포스팅 목적
CSS 프레임워크 중 하나인 TailwindCSS를 React App에 설치하는 방법에 대해서 알아보자.
설치
⚡️ React App 생성
npx create-rect-app {프로젝트명}
cd {프로젝트명}생성된 기존 App이 있는 경우
cd {프로젝트명}⚡️ Tailwind CSS 설치
// 설치
npm install -D tailwindcss
// 초기화(tailwind.config.js 파일 생성)
npx tailwindcss init⚡️ tailwind.config.js 설정
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./src/**/*.{js,jsx}" //path 설정
],
theme: {
extend: {},
},
plugins: [],
}
⚡️ index.css 초기화
@tailwind base;
@tailwind components;
@tailwind utilities;⚡️ App 실행
npm run start
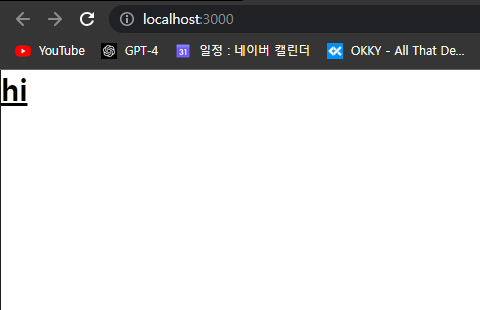
function App() {
return (
<div className="App">
<h1 className="text-3xl font-bold underline">
hi
</h1>
</div>
);
}
export default App;
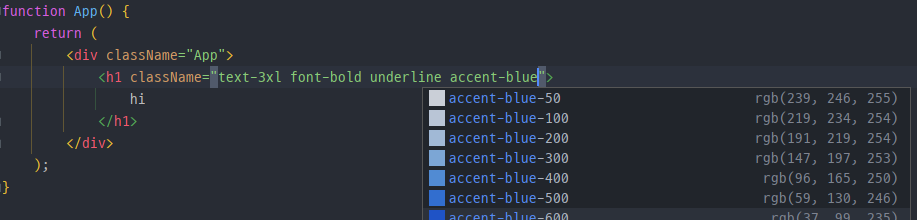
위와 같이 동작하는 모습을 볼 수 있다. 실제로 코드를 작성하면 아래와 같이 참조 화면이 나오면서 편하게 작성을 하도록 지원해준다.

그럼 이만.👊🏽