
🤔전체 태그 중 주의깊게 볼만한 태그
출처: https://www.advancedwebranking.com/html/

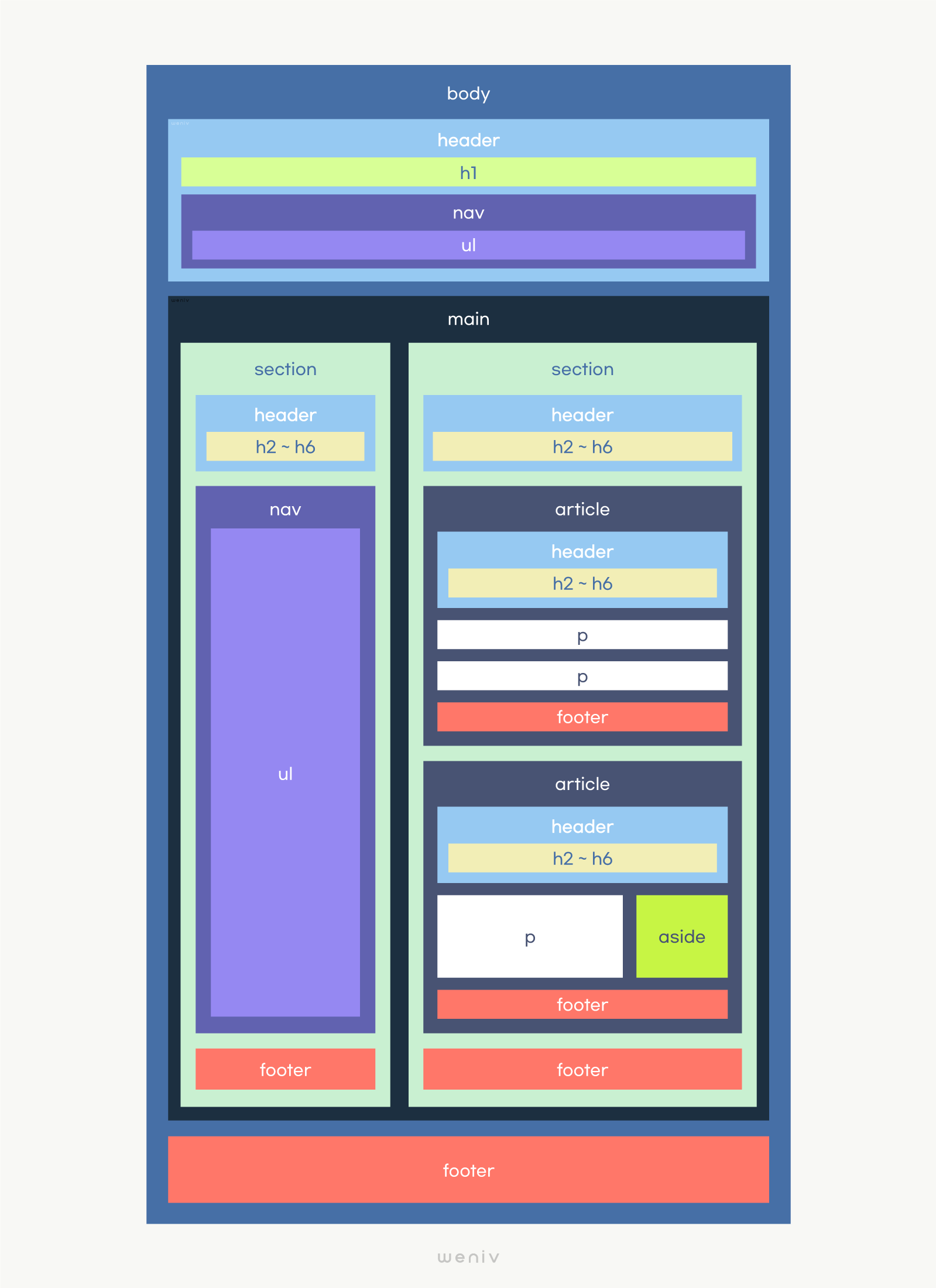
header
보통 header는 제목이나 네비게이션을 넣어야 할때 많이 사용한다. 디자인적으로 페이지의 구분이 나눠져 있는 경우라면 사용한다. (필수는 아니다)
<body>
<header></header>
<nav></nav>
<section>
<article></article>
<article></article>
<article></article>
</section>
<aside></aside>
<footer></footer>
</body>
</html>section
HTML 문서의 독립적인 구획을 나타내며, 더 적합한 의미를 가진 요소가 없을 때 사용한다.
article
위아래 흐름과 관계없이 똑 떼어서 사용할 수 있으면 아티클!
문서, 페이지, 애플리케이션, 또는 사이트 안에서 독립적으로 구분해 배포하거나 재사용할 수 있는 구획을 나타냅니다. 사용 예제로 게시판과 블로그 글, 매거진이나 뉴스 기사 등이 있다.
ex) 네이버 화면에 내가 아티클이랑 정한 것을 넣어보자 생뚱맞으면 아티클로 적절하지 않다. 미니 html이라고 생각해보자.
