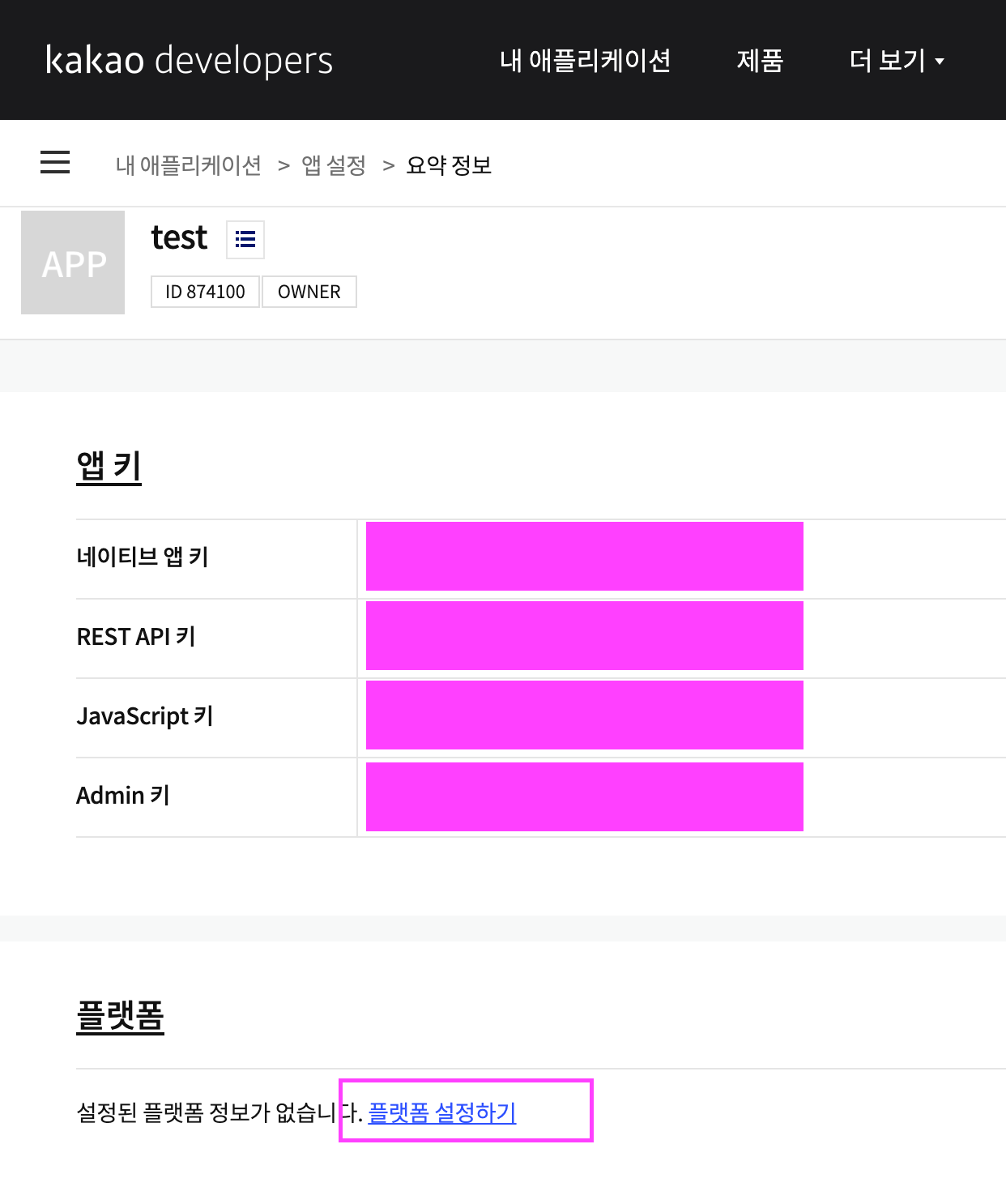
정책 동의를 완료하고, 저장 버튼을 클릭하면 아래와 같이 test라고 입력한 애플리케이션이 등록되었다. 해당 애플리케이션을 클릭해보자.
🖥️ 플랫폼 등록

어떤 플랫폼을 이용할 것인지 설정을 해야하기 때문에 플랫폼 설정하기를 클릭하여 들어간다.
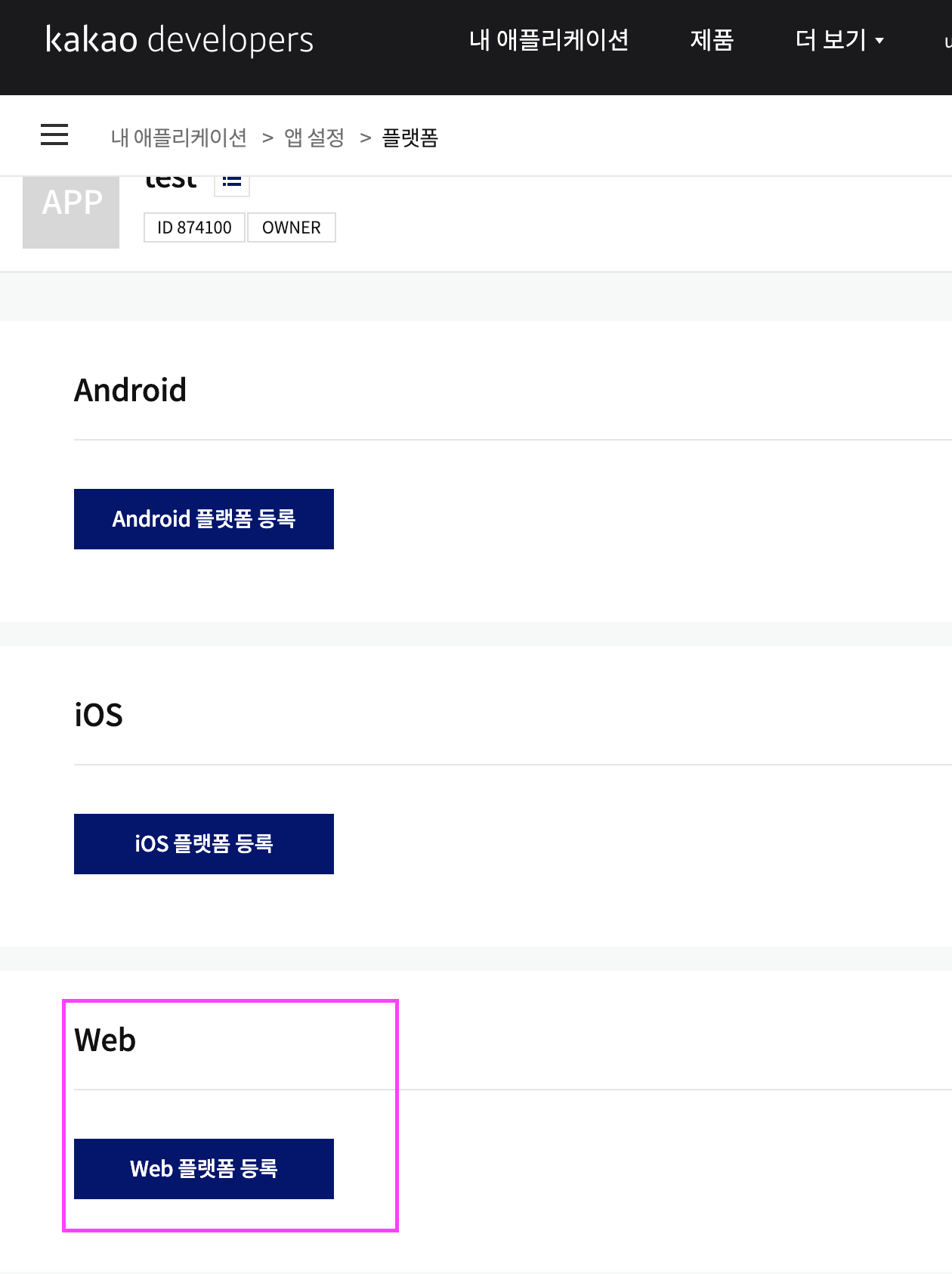
🖥️ web 등록

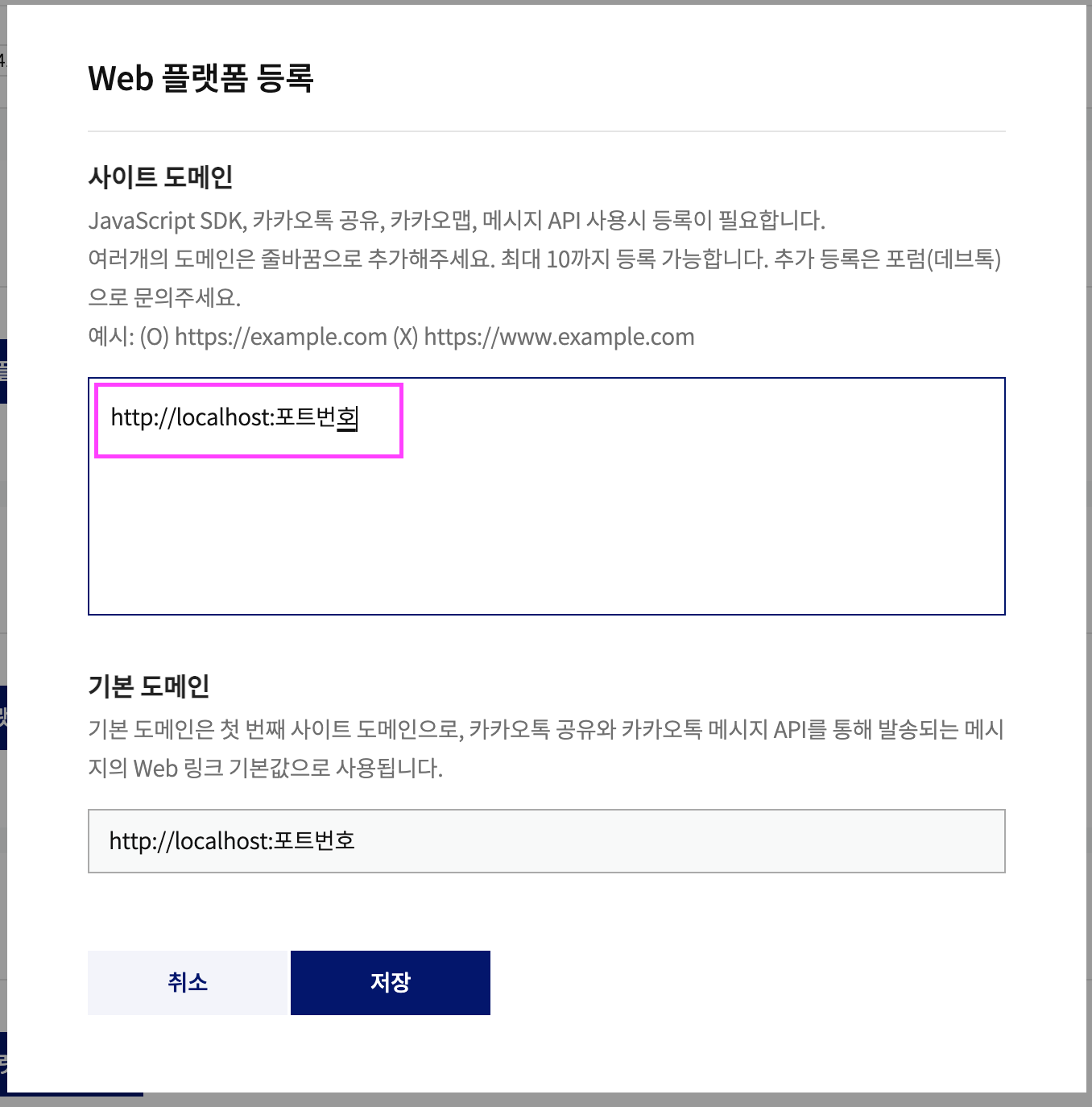
여러가지 플랫폼 중에 나는 web 프로젝트를 진행중이어서 web 플랫폼을 등록하였다. 등록 버튼을 누르면 아래와 같이 사이트 도메인을 입력하는 창이 나온다. 보통 로컬호스트로 이용하기 때문에 로컬호스트와 가동하는 서버 포트번호를 기입해주자.
🖥️ 기본 도메인 입력

등록이 완료되면 해당하는 API키를 사용하면된다.
연동해보기
⚡️ react에서 daum-postcode설치
npm install --save react-daum-postcode위의 명령문을 터미널에 입력하여 설치를 해주자. 해당 설치가 완료되면 본격적으로 API를 사용해보겠다.
나는 기본적으로 버튼을 클릭한 경우 팝업을 띄워 주소를 찾고 해당 주소를 클릭하면 지역주소와 상세주소로 분할하여 input에 value로 가져올 계획이었다.
혹시 진행하다가 참고할 사항은 https://postcode.map.daum.net/guide 를 참고하자.
⚡️ API 코드
function DaumPost(){
//클릭 시 수행될 팝업 생성 함수
const open = useDaumPostcodePopup(postcodeScriptUrl);
const handleComplete = (data) => {
let fullAddress = data.address;
let extraAddress = ''; //추가될 주소
let localAddress = data.sido + ' ' + data.sigungu; //지역주소(시, 도 + 시, 군, 구)
if (data.addressType === 'R') { //주소타입이 도로명주소일 경우
if (data.bname !== '') {
extraAddress += data.bname; //법정동, 법정리
}
if (data.buildingName !== '') { //건물명
extraAddress += (extraAddress !== '' ? `, ${data.buildingName}` : data.buildingName);
}
//지역주소 제외 전체주소 치환
fullAddress = fullAddress.replace(localAddress, '');
//조건 판단 완료 후 지역 주소 및 상세주소 state 수정
props.setAddressObj({
areaAddress: localAddress,
townAddress: fullAddress += (extraAddress !== '' ? `(${extraAddress})` : '')
});
//주소 검색이 완료된 후 결과를 매개변수로 전달
다음에 수행할 작업을 명시
}
}
//클릭 시 발생할 이벤트
const handleClick = () => {
//주소검색이 완료되고, 결과 주소를 클릭 시 해당 함수 수행
open({onComplete: handleComplete});
}
return <button type="button" onClick={handleClick}>주소찾기</button>
}
export default DaumPost;전체코드는 위와 같다. 이렇게 코드를 작성하고 원하는 위치에 DaumPost 컴포넌트를 호출해주면된다. 완료된 모습을 아래와 같다.
⚡️ 구현 모습

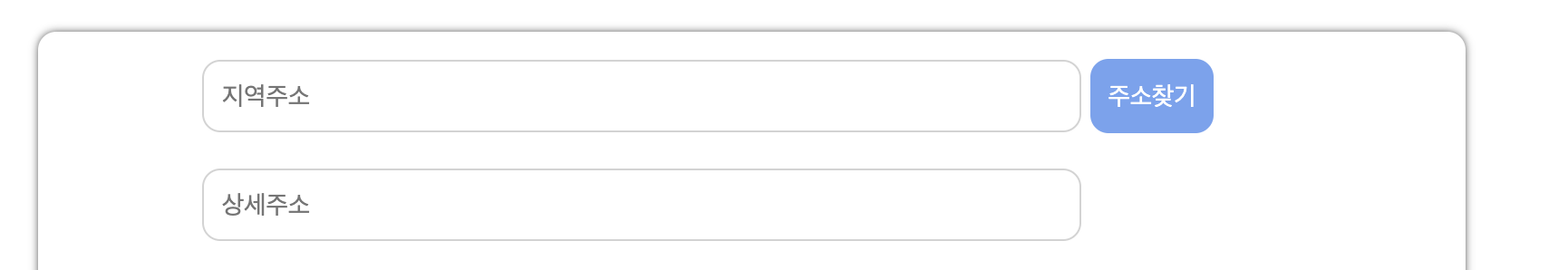
주소찾기 버튼을 클릭하여 컴포넌트에 등록된 팝업을 띄운다.

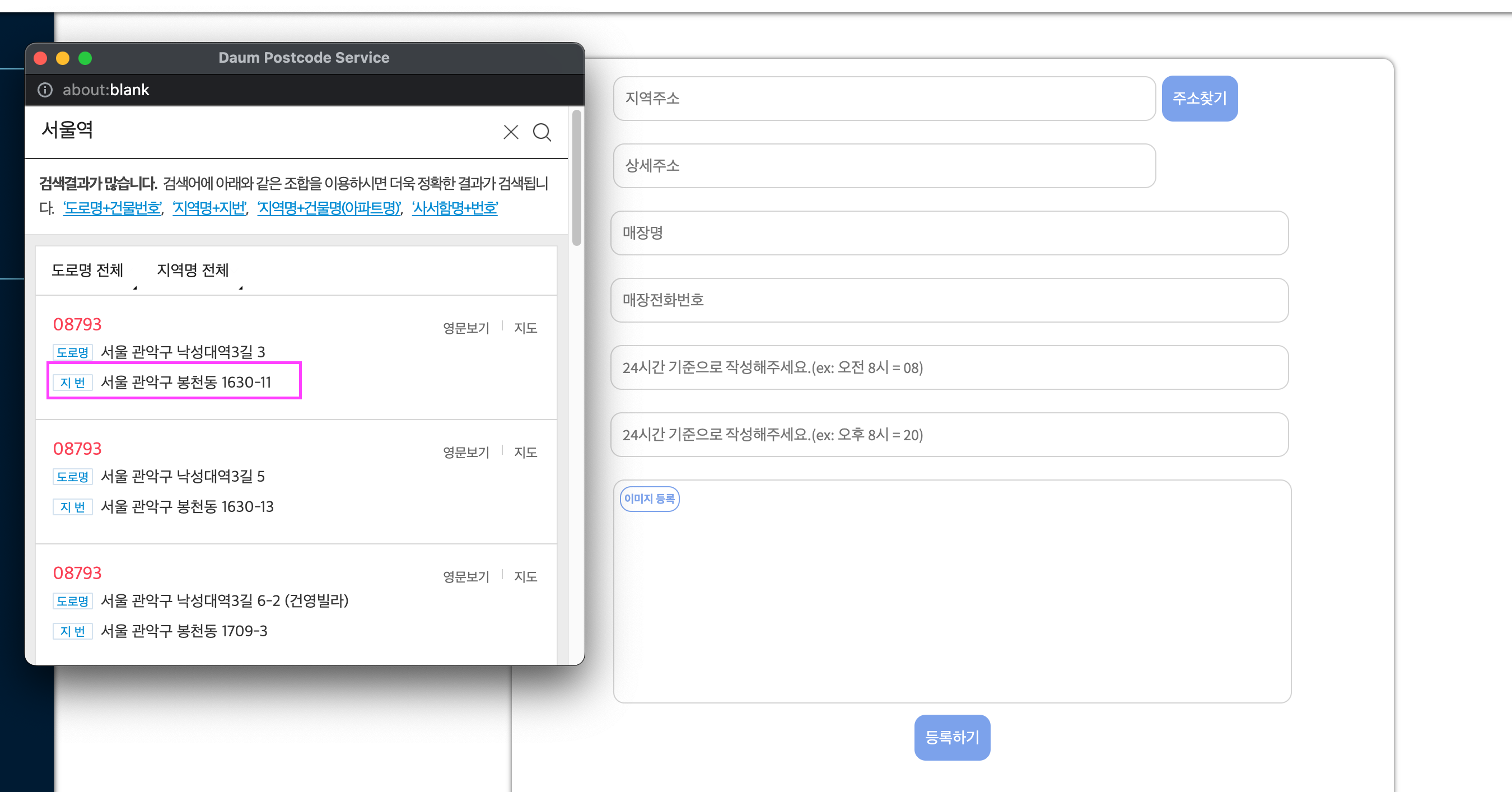
팝업창의 검색기능을 이용하여 서울역을 검색해보겠다.

검색된 결과를 가지고 도로명 또는 지번주소를 선택해준다. 선택된 정보는 각 변수명으로 전달될 것이다.

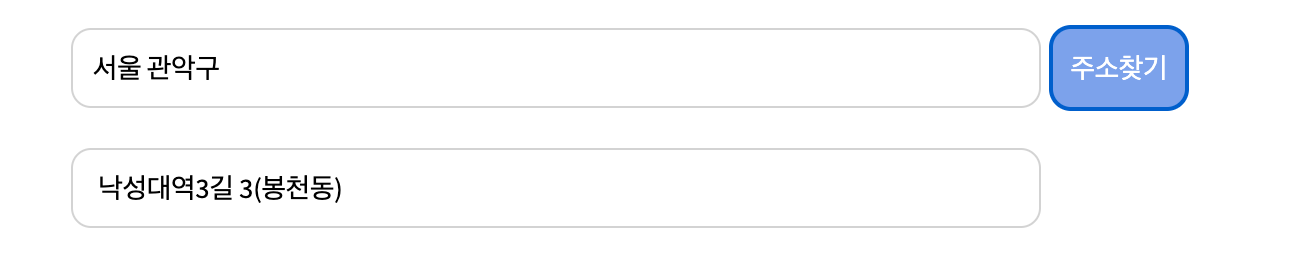
이렇게 input 태그에 value로 전달되어진다. 나는 이렇게 전달된 value를 적용하기 위하여 useState를 이용하였다. 아래 코드를보자.
//지역주소 제외 전체주소 치환
fullAddress = fullAddress.replace(localAddress, '');
//조건 판단 완료 후 지역 주소 및 상세주소 state 수정
props.setAddressObj({
areaAddress: localAddress,
townAddress: fullAddress += (extraAddress !== '' ? `(${extraAddress})` : '')
});DaumPost를 사용할 위치에서 AddressObj라는 state 객체를 생성해준다. 해당 객체는 지역주소와 동네주소(상세주소)를 가지고 있다. 모든 주소 검색 및 선택이 완료되면 fullAddress에 지역주소를 제외한 동네주소만 담아준다. 그리고 지역주소는 별도로 변수로 저장해준뒤 input으로 이동했다.
그렇다면 input으로 들어가는 부분의 코드를 보자.
<DaumPost setAddressObj={setAddressObj} setLocationObj={setLocationObj} />이렇게 props로 해당 state의 상태변경 함수만 전달해주면 위의 코드에서 setAddressObj() 함수를 통해 주소의 값을 전달받아 적용할 수 있다. 이렇게 얻어진 state는 서버와 통신 시 파라미터로 전달하여 DB로 저장하면 된다.
마무리
크게 어려운 부분은 없었지만 어떤 정보를 획득할지 선택하는 것에 시간이 좀 소요됐고, 테스트를 많이 진행했다.
획득된 주소를 기반으로 좌표(위도, 경도)를 획득하는 것도 구현을 하였지만 너무 게시글이 길어지는 관계로 다음에 정리하기로 하였다.
react와 spring을 이용하여 프로젝트를 진행하면서 처음으로 오픈 API를 적용해봤는데 생각보다 흥미롭고 재미있다. react 즉, 프론트에서 데이터 가공을 잘 해준다면 서버는 넘겨받아서 저장하고, 저장된 결과를 통보해주는식으로 프로젝트가 진행되고 있다. 혼자서 이 모든 것을 하려니 힘은 들지만 뭔가 성취감도 있고, 재미가 있는건 분명하다.
다음에는 로그인에 대한 오픈 API를 사용할 예정이다.
그럼 이만.👊🏽


유익한 정보가 많네요 👏🏽