
1. 가로 가운데 정렬
margin: 40px auto;
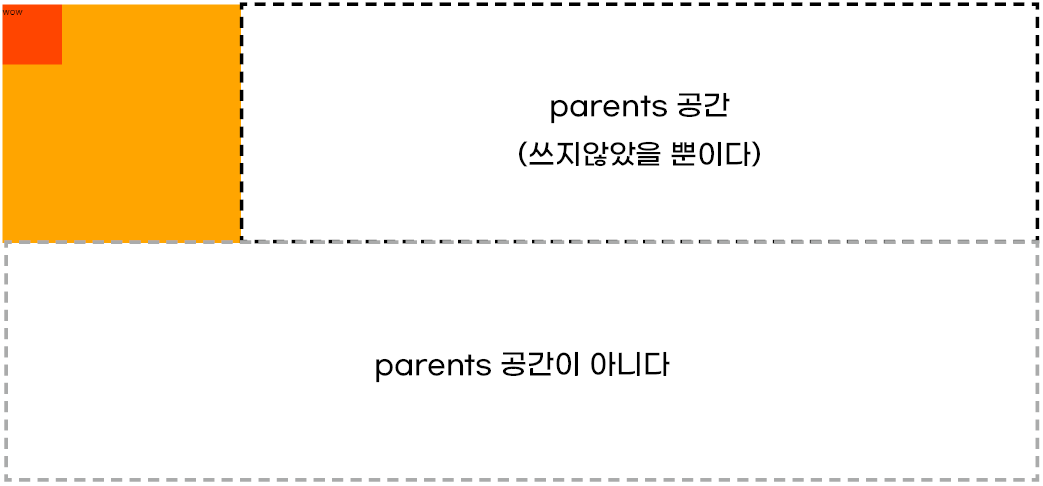
margin을 주기전에는 아래 화면과 같이 결과가 나온다. 저 상태에서 중앙정렬을 하기 위해서는 margin을 주어야 한다. 40px은 위아래 margin을 말하며 auto는 양옆 margin을 의미한다. parents는 block요소이다. 검사창을 보게 되면 parents에 margin영역이 있다. 이 공간은 parents의 공간이다. block요소는 한 줄을 다 차지하는 속성을 갖고 있기 때문이다. margin top, bottom은 auto가 적용 될 수 없다. (좌우만 가용공간이 있기 때문이다. 대신에 margin-bottom: 20px; 은 적용 시킬 수 있다. 왜냐하면, 고정 px값으로 margin을 설정했기 때문이다.)

추가로 주황색박스와 wow라는 글씨도 중앙정렬 해보자.
children에 witdth 값을 꼭 주어야 한다. (왜? 기본값이 auto이기 때문에 부모의 크기만큼 꽉차있다)
2.여러 div를 가로 가운데 정렬
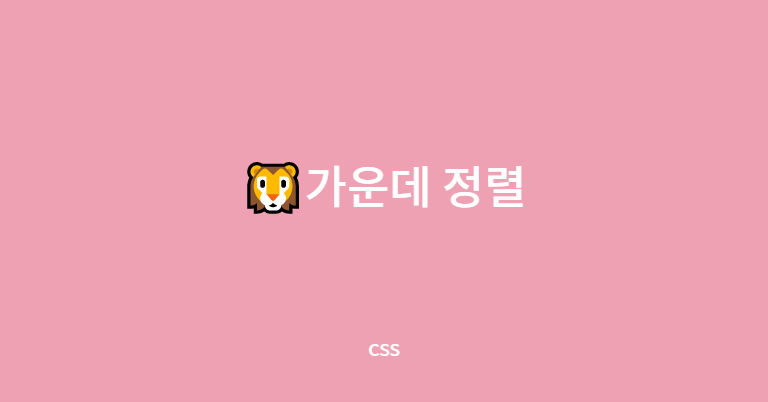
height: 100px; line-height: 100px; 를 동일하게 주면 텍스트 한정으로 세로 가운데 정렬이 된다.
나는 여러 div를 가로 가운데 정렬을 해주고 싶다. 어떻게 하면 될까? 일단 여러개 div를 한번에 감싸줄 수 있는 부모요소 div를 하나 만들어준다. 그리고 자식요소 .dot에게 inline-block을 준다. .dot은 인라인 속성을 갖게 됨으로 가로 배치가 일어난다. 또한 텍스트로 취급이 된다. .dot의 부모 .dot_wrapper에게 text-align: center;주면 가운데 정렬이 일어난다. 밑에 화면을 통해 결과 값을 확인해보자.
근데 주황박스 사이로 약간의 4px 간격이 있다. 저 간격은 왜 생겨났을까? 각 div를 엔터를 쳐서 내렸기때문에 생기는 것이다. 이런 간겨을 없애줄려면 margin: 0 -2px; 을 주면 된다.
div의 개수가 늘어나도 이 전체 가운데 정렬을 유지할 수 있다.
3.텍스트 요소 가로, 세로 가운데 정렬
height 값을 주지않고 padding을 적용하여 세로 가운데 정렬을 할수있다. em은 폰트사이즈에 비례하여 텍스트크기가 커지거나 두줄이 되더라도 비율에 맞춰 변화하기 때문에 px보다는 em이 더 유용하다.
line-height 적용 height의 값과 같으면 세로 가운데 정렬이 된다.
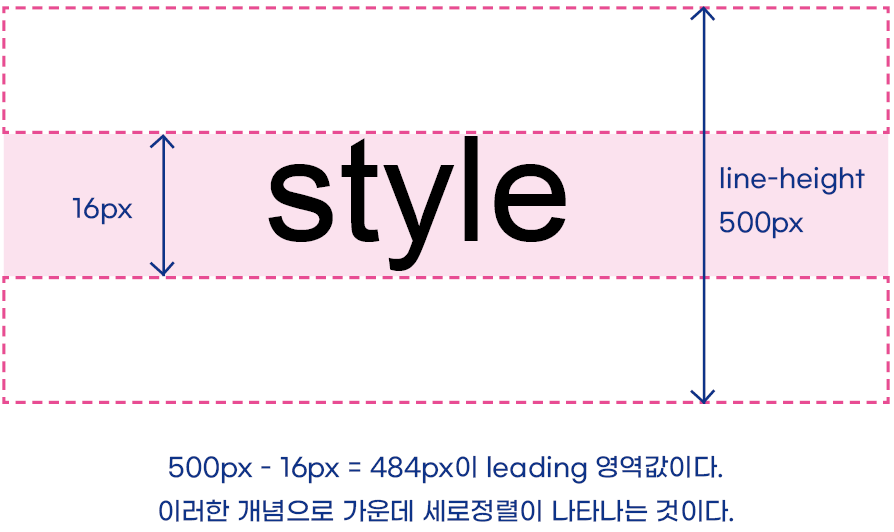
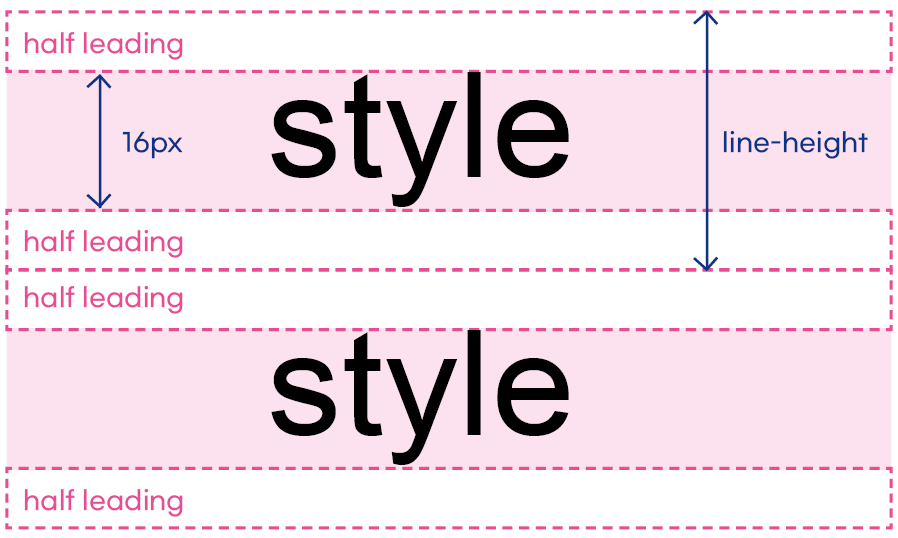
기본 폰트사이즈는 16px이며, 분홍색 점선 영역은 leading영역이다. 이 leading영역은 인라인요소가 여러줄이 되었을 때 줄과 줄사이의 간격(행간)을 말한다. 이 공간이 있어야지만 여러줄 텍스트를 쉽게 읽을 수 있다. 폰트사이즈가 16px이라면 leading영역을 제외한 나머지 공간이 16px이다. line-height 값은 폰트사이즈의 leading영역 공간을 포함한 값이다. (line-height 기본값은 normal이다. normal은 폰트 종류에 따라서 조금씩 차이가 난다. 보통 우리가 명시적으로 line-height: 1; 현재 폰트사이즈의 비례한 값으로 설정을 해주게 되는 것이다.)

만약에 line-height값을 500px로 주게 되면 어떻게 될까? 기본폰트사이즈는 16px이다.