결론 : configs 폴더를 루트 폴더에 위치시켜서 그렇다. src폴더 안에 넣어주자.
TypeORM 설정을 하기 위해서 configs폴더를 만들고 그 안에 TypeORM 설정을 기재했다.
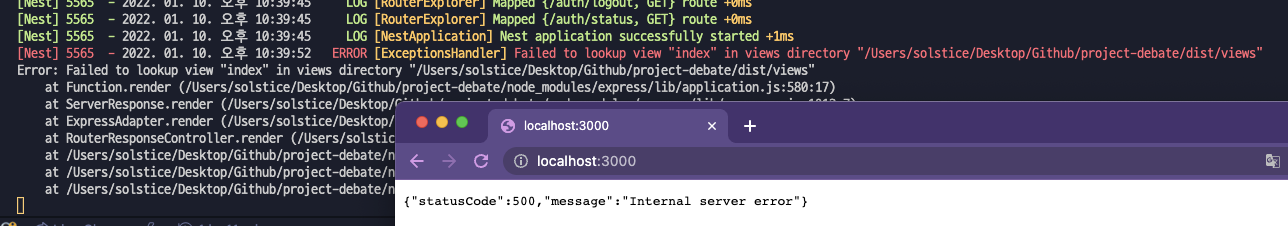
그러고 서버를 실행시키니 이와 같이 오류가 뜨면서 views 폴더를 찾지 못했다.

자꾸 views 폴더를 dist 폴더 안에서 찾으려고 한다.
내가 디렉터리를 잘못 지정해줬나? 해서 main.ts에 가보니까 딱히 문제는 없었다..

어이가 없어서 다른 사람의 dist 폴더를 확인해보니 오류가 났던 디렉터리 구조와 달랐다.
왼쪽 스샷과 같이 src와 configs라는 폴더를 따로 만들어서 src는 src에, configs는 configs에 따로 컴파일을 했다.
반면에 다른 사람은 오른쪽과 같이 src 폴더가 통째로 dist 폴더 안에 들어가있었다.
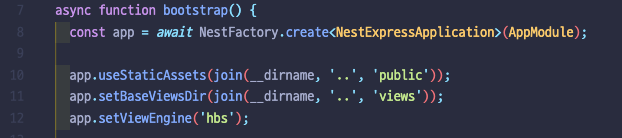
configs 폴더를 루트폴더에 위치시켰을 때의 dist 폴더
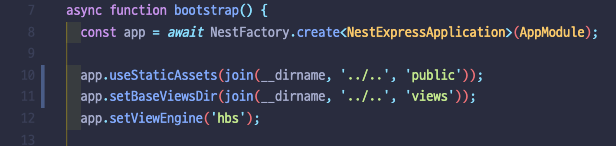
configs 폴더를 src에 위치시켰을 때의 dist 폴더
위와 같이 configs 폴더를 src 폴더 안에 위치시키면 따로 폴더를 만들지 않고 컴파일한다.
혹시라도 configs 폴더를 굳이굳이 루트 폴더에 위치시켜야 한다면 이렇게 수정하는 것도 방법이다.




덕분에 오류 해결했습니다! 감사합니다!!!
(참고로 폴더명이 configs가 아닌 다른 폴더여도 src 안에 있어야 합니다. public, views 제외)