CSS의 등장
웹에 디자인 추가 방법
- html 태그 추가
- 디자인에 적합한 새로운 언어 - CSS
HTML 태그 추가에 한계를 느끼며 CSS가 등장
왜냐하면 font 같은 태그는 웹에 대한 어떠한 정보도 가지고 있지않음
웹페이지라는 정보안에 정보가 아닌 디자인에 대한 정보가 섞이면서 웹페이지가 정보로써의 가치가 현격하게 떨어지는 문제를 갖게 됨
더불어서 여러가지 요청에 상당한 불편을 느낄 수 있음
CSS
style 태그
style 태그는 html 문법이면서 동시에
style 태그 안쪽에 있는 내용은 css 이니까 css라는 언어의 문법에 맞게 해석해서 처리
<style>
a {
color:black;
}
</style>CSS의 효과 (디자인에 대한 기능)
- html이 정보에 전념 가능
- 유지 보수 편리
- 가독성 높임 (디자인에 대한 정보는 모두 style 태그 안에)
- 중복 제거 - 비용절감, 의도 유지(일괄적으로 바꿔버리면 의도가 바뀔 가능성 있음)
CSS의 기본 문법
- style 태그
어디서부터 어디까지가 css인지 알게해줌 - style 속성
html 속성을 이용 가능
ex. style = "color:red" (css 효과)
html 의 속성이고 그 값으로 반드시 css 효과가 들어옴
STYLE 태그

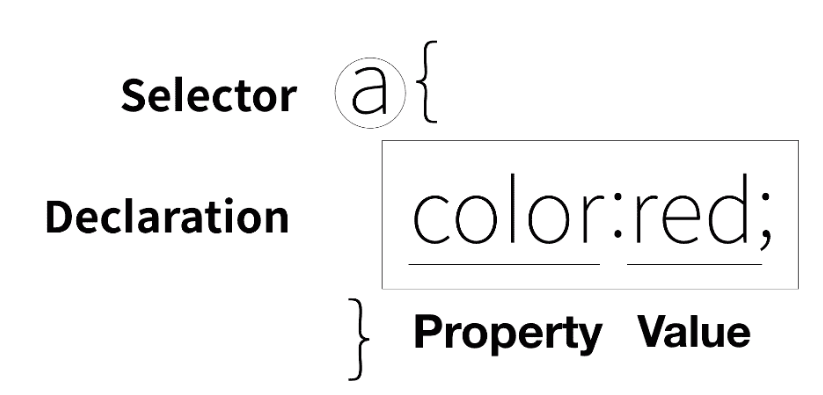
1. 선택자(selector)
: style이라는 태그는 효과를 누구에게 지정할지를 설명할 수 없어서 a {}라는 코드가 더 필요
(반면, style 속성을 직접 사용한 경우에는 태그가 위치하고 있는 태그에 효과를 주기 때문에 선택자가 필요없다.)
2. 선언(declaration)
: 선택자에게 지정될 효과
3. 속성(property)
property 검색을 잘해야함 (css text size property, css text center property)
ex.
밑줄 제거 - text-decoration: none;
밑줄 - text-decoration:underline;
선택자
class 지정 - . 이용
class의 속성의 값은 여러개가 들어올 수 있고 띄어쓰기로 구분함.
하나의 태그에 여러개의 속성이 들어올 수 있고 여러개의 선택자를 통해서 하나의 태그를 공동으로 제어할 수 있다
id 지정 - # 이용
id 선택자와 class 선택자가 같으면 id 선택자가 이김
class 선택자와 tag 선택자가 같으면 class 선택자가 이김
왜냐하면id 는 중복돼서는 안됨 유일무이한 값
태그 선택자가 id선택자보다 훨씬 더 포괄적임
더 구체적인 것이 더 포괄적인 것보다 우선순위를 높임
박스모델 (css box model)
- block level element - 제목처럼 화면 전체를 쓰는 요소
줄바꿈 안되게끔 하려면 display:inline 해주면 됨 - inline element - 자기 크기만큼만 갖는 요소
줄바꿈 되게끔 하려면 display:block 해주면 됨
선택자에서 ,를 통해 중복 제거 가능
우클릭 - 검사 이용
<style>
h1{
border:5px solid red;
padding:20px;
margin:20px;
display:block;
width:100px;
}
</style> 그리드
디자인이라는 목적을 위해서 아무 의미 없는 태그
: div (block level element), span (inline element)
<style>
#grid{
border:5px solid pink;
display:grid;
grid-template-columns: 150px 1fr;
/*fr 150px외에 나머지 모두 사용
1fr 2fr 1:2로 사용*/
}
div{
border:5px solid gray;
}
</style>- 참고
caniuse - css, html, js 기술들 중에서 현재 웹 브라우저들이 얼마나 그 기술들을 채택하고 있는가의 통계를 보여주는 사이트
미디어 쿼리
반응형 웹, 반응형 디자인 (responsive web)
: 화면의 크기에 따라서 웹페이지의 각 요소들이 반응해서 최적화된 모양으로 바뀌는 것 (반응해서 동작)
미디어 쿼리
: 반응형 디자인을 순수한 웹을 통해서 css를 통해서 구현하는 핵심적인 개념
<style>
@media(max-width: 800px){ /*screen width < 800px*/
#grid{
display: block;
}
#grid ol{
border-right: none;
}
h1 {
border-bottom: none;
}
}
</style>CSS 코드의 재사용
캐싱: 저장하다
한번 style.css 파일을 다운받았다면
저 파일이 바뀌기 전까지는 style.css 파일을 웹브라우저는 우리의 컴퓨터에 저장해놓았다가 파일을 요청하면 저장해놓은 파일을 가져오는 것
네트워크를 안쓰기 때문에 속도를 높일 수 있고 사업자들은 돈을 덜 쓸 수 있는 중요한 효과를 얻을 수 있음
<head>
<title>WEB1</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>