특강 1일차
<body> <div></div> </body>div { background-color: orange; }
화면에 오렌지색상을 가진 div의 영역이 보이지않는다 왜일까?
div는 blocklevel element요소이다. with와 height값이 지정되어져 있지않다면, initial value: auto가 지정되어져있다. 그말은 직계부모(body)가 전해주고 있는 컨텐츠영역(컨테이닝블럭넓이)만큼 가득차게 된다. 높이는 자신의 자식요소만큼 자동으로 측정된다. 지금 div는 아무런 컨텐츠(자식요소)가 없기때문에 0이 되어있는 것이다.
with: 100%는 auto와 같을까?
다르다~~ 하지만 화면에서는 똑같은 결과를 보여주고 있다 왜일까?
with: 100%; 부모요소가 전해주는 컨테이너블럭만큼 가득차게된다. 꽉차는 개념자체는 같다. 그럼 뭐가 다를까? width: 50%; 이처럼 절반크기를 줄수있다. auto는 불가능이다. 반응형웹을 만들때 %를 많이 사용하게된다.

<body> <div>wow</div> </body>div { background-color: orange; with: 100%; height: auto; }
블럭레벨 가로기준 정렬법

<body> <div>wow</div> </body>div { background-color: orange; with: 50%; height: auto; margin-left: auto; margin-right: auto; }
아이템을 교차시키고 싶다면 어떻게 코드를 짜야할까?

style> .item { background-color: orange; width: 50%; height: auto; } .item:nth-child(even) { margin-left: auto; } </style> <body> <div class="item">wow</div> <div class="item">wow</div> <div class="item">wow</div> <div class="item">wow</div> <div class="item">wow</div> //item이 계속 늘어나도 알아서 교차가 된다~ 행복!!! </body>
nth-child란?
nth-child 의사 클래스는 형제의 목록에서, 선택하려는 요소의 인덱스 패턴을 나타내는 하나의 매개변수를 사용해 지정합니다. 인덱스는 1부터 시작합니다.
odd
형제 요소에서 홀수번째(1, 3, 5, ...)인 요소를 나타냅니다.
even
형제 요소에서 짝수번째(2, 4, 6, ...)인 요소를 나타냅니다.
내용출처:mdn
wow가 박스랑 너무 붙어있다! 여유공간을 줘보자
width: 50%; padding: 50px;을 추가해줬다. 근데 망했다!

이부분에서 width: auto, width: % 차이점이 나타난다!!!
width: %는 브라우저가 값을 계산해주기때문에 padding이 생기면 전체크기가 커진다.
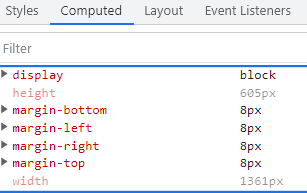
콘솔창에 들어가서 아래화면을 보면 width값이 있다. 이 값에 패딩이 더해진다는 뜻이다.

width: auto 는 padding이 추가되어도 padding, border값을 고려한 기준에서 가득차기 때문에 모양을 유지한다.
예시로 완벽히 이해를 해보자
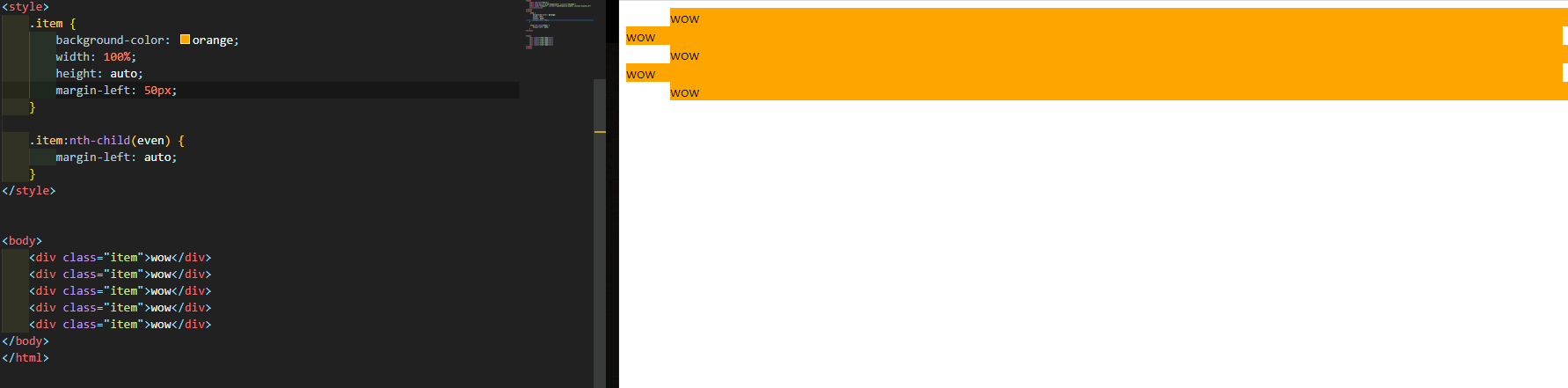
width: 100%를 주고 margin-left: 50px을 주었다. 끝부분이 삐져나가있다.

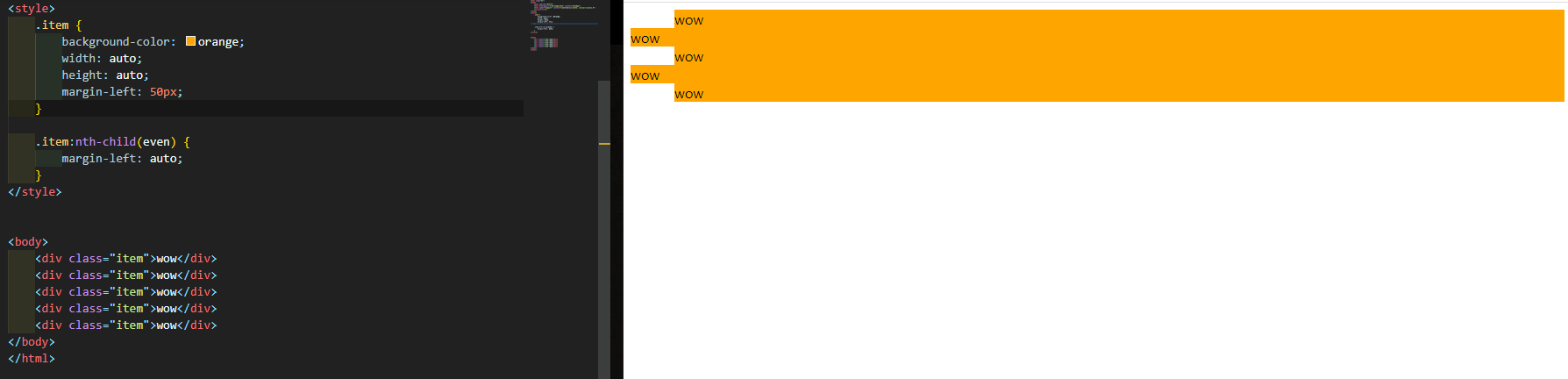
witdh: auto로 바꿔주게되면 50px을 자동으로 인식하여 컨테이너블럭만큼 가득차게 된다. auto가 좀더 유연하다~~ 이름값을 한다!!!

그럼 witdh를 auto로 주고 적용하는 것은 어떤가? auto를 절반으로 나눌수 있는 방법은 없다... 이때 등장하는 것이 box-sizing: border-box이다
<style> .item { background-color: orange; width: 50%; height: auto; padding: 40px; box-sizing: border-box; } .item:nth-child(even) { margin-left: auto; } </style> <body> <div class="item">wow</div> <div class="item">wow</div> <div class="item">wow</div> <div class="item">wow</div> <div class="item">wow</div> </body>
box-sizing: border-box말고도 다른 방법이 있을까?
두가지방법이 있다.
첫번째 방법.
자식요소를 감싸는 부모 div를 만들어 html마크업을 수정했다. 자식요소는 width값을 지정해주지 않았기때문에 부모의 컨텐츠(class=item)만큼 가득찬다. 지금 부모는 width값이 50%로 지정되어 있다.
<style>
.item {
background-color: orange;
width: 50%;
height: auto;
}
.item:nth-child(even) {
margin-left: auto;
}
.item-inside {
padding: 40px;
}
</style>
<body>
<div class="item">
<div class="item-inside">
woowowowo
</div>
</div>
<div class="item">
<div class="item-inside">
woowowowo
</div>
</div>
<div class="item">
<div class="item-inside">
woowowowo
</div>
</div>
<div class="item">
<div class="item-inside">
woowowowo
</div>
</div>두번째방법.
nth:child, margin 값을 %줘라~!
>
<style>
.item {
background-color: orange;
height: auto;
padding: 40px;
}
.item:nth-child(odd) {
margin-left: 50%;
}
.item:nth-child(even) {
margin-right: 50%;
}
</style>
<body>
<div class="item">wow</div>
<div class="item">wow</div>
<div class="item">wow</div>
<div class="item">wow</div>
<div class="item">wow</div>
<div class="item">wow</div>
</body>
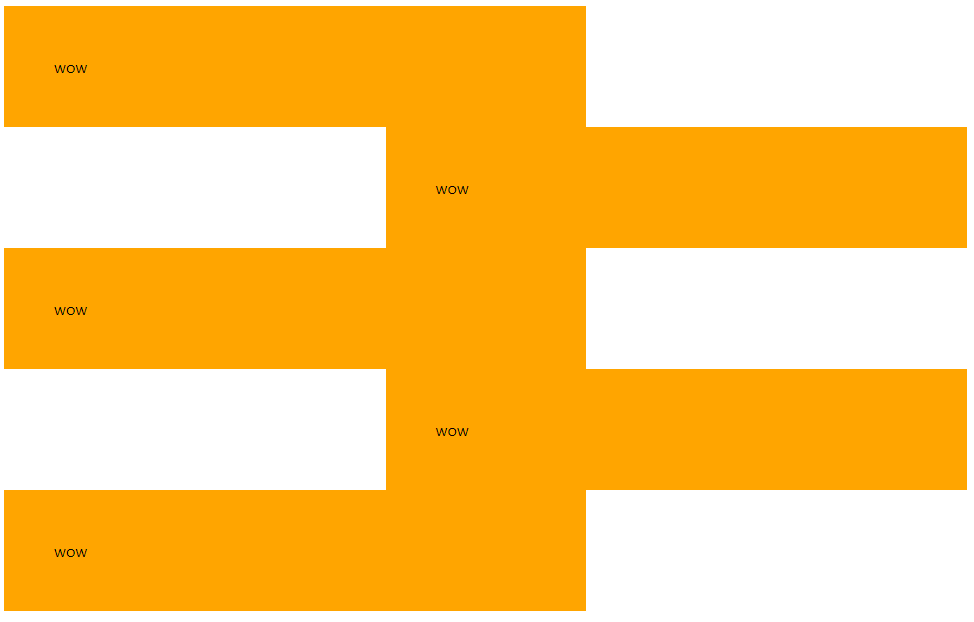
</html>margin을 %하면 누구를 기준으로 하는가? 컨테이너블럭의 너비 기준으로 margin %값이 결정이된다. 즉, item의 부모(컨테이너 블럭)크기의 절반만큼 margin-left, margin-right가 적용된다.
나머지는 width: auto니까 패딩이 더해지는 것이다.
이 두가지 방법은 인터넷 익스플로우를 지원한다.
수업 내용의 핵심!!
1.witdh: auto가 무엇인지?
2.width: % 차이점은 무엇인가?
3.margin의 값을 %로 적용했을때 어떤 기준으로 결정되는지?
4.%를 쓸때 어떤 기준에 %인지를 생각하고 사용해야 한다!!!
가장 중요한것은~~~
margin과 padding을 %로 주었을때, 컨테이닝블럭 기준으로 잡히게 된다.
https://developer.mozilla.org/ko/docs/Web/CSS/Containing_block